책소개
디자인 시스템에서 개발 전달까지, 한 권으로 배우는 피그마 실무!
UX/UI 디자인 실무는 학교에서 배우기 어려워 온라인 클래스의 도움을 받는 실정이다. 이런 점을 감안하여 다른 튜토리얼 책에서는 볼 수 없는 현업에서의 디자인 시스템, 개발 전달 과정을 자세히 기술하여 실무를 전달하려 노력했다. 이 책은 두 부분으로 나누어 1부에서는 피그마 기능, 2부에서는 실습 프로젝트를 다룬다. 각 장의 레슨을 따라 하면 자연스레 피그마 사용 방법을 익힐 수 있다. 디자인 커뮤니티에서 받은 도움을 이 책에 녹였으니 새로운 디자인 자산을 축적하는 기회로 삼을 수 있을 것이다.
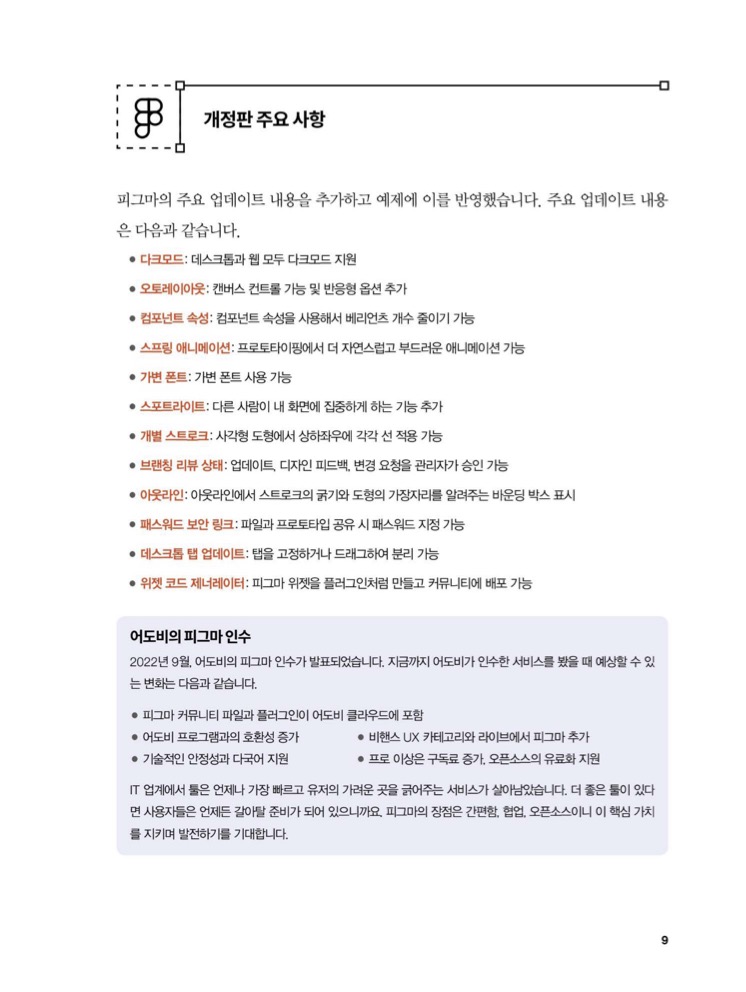
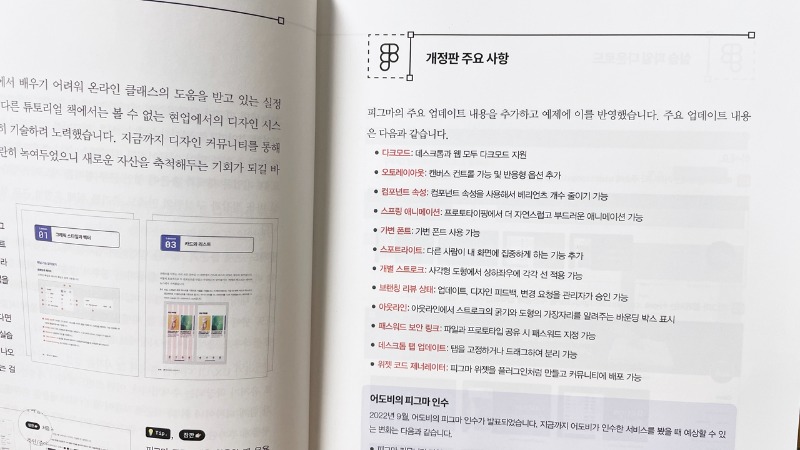
<개정판 주요 사항>
피그마의 주요 업데이트 내용을 추가하고 예제에 이를 반영했다.
<예제 소스>

저자소개
 저자
저자
클레어 정
한국예술종합학교 디자인학과 졸업 작품을 준비하며 독학으로 스케치를 익히고 UX/UI 디자인 세계에 입문했다. 스타트업 초기 멤버로 시작하여 인하우스를 거치며 다양한 서비스를 만들었다. 현재 글로벌 블록체인 서비스의 프로덕트 디자이너로 일하고 있다.
목차
Part 1 피그마 활용하기
Chapter 1 피그마 시작하기
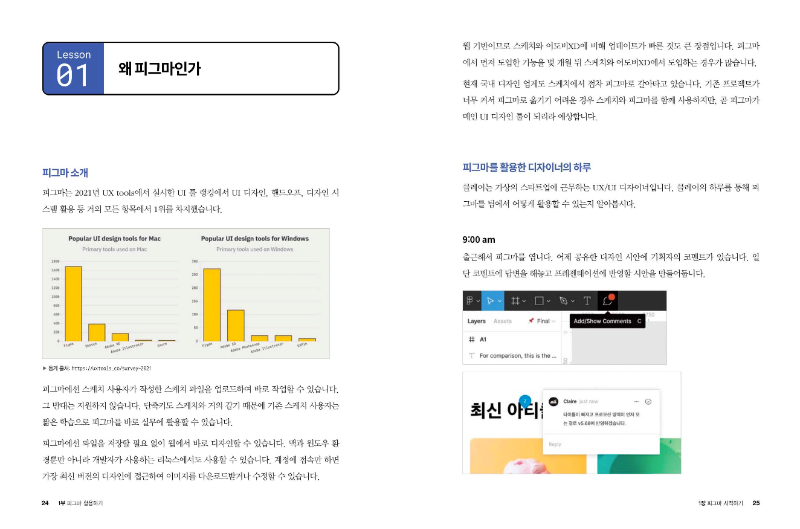
__Lesson 01 왜 피그마인가
___피그마 소개
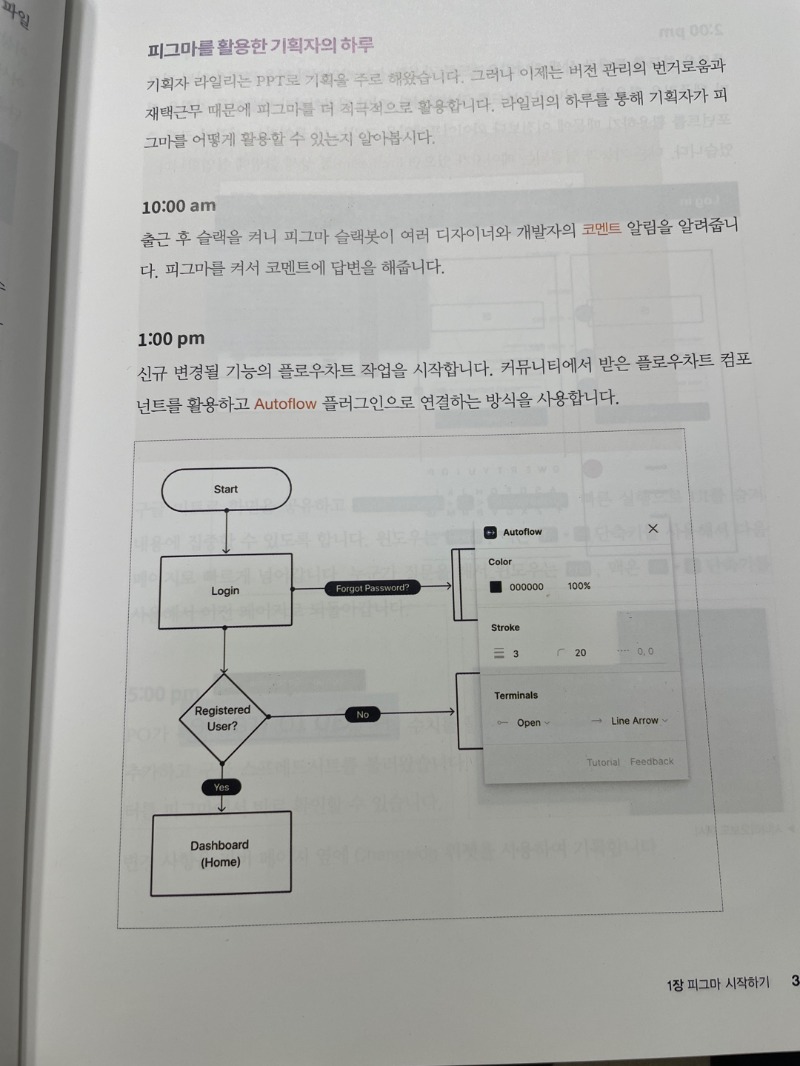
___피그마를 활용한 디자이너의 하루
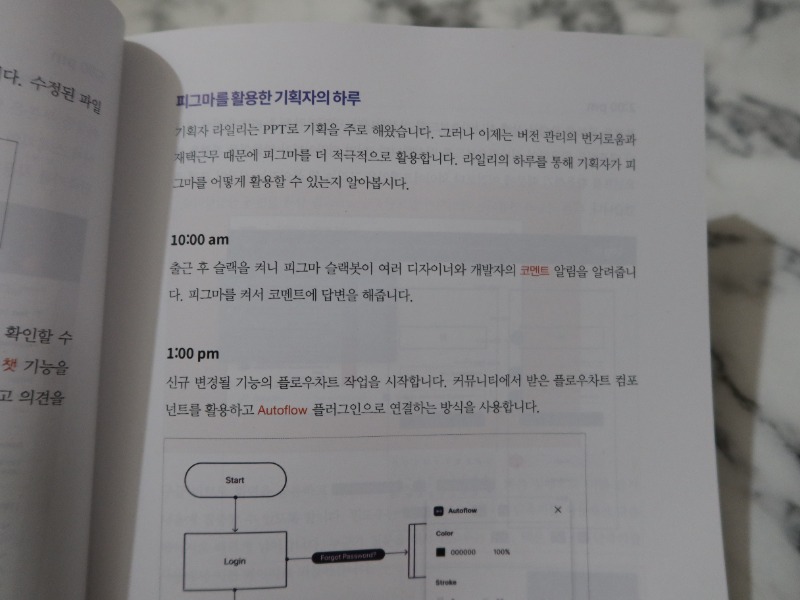
___피그마를 활용한 기획자의 하루
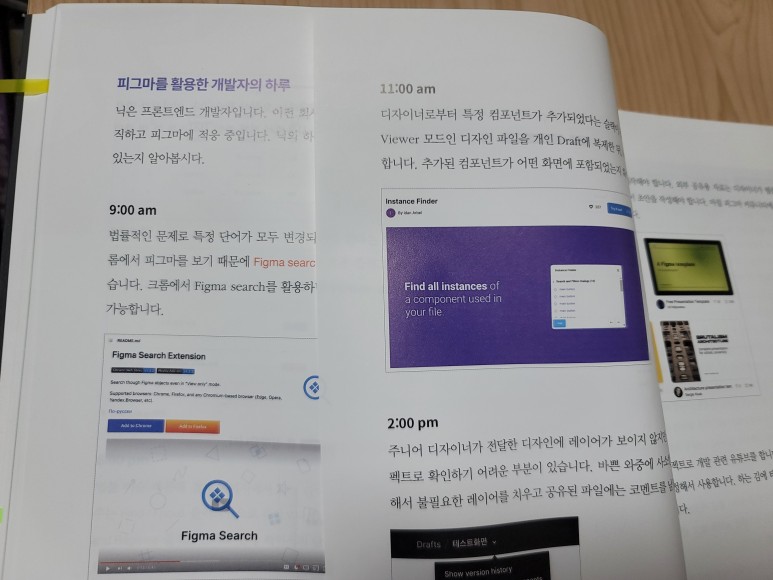
___피그마를 활용한 개발자의 하루
___[디자인 노하우] 팀원들에게 피그마 도입을 설득하고 싶어요!
__Lesson 02 피그마 설치와 기본 인터페이스 둘러보기
___피그마 설치
___메인 대시보드
___상단 도구 모음
___사이드바
___공유와 뷰 세팅
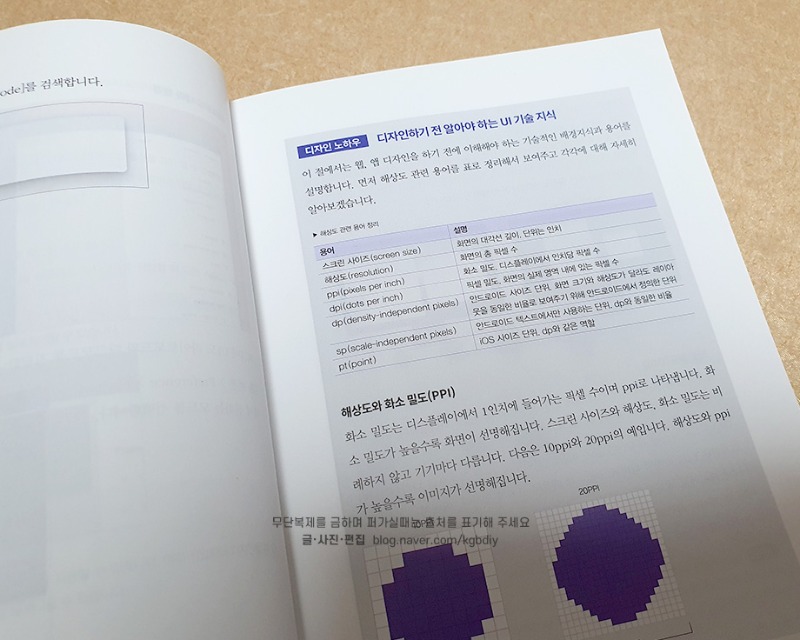
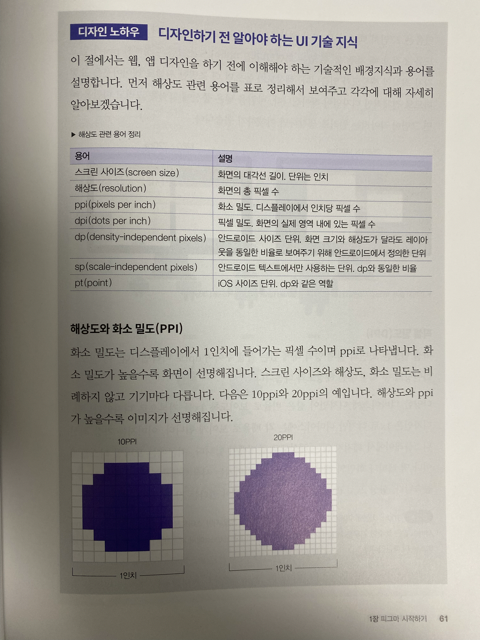
___[디자인 노하우] 디자인하기 전 알아야 하는 UI 기술 지식
__Lesson 03 작업 전 환경 설정
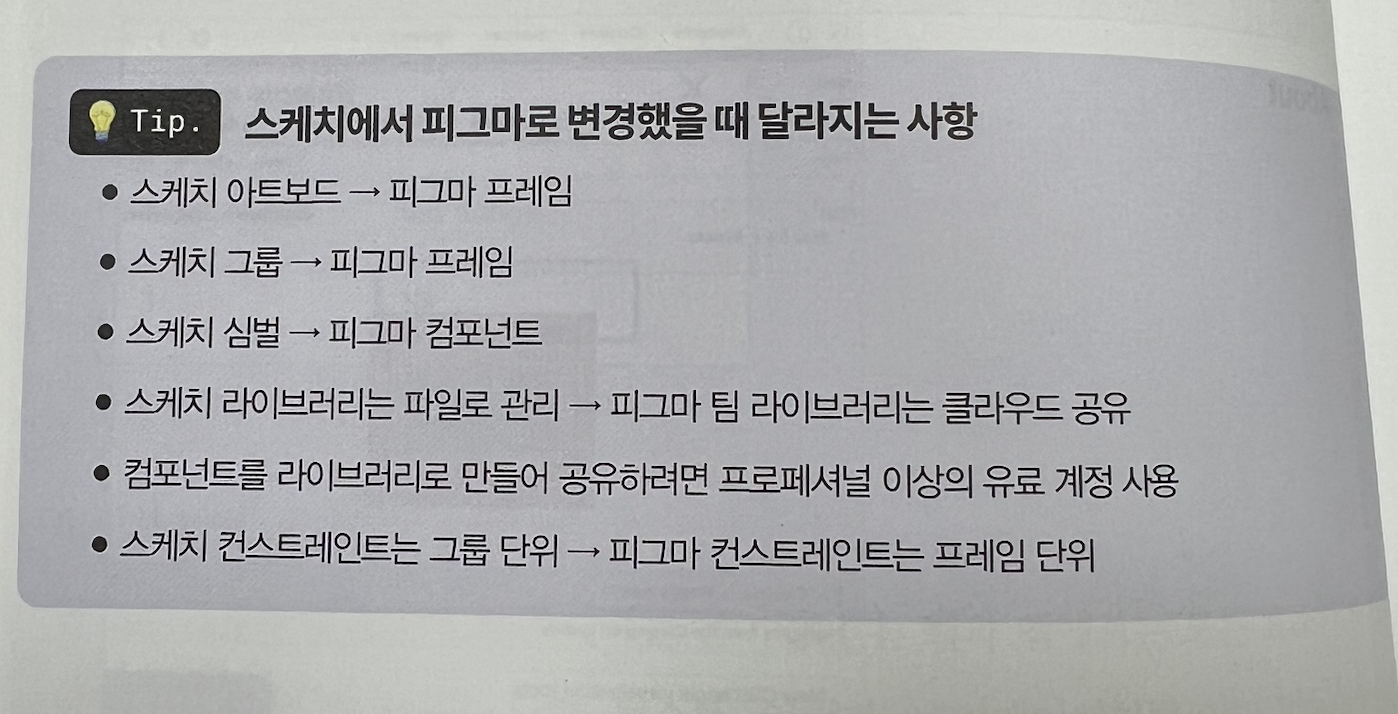
___스케치 프로젝트를 피그마로 옮기기
___폰트
___안드로이드와 iOS UI 템플릿 다운로드
___기본 레이어 스타일 설정
___컬러 프로필 선택
___캔버스 컬러 선택
___Preference 설정
Chapter 2 그래픽 스타일과 라이브러리
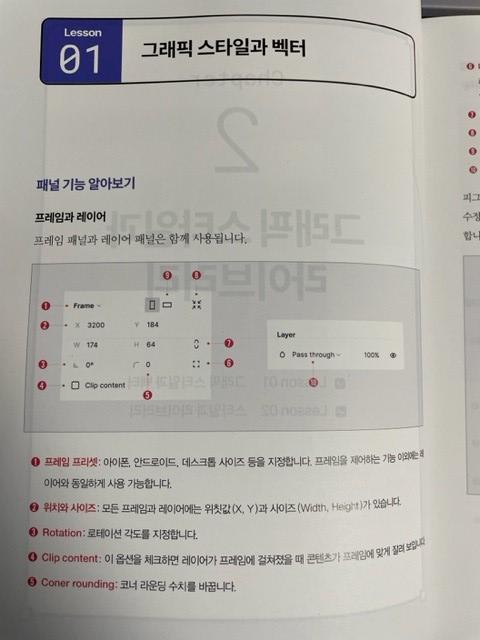
__Lesson 01 그래픽 스타일과 벡터
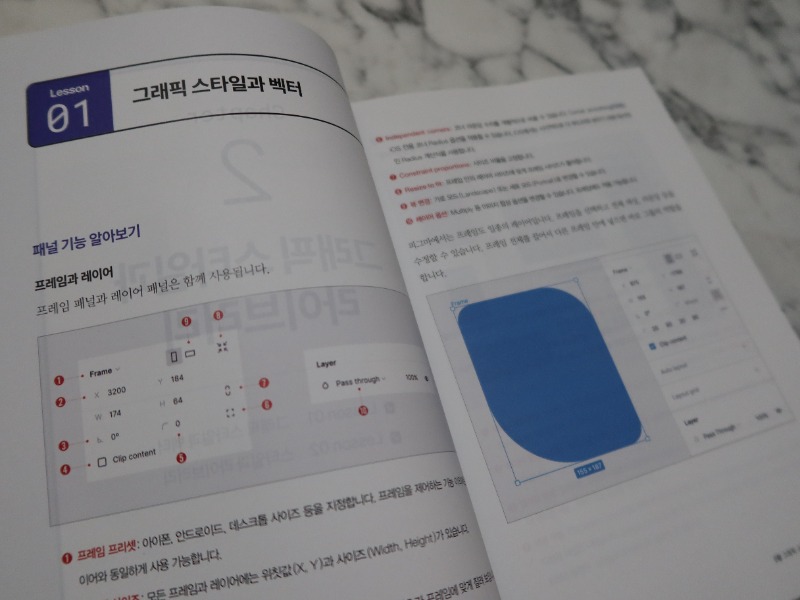
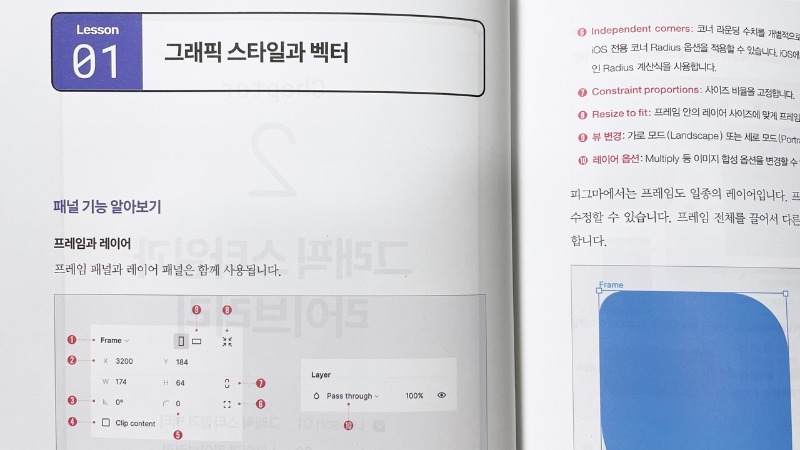
___패널 기능 알아보기
___벡터
__Lesson 02 스타일과 라이브러리
___스타일 만들고 편집하기
___그룹 스타일과 정렬
___라이브러리로 발행
___팀 라이브러리
___[실습] 스타일을 저장하고 라이브러리로 발행하기
Chapter 3 정렬과 레이아웃
__Lesson 01 정렬을 편리하게: 스마트 셀렉션
___스마트 셀렉션 만들기
___[실습] 특정 셀렉션 리사이징
___[실습] 여러 셀렉션 리사이징
___[실습] 오브젝트 복제
__Lesson 02 반응형 디자인을 위한 콘스트레인트와 레이아웃 그리드
___콘스트레인트
___[실습] 레이아웃 그리드
___콘스트레인트와 레이아웃 그리드 함께 활용하기
Chapter 4 리소스, 컴포넌트, 오토레이아웃
__Lesson 01 리소스 - 컴포넌트, 플러그인, 위젯
___리소스
___컴포넌트
___인스턴스 수정과 오버라이드
___[실습] 컴포넌트로 UI 구성하고 라이브러리 만들기
___플러그인
___위젯
__Lesson 02 블록처럼 UI를 구성하는 오토레이아웃
___오토레이아웃
___리사이징
___절대적 위칫값
___[실습] 오토레이아웃
Chapter 5 디자인 시스템과 협업
__Lesson 01 진보한 디자인 시스템을 위한 베리언츠
___베리언츠
___[실습] 토글, 버튼 베리언츠
___베리언츠 만들고 사용하기
___프로처럼 베리언츠 활용하기
__Lesson 02 시스템을 정리하는 컴포넌트 프로퍼티
___컴포넌트 속성
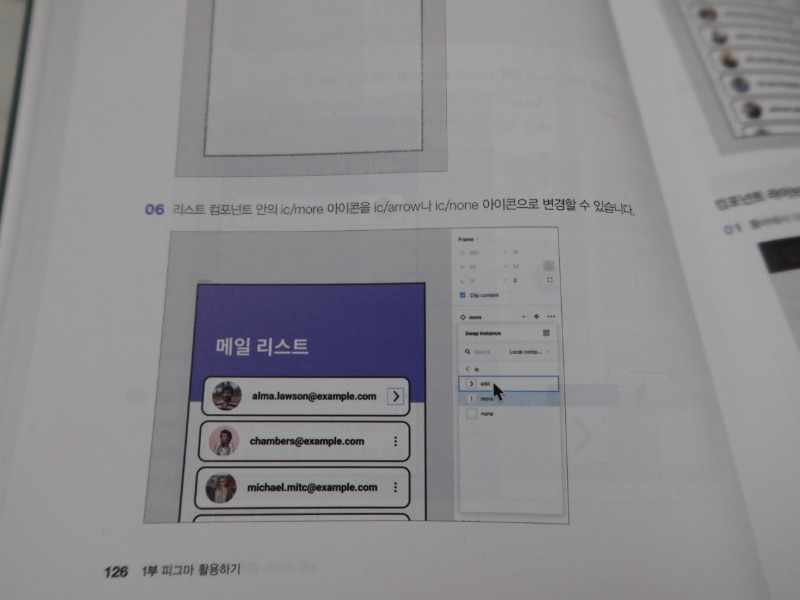
___[실습] 리스트 컴포넌트에 컴포넌트 속성 적용하기
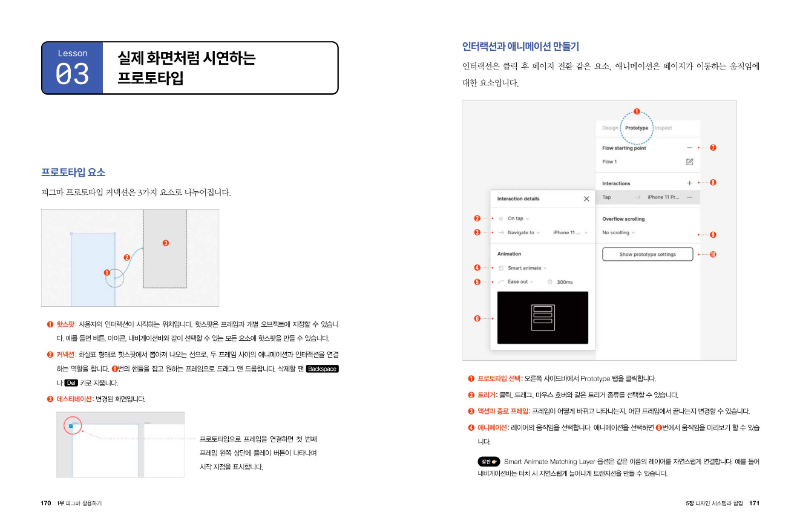
__Lesson 03 실제 화면처럼 시연하는 프로토타입
___프로토타입 요소
___인터랙션과 애니메이션 만들기
___프로토타입 세팅 설정하기
___프로토타입 화면 보기
___[실습] 두 프레임을 오가는 프로토타입 만들기
__Lesson 04 실제처럼 작동하는 인터랙티브 컴포넌트
___인터랙티브 컴포넌트
___[실습] 버튼 인터랙티브 컴포넌트
___[실습] 토글 인터랙티브 컴포넌트
___[실습] 모달 팝업 인터랙티브 컴포넌트
___[실습] 이미지 캐러셀 인터랙티브 컴포넌트
__Lesson 05 파일 관리가 필요 없는 버전 히스토리
___버전 히스토리 확인하기
___버전 확인하고 되돌리기
___[실습] 이전 히스토리로 복원하고 새로운 히스토리 저장하기
Part 2 피그마로 디자인하기
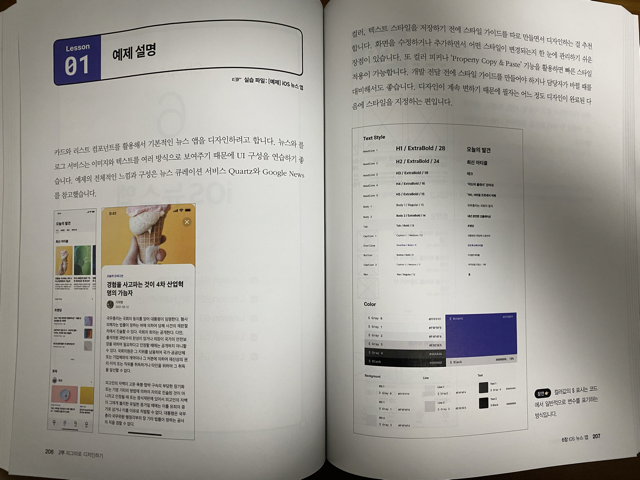
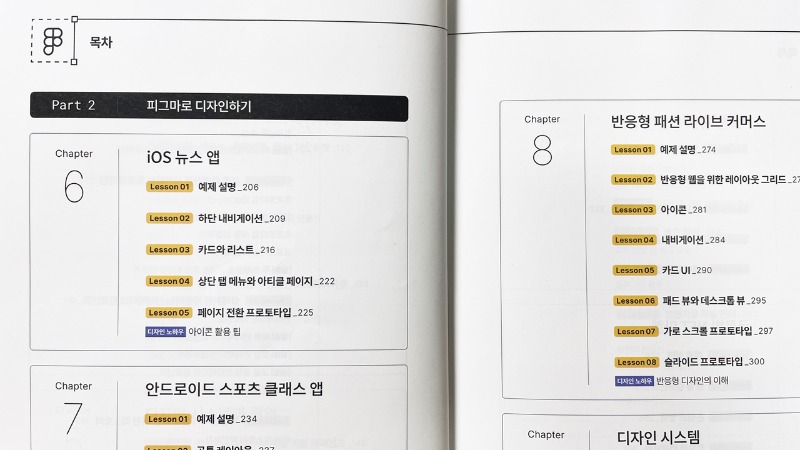
Chapter 6 iOS 뉴스 앱
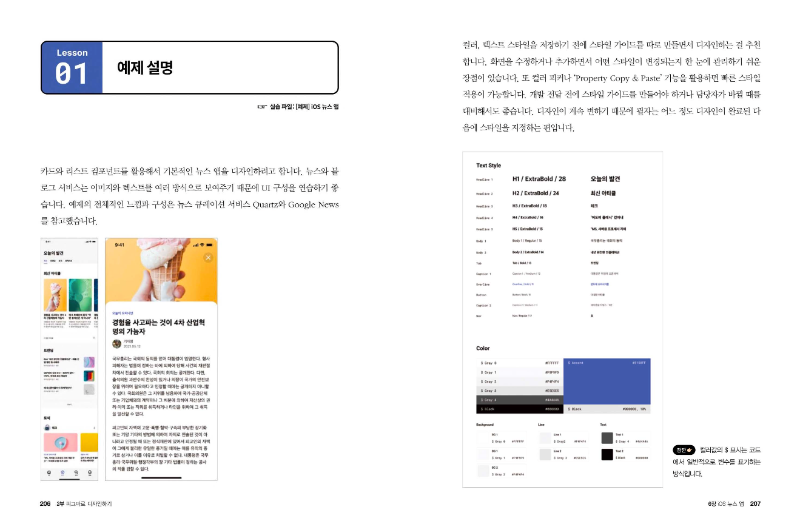
__Lesson 01 예제 설명
__Lesson 02 하단 내비게이션
__Lesson 03 카드와 리스트
__Lesson 04 상단 탭 메뉴와 아티클 페이지
__Lesson 05 페이지 전환 프로토타입
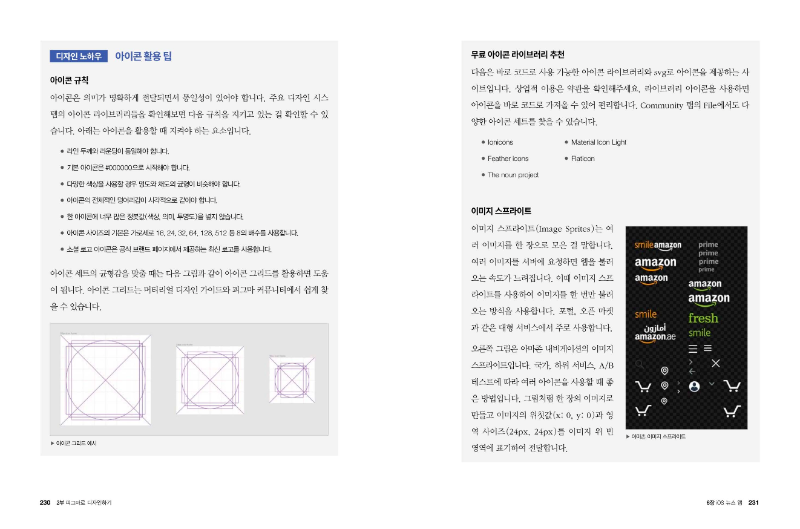
___[디자인 노하우] 아이콘 활용 팁
Chapter 7 안드로이드 스포츠 클래스 앱
__Lesson 01 예제 설명
__Lesson 02 공통 레이아웃
__Lesson 03 메인 화면
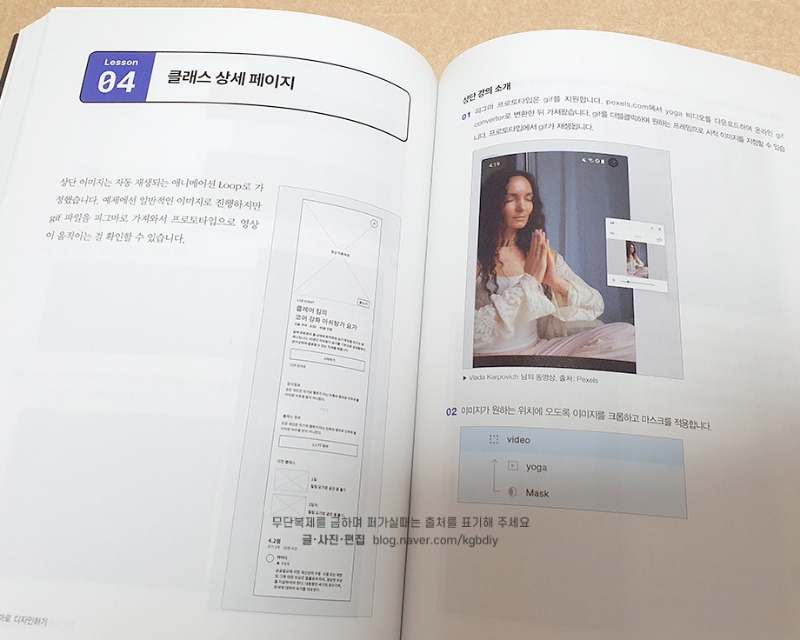
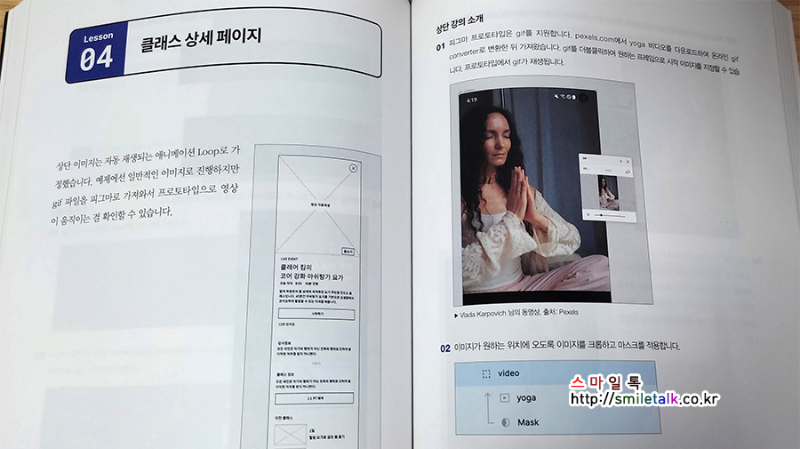
__Lesson 04 클래스 상세 페이지
__Lesson 05 스크롤 프로토타입
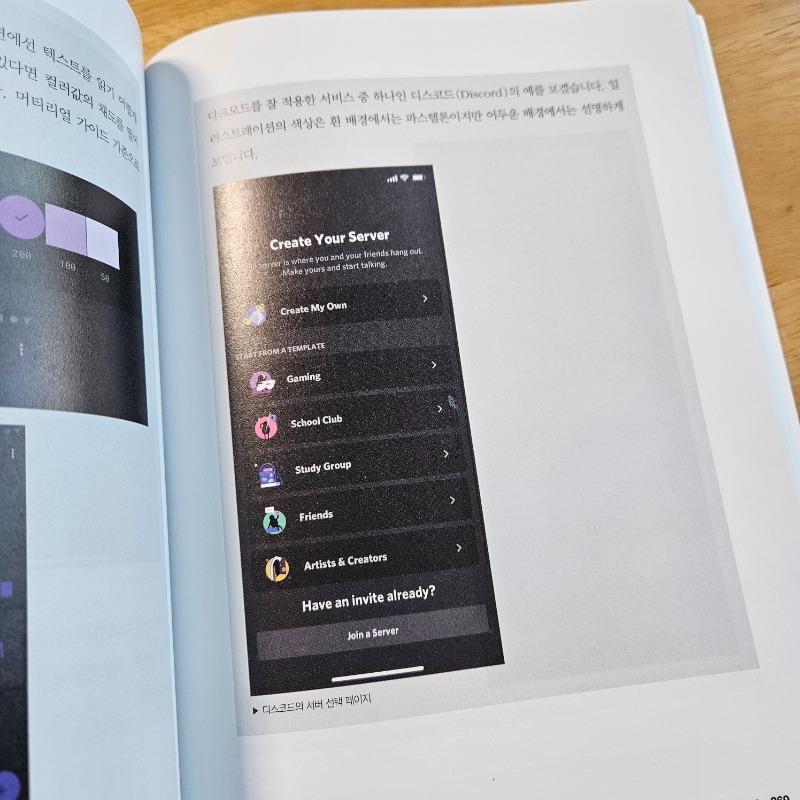
___[디자인 노하우] 다크모드의 디자인 요소
Chapter 8 반응형 패션 라이브 커머스
__Lesson 01 예제 설명
__Lesson 02 반응형 웹을 위한 레이아웃 그리드
__Lesson 03 아이콘
__Lesson 04 내비게이션
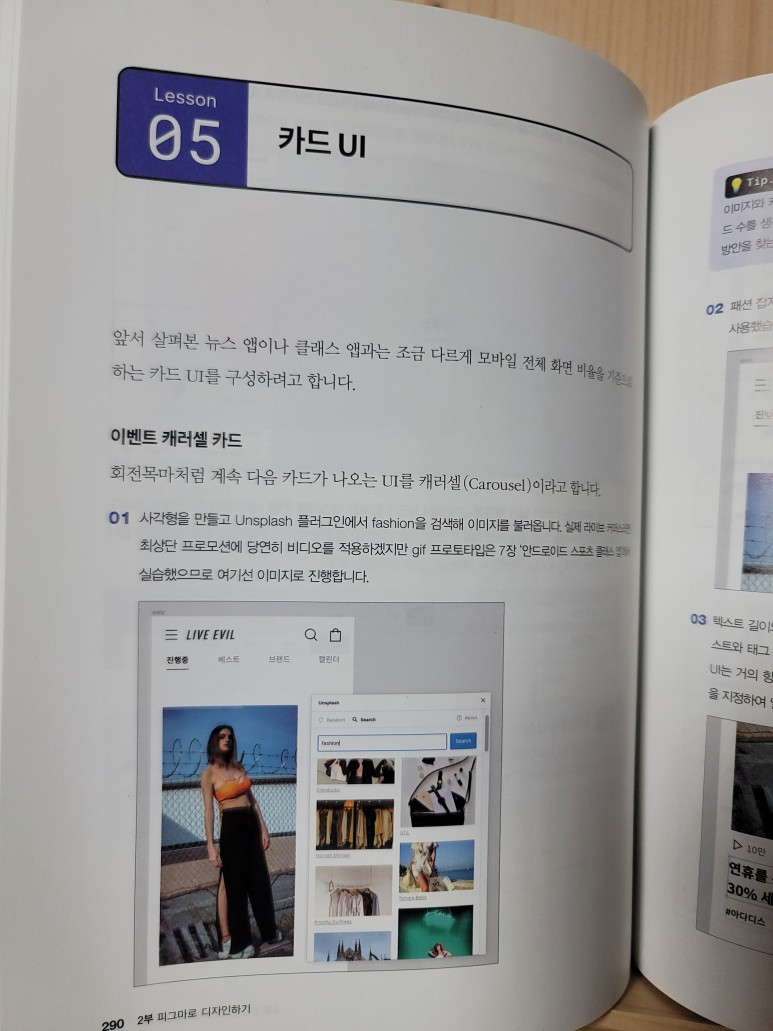
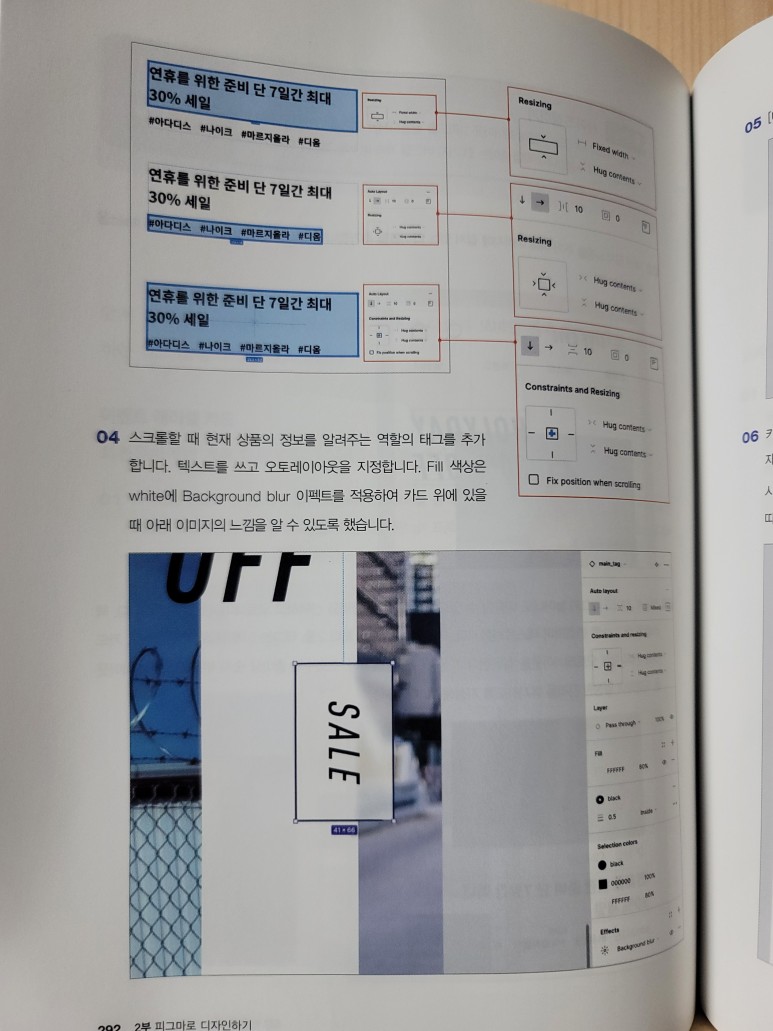
__Lesson 05 카드 UI
__Lesson 06 패드 뷰와 데스크톱 뷰
__Lesson 07 가로 스크롤 프로토타입
__Lesson 08 슬라이드 프로토타입
__[디자인 노하우] 반응형 디자인의 이해
Chapter 9 디자인 시스템
__Lesson 01 예제 설명
__Lesson 02 시스템 원칙
__Lesson 03 컬러 시스템
__Lesson 04 타이포그래피
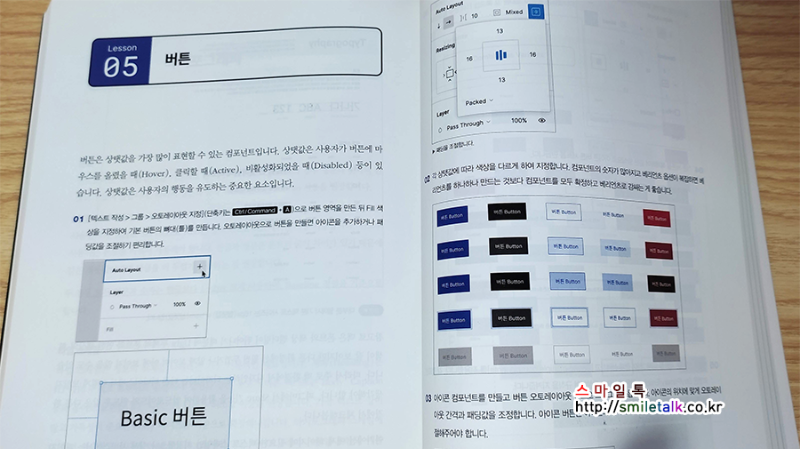
__Lesson 05 버튼
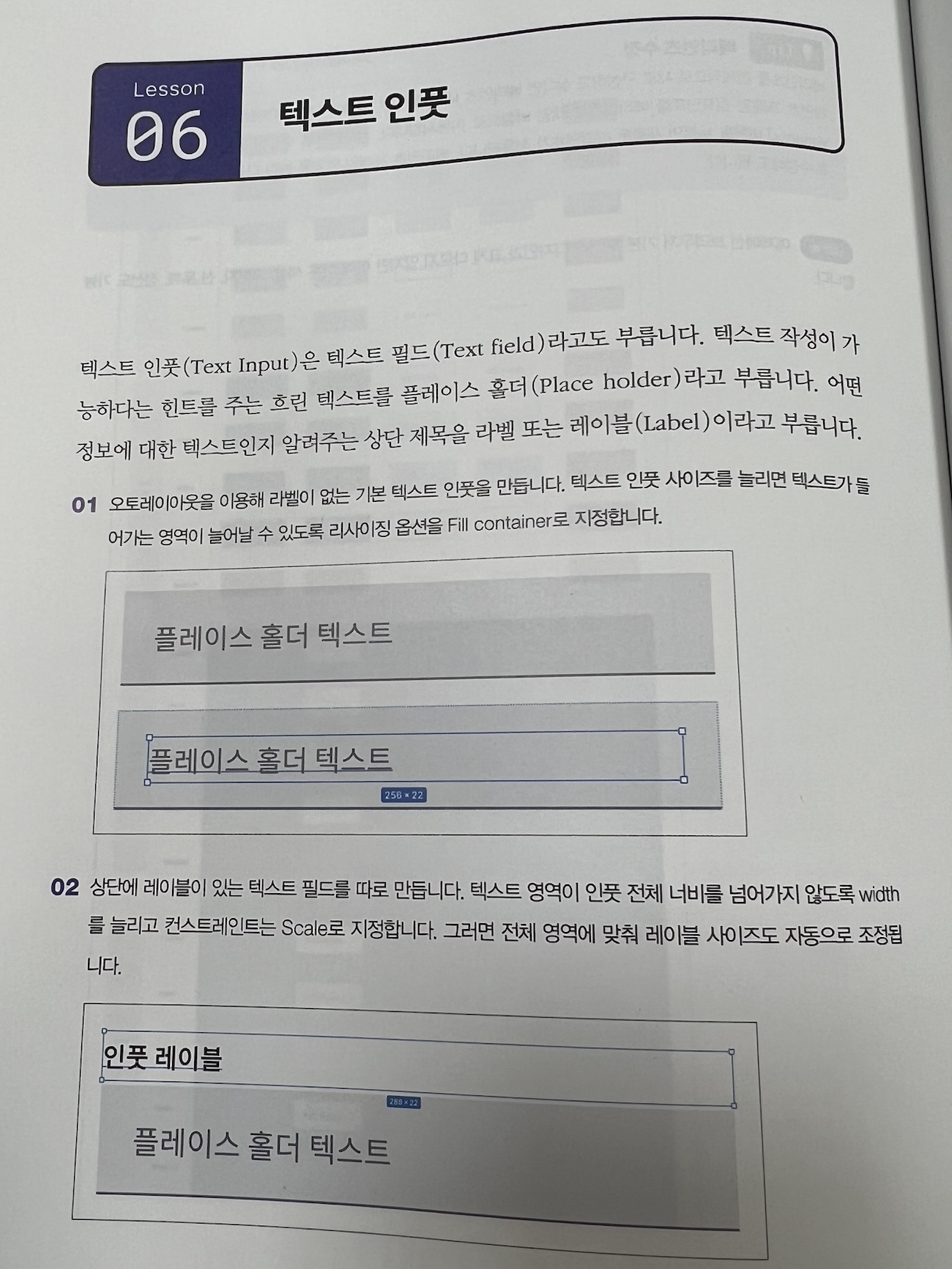
__Lesson 06 텍스트 인풋
__Lesson 07 토글과 태그
__Lesson 08 라디오 버튼과 체크박스
__Lesson 09 카드와 모달
__Lesson 10 페이지 구성
Chapter 10 글로벌 NFT 마켓
__Lesson 01 예제 설명
__Lesson 02 공통 컴포넌트
__Lesson 03 콘텐츠 영역
__Lesson 04 정보성 컴포넌트
부록 A 개발 전달과 파일 관리
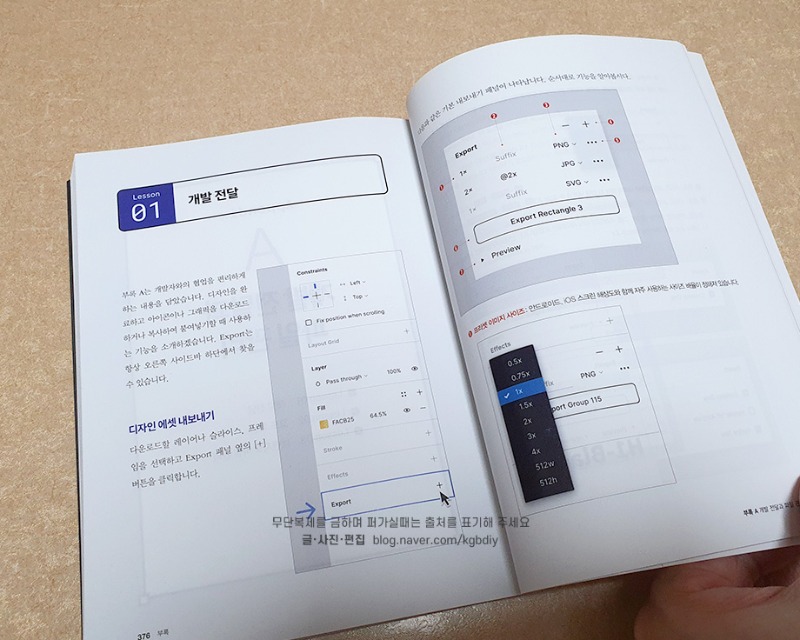
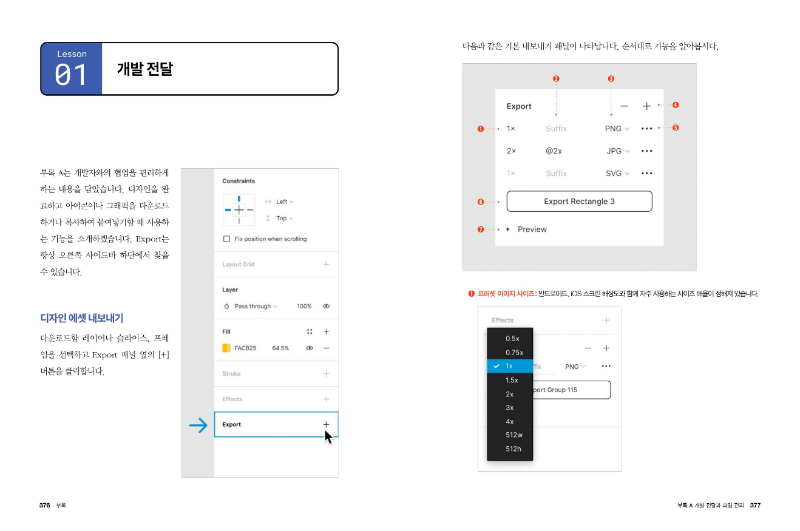
__Lesson 01 개발 전달
___디자인 에셋 내보내기
___모든 이미지 한 번에 내보내기
___[디자인 노하우] 디자인과 개발 화면이 다를 때
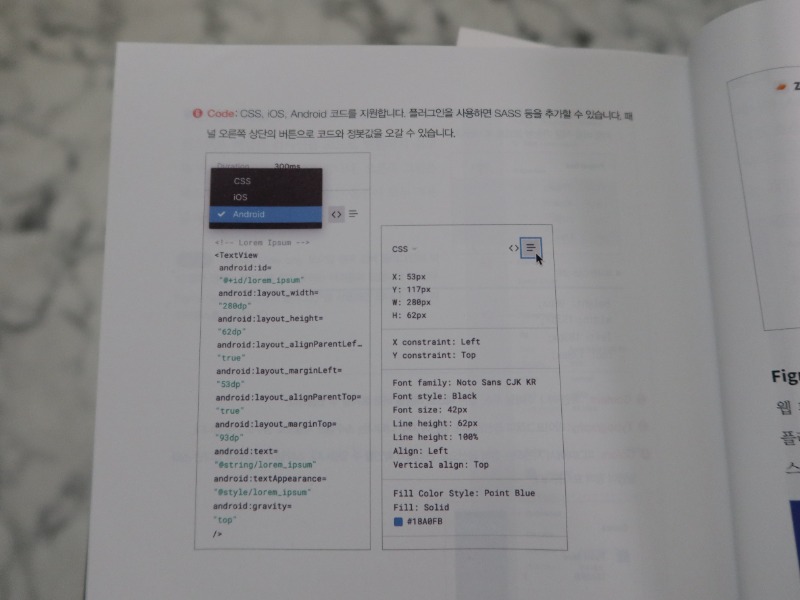
__Lesson 02 코드 확인
___코드 변환 전 체크 요소
___기본 인스펙터
___플러그인 활용
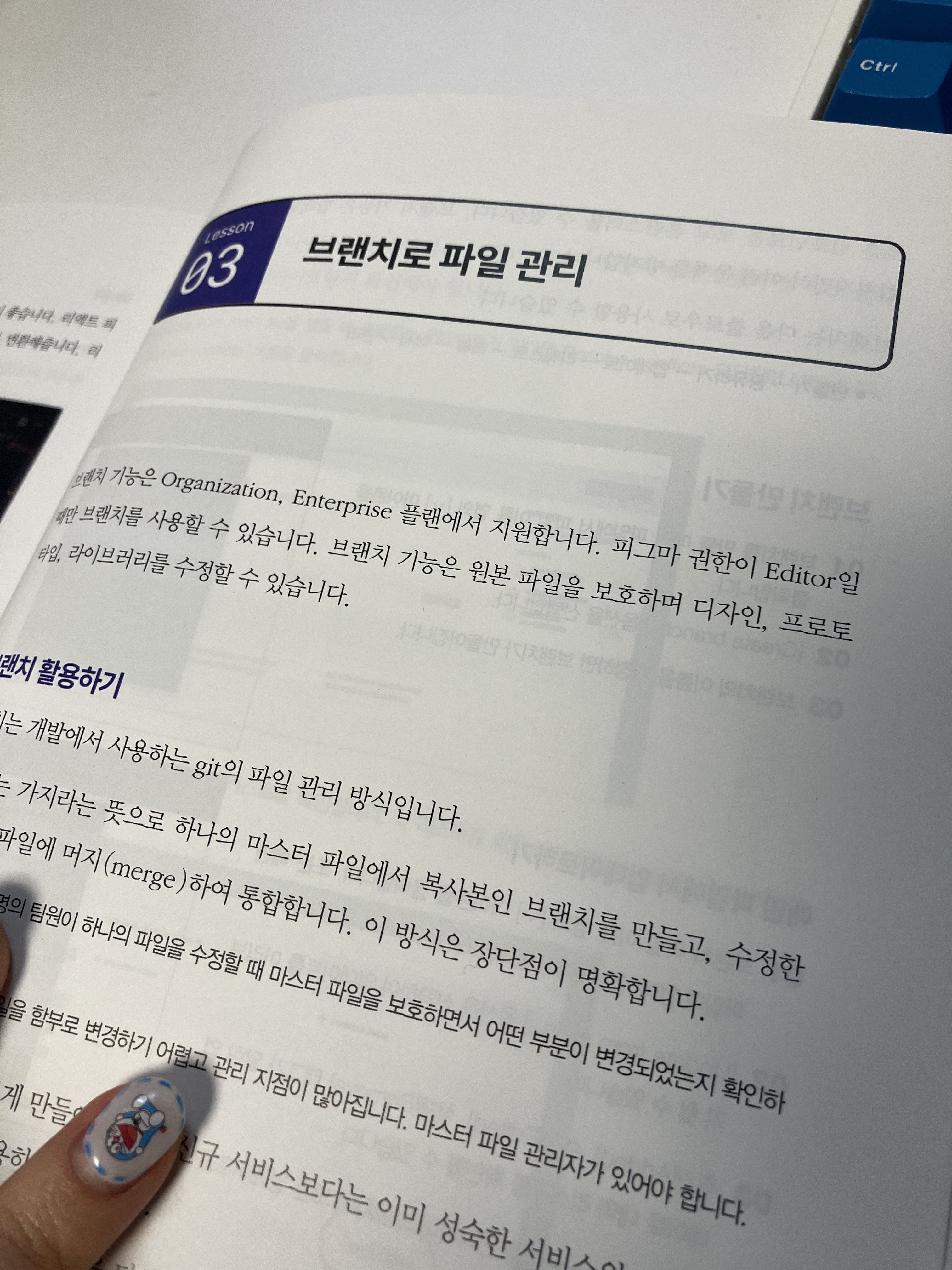
__Lesson 03 브랜치로 파일 관리
___브랜치 활용하기
___브랜치 만들기
___브랜치 리뷰 요청하기
___메인 파일에 브랜치 머지하기
___브랜치 관리하기
부록 B 단축키와 플러그인
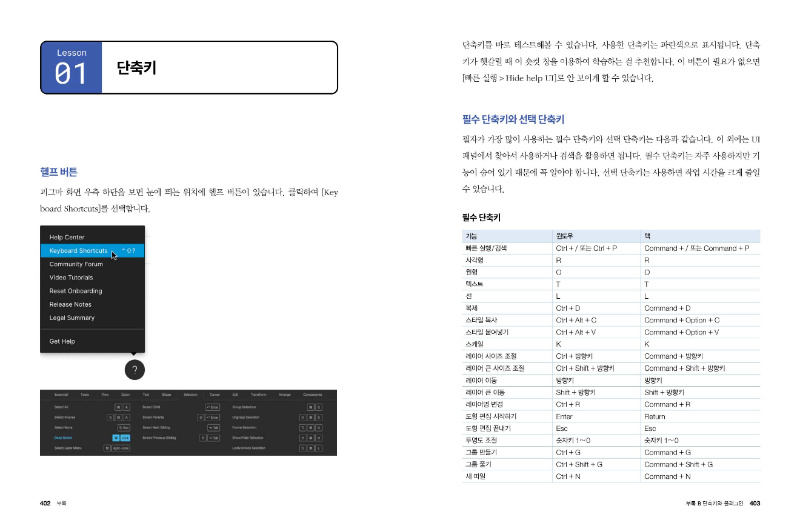
__Lesson 01 단축키
___헬프 버튼
___필수 단축키와 선택 단축키
___커스텀 단축키
___자주 사용하는 Quick action
__Lesson 02 플러그인
___플러그인 시작하기
___필수 플러그인
___추천 플러그인
___팀 플러그인
출판사리뷰
협업에 특화된 UX/UI 디자인 도구 - 피그마
기능은 예제로 익히고, 실무 감각은 프로젝트로 스킬업
피그마는 글로벌 UX/UI 도구로 높은 성장을 하였습니다. 이 책은 피그마를 처음 시작하는 디자이너, 기
획자, 개발자를 위해 기본부터 응용까지 모두 담았습니다. 피그마 도구 설명과 디자인 개념을 안내하고
과정마다 예제로 실습합니다. 피그마를 제대로 사용하기 위해 필요한 기능을 익힌 뒤 프로젝트로 실무 역
량을 다집니다. 해상도, 아이콘 디자인 규칙, 다크모드 같은 좋은 디자인을 위해 고려해야 할 유용한 팁도
제시합니다. 풍부한 예제로 피그마를 익히고 실무 프로젝트로 디자인 역량을 높이세요.
추천사
피그마를 처음 시작하는 분이나 저처럼 피그마를 배우고 있는 학생에게 유익한 책입니다. 여러 가지 툴을 자세히 알 수 있고 내용이 어렵지 않아 좋았습니다.
_임수민 학생
최근에는 개발자에게 디자인이 넘어올 때 디자인 파일째로 넘어오기 때문에 개발자도 피그마 기능을 익혀두는 것이 좋습니다. 처음 피그마를 접한 사람을 위해 피그마의 모든 기능에 대한 상세한 설명이 좋았습니다.
_조현석 11번가 개발자
이 책은 개발자에게도 유익합니다. 이전까지는 디자인보다 프론트, 백이 더 중요하다고 생각했는데 책을 읽고 생각이 바뀌었습니다. 피그마로 디자인을 처리하는 흐름을 보니 프론트를 피그마에서 구현하는 듯합니다. 혼자 코딩을 한다면 이 책으로 디자인 측면과 프로젝트에 도움받을 수 있습니다. 저자의 노하우 공유는 고마울 정도입니다.
_윤수혁 학생
스케치보다 피그마가 익숙해질 세대를 위한 매뉴얼입니다. 피그마 기초를 이루는 핵심 용어와 이론이 잘 설명되어 있습니다. 기능적으로 다양한 선택지 아래 실제 응용 가능한 디자인 방법을 제공합니다.
_정소연 두나무 디자이너
피그마를 처음 시작하는 디자이너뿐만 아니라 개발자와 마케터에게도 유용합니다. 마케터로 일하며 피그마를 통한 협업이 필수적이었는데 이 책으로 평소 갖고 있던 궁금증을 해결했습니다. 더불어 세부적인 기능을 이해하는 데 많은 도움을 받았습니다. 피그마, 디자인이 궁금했지만 배울 엄두가 나지 않았던 마케터에게 한 걸음을 내딛게 해준 책입니다. 추천합니다.
_김승현 DND 마케터
빠르게 익혀 현업에서 바로 사용해야 한다면 실습이 많은 이 책을 선택하겠습니다. 필요한 기능은 그때마다 도움말을 찾아보면 되니 기본 기능만 먼저 익혀보세요. 피그마가 와이어프레임부터 간단한 프로토타입까지 모두 지원되기에 자주 사용하는 기능은 직군별로 조금씩 다를 수 있습니다. 이 책의 실습을 따라 하는 것만으로도 피그마를 잘 쓸 수 있습니다.
_류난희 프로덕트 오너
독자리뷰
요즘 저는 개인 웹사이트 제작에 관심이 생겨 ChatGPT를 활용해 프론트엔드 개발을 하고 있습니다.
그러나 디자인이 참 까다롭습니다.
머릿속에는 예쁘고 깔끔한 홈페이지가 그려지지만, 이를 그리려니 그림판이나 PPT로는 담기지 않아서 고민하고 있습니다.
그래서 읽었습니다.
개발자가 읽은

이 책은 크게 1부 피그마 활용하기, 2부 피그마로 디자인하기, 3부 부록으로 나뉘어 있습니다.
1부에서는 피그마가 무엇인지부터 필요한 지식들을 꼼꼼히 설명합니다.
2부에서는 예제를 통해 피그마를 사용하면서 실무에서 쓰기 위한 방법을 알려줍니다.
3부 부록에서는 피그마를 사용할 때 없어도 되지만 있으면 편한 꿀팁이나 단축키, 플러그인을 소개합니다.
이 책은 이론, 실무, 추가적인 지식을 종합적으로 다룬 책입니다.
따라서, 처음부터 끝까지 읽기보다는 실제로 피그마를 사용하면서 모르는 것이 있을 때마다 참고하는 용도로 사용하는 것이 좋습니다.
물론 피그마가 무엇인지 궁금하거나, 무엇부터 해야 할지 난감한 상황이라면 처음부터 순서대로 읽어도 좋습니다.
하지만 이 책을 읽는 독자라면 피그마를 사용해서 디자인을 할 생각이 있을 것이니, 참고서 느낌으로 받아들이는 것이 더 나을 것 같습니다.
이 책의 또 다른 장점은 풍부한 사진 자료입니다.
아무래도 디자인 책이니만큼 사진을 잘 써야 이해가 잘 되는데, 이 책은 사진을 잘 활용해서 이해가 잘 됩니다.
피그마를 사용하다가 잘 모르겠으면 이 책에서 관련 부분을 읽고 와도 충분히 이해할 수 있습니다.
또한, 팁 섹션과 잠깐 섹션에는 처음 피그마를 사용할 때 놓치기 쉬운 부분이 잘 정리되어 있습니다.
예를 들어, 피그마의 베리언츠 기능을 사용할 때 프로퍼티를 지정하면 코드에 즉시 반영되는 특성이 있습니다.
이를 모르고 마구잡이로 프로퍼티를 지정하면 나중에 곤란한 상황이 올 수 있으므로, 미리 팀에서 정한 이름 규칙을 지켜서 지정해야 한다는 팁이 있었습니다.
이 책을 읽고 나니 피그마를 사용해서 제 개인 웹사이트를 디자인할 수 있겠다는 생각이 들었습니다.
물론 처음 사용해보는 것이니 시행착오도 많겠지만, 모르는 것이 생길 때마다 이 책을 참고하면 걱정이 없습니다.
저처럼 UX/UI 디자인을 해야 하는 상황이거나, UX/UI 디자이너 (또는 지망생) 중에서 피그마를 더 잘 다뤄보고 싶은 분들에게 이 책을 추천합니다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
아래 링크에서도 읽을 수 있습니다.
https://blog.naver.com/yongtae923/223058338431
UI디자인 저작툴 피그마에 대한 도서가 개정판으로 돌아왔다. 현업에서 직군별로 피그마를 어떻게 활용하는지 상황을 소개해줄 때 그 상황을 상상하면서 읽으니 재미있었다. 도서는 초반부인 피그마의 기능에 대해서 알아보는 부분과 후반부인 실무 예제로 나눠져 있다. 기본적인 피그마의 기능을 알고 있는 사람을 위해서 이렇게 구성한 것으로 보이고 더 효율적으로 학습을 할 수 있다고 생각되었다. 피그마를 처음 접했기 때문에 초반부부터 꼼꼼히 보았는데 피그마의 핵심기능과 더불어 꼭 알아야 하는 디자인 노하우도 알려주어서 좋았다!! 이를 활용해서 사이드 프로젝트를 할 때 피그마를 통해서 UI 디자인을 해보기로 마음먹었다! 한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.

작년까지만해도 디자인 및 기획을 받을 때 Zeplin을 많이 사용했던 기억이 난다.
사실 개발자 입장에서 한동안 사용하는데 정이 들었던 Zeplin 을 하루아침에 Figma 로 대체하는 것은 큰 거부감이 들었던 것은 사실이었지만, 오히려 피그마가 더 폭넓게 지원하고 있다는 것을 알 수 있다.

따라서, 피그마로 UX/UI 디자인을 하지는 않지만 사용하는 입장으로써 더 자세히 기능을 파악하고 장점을 활용하는 것을 중점으로 책을 읽어보고자 했다.
해당 책은 실습을 위한 채널을 별도로 두고있고, 많은 예제들로 설명을 진행하고 있다. 모든 툴의 사용에 대한 기본서들이 그렇듯 사진이 내용보다 많도록 포진하여 이해도를 높이고 있다.
그리고, 마음에 들었던 부분 중 하나는 iOS, Android, 웹 등 최대한 다양한 분야를 기준으로 다루려 노력했고 각 특성에 맞는 디자인을 하는 방법들까지 빼놓지 않고 담고 있다는 것이다.

위와 같은 큰 틀 뿐 아니라 리소스, 레이아웃, 아이콘을 활용하는 부분부터 종종 필요한 실제 화면 처럼 시연하기 위한 프로토타입 형과, 인터렉티브 컴포넌트 등 까지 섬세하게 담고 있기 때문에 기본 활용부터 실제로 간혹 쓰이는 부분들까지 실무에 필요한 모든 설명들을 담고 있다.

또한, 개정판을 빠르게 제공하고 있어서 혹여나 툴의 변화로 인해 따라가기 어렵지는 않을지 걱정하지 않아도 되는 것도 큰 장점이다.
사실 본인은 개발자의 입장에서 해당 책을 읽었기 때문에, 피그마를 디자이너로부터 전달받아 사용하는 시점에서의 내용을 주의 깊게 보게 되었다. 그 중에서 제일 인상 깊었던 부분은 개발 전달 부분이었다. 브랜치로 파일을 관리하는 것과 Export 하는 방법부터 단축키 정리까지 필요한 부분들을 잘 담고 있다.

|

|

|
그리고 혹 책을 읽기 전의 본인과 같이 피그마가 얼만큼 활용도가 높은지 아직 감이 안잡히는 독자들을 위해 책의 매우 초반에 피그마와 함께 실무를 진행할 경우의 시나리오가 디자이너/기획자/개발자의 입장에서 기입되어있는데 이 몇장 만으로 설득은 충분히 될 것이니 꼭 집중해서 읽어보길 권장하고 싶다.
또한, 실무에서 피그마를 접했던 개발자들이라면 동감을 할 수 있는 부분이겠지만 디자인 툴들의 진화는 매우 큰 폭으로 진행되고 있다. 거의 프론트처럼 동작한다고 해도 과언이 아닐 정도기 때문에, 개인 사이드 프로젝트나 소소히 기획, 베타를 전달하고자 하는 용도라면 피그마를 사용하여 초반 작업을 진행하는 것을 권장하고 싶다.
이런 개발서들의 독자들은 물론 숙련자들도 기본을 되새기고자 할수도 있지만 절반 이상은 입문자와 학생들이 많을 것이다.
개인적으로 그렇기에 이런 개발서들에서 소소히 바라는 부분이 있는데, 경험자로써의 조언이 바로 그것이다.
객관적으로 봤을 때의 정답은 읊기 쉬운 편이다. 다만, 실무에서는 여러가지 상황이 있기 때문에 이런 부분들에서는 유연히 대처하기 어렵기 때문에 기본서들에서 부가적으로 이러한 부분들의 언급을 자주 한다면 소소하게 감동하는 포인트이다. 해당 책도 이러한 부분을 놓치지 않고 있다.
예를들어 아래와 같이 불가피한 상황에서 (사실 불가피한 상황은 자주 발생한다…) 담당자가 바뀌거나, 디자인이 계속 변하는 경우가 발생하는데, 그런 부분에서의 조언을 하고 있는 등 자주 발생하는 케이스들에 대한 유연한 방법을 제시하는 것이다.

피그마를 처음 시작하는 하는 사람과 피그마로 협업을 하는 개발자들에게 추천하고 싶다. 디자인 툴들은 이제 디자이너만의 고유의 영역을 넘어서 개발자, 기획자까지도 뻗어나가고 있다. 직군별로 사용하는 기능은 다를지언정 해당 책으로 익숙해지고 활용도를 높인다면 실무에서 더욱 큰 시너지를 발휘할 수 있을 것이다.
왜 피그마여야 하는가? 책 한 권의 설득과 완벽한 이해.

피그마 # Figma 가 이젠 디자이너에게 제대로 자리 잡은 모양새입니다. 물론, 해외 #디자이너, #기획자, #개발자까지 협업 가능한 툴이라 기존에 단독 프로그램에 플러그인 형태로 이루어졌던것과는 달리 태생부터가 공동작업에 최적화된 툴이 바로 #피그마 #Figma 입니다.

이번 UX UI 디자이너를 위한 실무 피그마는 2021년에 나왔던 책의 개정판으로 새롭게 추가된 기능을 적용했으므로 처음 피그마를 접하는 분들이나 기존에 사용하고 있더라도 이 책을 구매해서 보시기를 추천합니다.
UX UI 디자이너를 위한 실무 피그마 Figma 는 협업에 뿌리를 둔 프로그램인만큼 책에서도 디자이너, 기획자, 개발자의 하루라는 테마로 다룹니다. 그들이 하루 일과 프로젝트를 수행함에 있어 자기들 팀간 어떻게 공유하고 자신의 작업이 어떤 연속성을 유지하는지 면밀히 보여줍니다.

실제로 기획분야에서 기존에 많이 사용해왔던 마이크로소프트 사의 오피스 프로그램중에 #파워포인트 가 절대강자로 자리매김하고 있었죠. 그러나 공유하여 협업하는건 제한적입니다. 그래서 매번 문서를 만들고 버전관리를 해왔죠. 디자이너와 기획자뿐만 아니라 개발자와도 피그마 슬랫봇을 통해 이슈가 생기면 바로바로 피드백을 공유할 수 있습니다.

협업은 사실 하나의 프로젝트에 국한된 문제가 아닙니다. 여러 프로젝트가 동시 진행된다면 디자이너, 기획자, 개발자는 작업마다 생기는 프로세스 단계에서 이벤트마다 피드백이 원활하지 않으면 문제가 생기게 됩니다. 그래서 처음에는 낯설겠지만 피그마는 실무에서 적응과정을 통해 3파트의 작업자들의 서로 피그마의 공통기능을 활용해 작업 진척을 맞춰나가게 되는것이죠

웹디자인과 달리 앱디자인에서는 알고 가야할 기술적 정보가 있습니다. 바로 해상도와 화소밀도인데요. UX U 디자이너를 위한 실무 피그마 에서 따로 파트로 넣지 않고 이렇게 디자인 노하우 라는 코너를 알려줍니다.

뿐만 아니라 #잠깐 #팁 #TIP 을 피그마로 어떻게 작업하는지 페이지에 상세하게 편집해서 알아보기 용이하게 했네요. 피그마 예제나 사용법들이 깔끔하게 정리되어 있어서 책을 통한 학습에 불편함이 없습니다.

이번에는 피그마 프로그램으로 실제 웹, 앱 디자인을 해보면서 실무과정이 어떻게 진행되는지 체크해보겠습니다. 안드로이드와 iOS, 그리고 반응형 웹페이지까지 피그마로 작업할 수 있는 영역은 이전에 포토샵, 스케치, 어도비xd 와는 차원이 다른 협업툴임을 확인할 수 있을거에요.



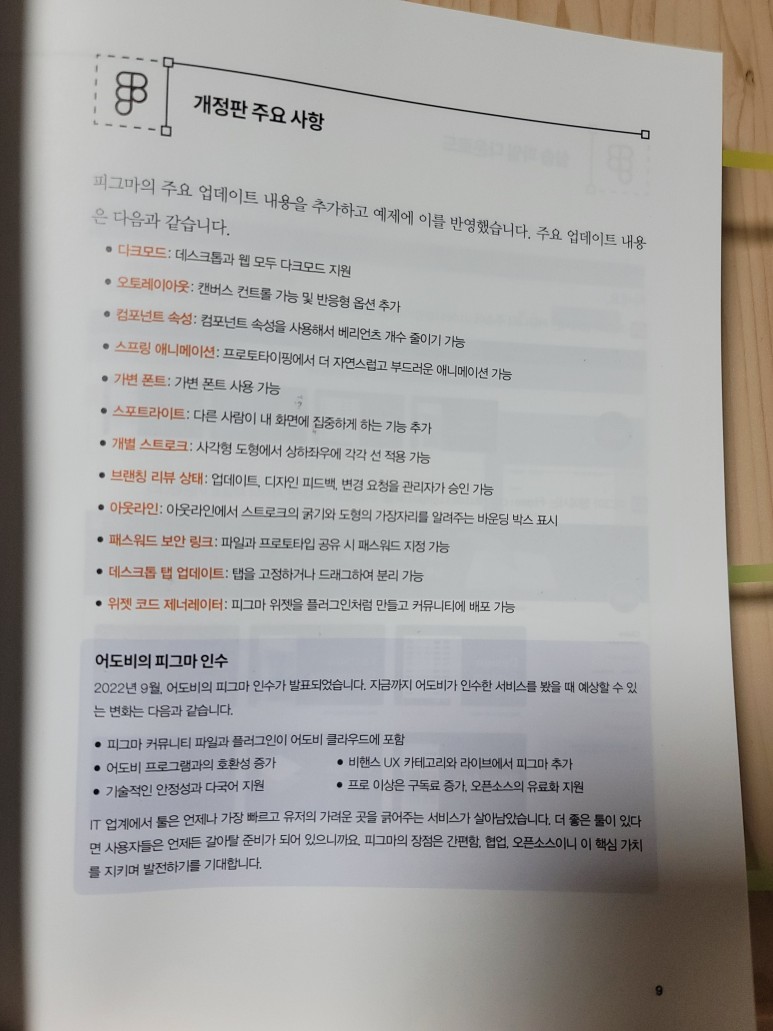
UX UI 디자이너를 위한 실무 피그마 에서는 새롭게 추가된 피그마 기능들이 적용된 예제를 반영하였습니다. 다크모드, 오토레이아웃, 컴포넌트 속성, 기변 폰트, 스포트라이트, 개별 스토로크, 브랜팅 리뷰 상태, 아웃라인, 패스워드 보안 링크, 데스크톱 탭 업데이트, 위젯 코드 제너레이터 등이 개정판에 포함되었습니다.
저도 요즘 피그마를 통해 기존에 사용하던 디자인 프로그램을 대체하기 위해 노력중입니다. 책에서처럼 적응과정에 있는거죠. 사실 쉽지많은 않습니다. 이미 어도비 프로그램의 인터페이스에 익숙해져 있기도 하고 그런 툴의 익숙함은 원활한 작업에 상당히 중요한 영향을 끼치거든요.
하지만 몇년전에 포토샵으로 앱디자인을 한 후 제플린 플러그인을 통해서 개발자와 공유했던 때가 생각나네요. 그전에는 앱디자인 가이드를 포토샵 파일로 전달하고 따로 가이드를 일일히 수치화해서 문서 작성을 했거든요. 제플린을 사용해서 언제라도 웹으로 접속해 앱 디자인의 각 요소들을 개발하는데 정말 편했었죠.
2년전에 나왔던 책의 개정판이지만 워낙 피그마도 기능 업데이트가 잘 되고 있는터라 책으로 실시간으로 반영하는게 한계가 있습니다. 원고쓰고 출판하는 사이에 기능업데이트가 추가되면 참 난감하지 않을 수 없으니까요. 하지만 지금 시점에서는 UX UI 디자이너를 위한 실무 피그마 이 책을 통해 피그마 Figma를 배우는데 큰 도움이 될 것입니다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
프론트엔드를 준비하며 디자인은 피할 수 없는 관문이다. 학창 시절 미술.. 열심히 그렸지만 C를 받던 입장에서.. 디자인 자체도 어려운데 디자인 적용 후 확인하고 수정 후 확인하기를 반복하는 것도 만만치 않게 어려웠다. 디자인을 나름 잘 했다고 생각했지만 막상 프로젝트에 적용시켜보니 별로인 경우도 많았다. 그러던 중 함께 프로젝트를 진행하는 친구가 피그마를 알려줬고 디자인의 신세계를 경험했다! 이후 피그마를 조금 더 알아보자!라는 생각을 하던 중 한빛 미디어 리뷰어에 당첨되었고 'UX/UI 디자이너를 위한 실무 피그마' 책을 통해 피그마를 공부할 수 있게 되었다.


개정판이 나오면서 이전에 없던 내용도 추가되었다. 강의자료도 다운로드 직접 책 내용 그대로 실습할 수 있다. 피그마를 처음 접하는 사람들도 자료를 따라 하고 변형하다 보면 쉽게 이해할 수 있을 것이다. 디자이너뿐만 아니라 프로젝트를 준비하는 개발자들도 웹, 앱 디자인을 위해 참고하기 좋다.


책의 Part1은 피그마의 기본 사용 방법을 알려주고 Part2에서는 실제 앱 디자인을 따라 해볼 수 있다. 피그마를 소개하는 파트에서는 디자이너의 하루, 개발자의 하루, 기획자의 하루를 보여주며 직업군마다 언제 어떻게 피그마를 사용하며 각각 피그마의 어떤 기능을 사용하는지 설명해 준다.


내용 중간에 도움이 되는 팁과 노하우들도 있다. 실습 내용이 많기 때문에 많은 기능들을 한 번씩 적용해 볼 수 있다. 디자이너뿐만 아니라 개발자, 기획자들도 이 책을 참고하여 프로젝트 시 원활한 소통을 할 수 있을 것이라 기대한다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
"한빛미디어 <나는 리뷰어다>활동을 위해서 책을 제공받아 작성된 서평입니다."

프로젝트를 개발함에 있어 디자인 UI/UX는 정말 중요한 요소이다.
하지만 나는 간혹 App개발도 하지만 Backend를 주로 개발하는 개발자이고 디자인 감각에 있어서는 영 꽝이다.
이러한 나에게 이 UX/UI 디자이너를 위한 실무 피그마 책은 좋은 참고서가 될것 같다.
우선 미적감각은 둘째 치고라도 어떤 디자인 프로그램의 사용법을 익히고 어떻게 디자인을 진행해야 할지는 정말 어려운 일인데
나같은 전문적 디자이너가 아닌 사람에게 이 책은 초급디자인을 익히기 위한 방법을 제공한다.
이 책은 크게 두 가지 Part로 나눠서 설명하고 있다.
Part1 : 피그마 활용하기
피그마에 대해 설명을 하고 피그마 사용법을 익히기 위한 내용을 제공한다.


Part2 : 피그마로 디자인하기
피그마를 통해 디자인을 진행하는 예를 들어 설명한다.
또한 실습을 통해 따라가다 보면 자연스럽게 디자인 방법을 익힐수 있을것이라 생각된다.


매우 멋진 UI/UX가 개발되지 않더라도 디자인의 기본은 되는 App 프로그램을 만들어 보고 싶다.
또한 피그마를 통해 화면 설계 등도 할 수 있다고 하니 화면을 나타내야 하는 다양한 곳에 사용하면 좋을것 같다.
저는 안드로이드 앱 개발을 공부하는 휴학생입니다. 저는 개인 프로젝트를 진행할 때면, 기획, 간단한 디자인, 그리고 마지막으로 개발까지, 전과정을 혼자서 진행하게 되는데요. 그래서 간단한 프로토타이핑은 필요하기도 합니다.
이 책을 읽기 전에 피그마를 사용하던 디자인팀과 협업을 한 경험이 있었는데요. 그때 에셋을 추출하는 방법, 그리고 개발자의 편의를 위한 플러그인들에 대해 무지했기에, 리소스를 가져올 때 애를 먹었던 적이 있었습니다. 그래서 저는 개발자도 디자인을 어느정도는 알아야한다고 생각을 합니다. 그 '어느 정도'에 닿기 위해서 'UX/UI 디자이너를 위한 실무 피그마' 책이 제격이라고 생각합니다!
파트1은 피그마의 기본적인 기능, 파트2는 본격적인 디자인 프로젝트로 구성되어져 있습니다. 그래서 실무에서 어떻게 쓰이는지 직접 따라해볼 수 있는 책입니다. 나열된 기능만 배우며 토막 지식을 쌓는 것이 아니라, 실제 프로젝트를 해보며 디자인 역량을 키울 수 있다는 점이 매력적인 책입니다.
또한 개발자들에게 좀더 도움될 만한 내용들을 부록에 담아 알차게 구성한 것을 볼 수 있었습니다. Export 방법, 코드 확인, 브랜치 활용에 관해 알려주는 것을 볼 수 있었습니다. 이 책은 개발자들도 디자인 작업에서 높은 생산성과 효율성을 달성할 수 있도록 도와주는 책입니다. 디자이너와 개발자가 함께 사용할 수 있는 피그마의 기능과 UX/UI 디자인에 대한 이론과 실무적인 지식을 제공하여 더 나은 협업과 사용자 경험을 구현하는 데 도움이 됩니다. 디자이너와 개발자에게 모두 추천할 만한 책입니다.

현재 안드로이드앱을 만들려고 공부하고 있는데, 역시 혼자서 모든 것을 하다 보니,
디자인적인 부분인 프론트엔드 부분에 대해서는 고민만 하고 있고,
아직까지 딱히 손을 대지 못하고 있는데, 이리저리 검색을 해보니 피그마(Figma)라는 것이
가장 많이 이용되고 있다고 하는 이야기는 들었으나, 어떻게 시작을 해야 할지 엄두를 내지 못하고 있던 차에,
운이 좋게도 한빛 미디어에서 출간된 'UX/UI 디자이너를 위한 실무 피그마'라는 책을 접할수 있는
좋인 기회가 있어서 이번 기회에 피그마에 대해서 공부를 하게 되었습니다.

개인적으로 혼자서 프로젝트를 수행하는데 피그마를 무료로 이용할수 있는데,
어도비에 인수가 되었다는 기사를 접하게 되어서 앞으로는 어도비 구독서비스를 통해서,
유료로 이용할수 밖에 없게 정책이 변경되지 않을까 싶기는 해서,
인수된게 조금 아쉽기는 합니다.

이 책은 총 2개의 파트로 구성이 되어 있는데요, 첫번째 파트에는 피그마의 기능에 대한 설명을 설명해 주고 있으며,
두번째 파트에는 실제로 피그마를 이용하여 여러 프로젝트를 따라서 실습해 볼수 있게 구성이 되어 있습니다.
그렇기 때문에 첫번째 파트는 사전식으로 구체적으로 기능들을 설명해 주고 있어서,
모든 기능들을 다 익힌후 넘어가려 하기 보다는, 이러한 기능들이 있구나 하고 빠르게 훑어보고
두번째 파트로 넘아가서, 책에 있는 예제들을 따라해보고 본인만의 프로젝트를 만들어 보다가
기능에 대해서 궁굼한 점이 있을때 앞에 파트로 가서 찾아보는 방식이,
예제를 만들어 보면서 피그마 기능들을 익히는데 도움이 될듯 합니다.

두번째 파트에 실제로 피그마를 이용해서 예제 프로젝트들을 실습해 볼수 있는데,
다양한 플랫폼에서의 활용을 위해서 iOS, 안드로이드 그리고 웹에서의 반응형 라이브 커머스등 에서의
디자인을 만들어 보았으며, 꼭 이대로가 아니라 iOS 예제를 안드로이드로 변형을 해서 실습해보거나,
반응형웹 예제를 안드로이드나 iOS 앱에서의 디자인으로 변형해서 예제를 실습해 보면서 응용을 해도
피그마를 학습하고 익히는데 많은 도움이 된다.
개인적으로 실습 예제 2번째인 안드로이드앱 플랫폼 화면으로 디자인 실습을 한 예제인 스포츠 클래스 앱의 경우는
여러 프로젝트에 참고용으로 활용하기에 좋은 예제라고 생각이 되는 요소들이 많이 포함되어 있어서,
312 페이지에 설명되어 있는 컬러시스템을 통해서 여러 가지 색으로 변형을 하면서 연습해보니,
색에 대한 감각이 없는 저에게 많은 도움이 되었던거 같다.
https://www.figma.com/@uidesignguide
저자의 피그마 페이지에 접속을 해서 'Get a copy' 기능을 이용해서,
바로 내가 작업하고 있는 피그마로 전달이 되는 기능은 정말 편리했으며,
저자분의 피그마 페이지에 가보면 개정판 이전에 사용된 예제들 뿐만 아니라,
다른 참고할수 있는 예제들도 많이 있어서, 책에서 소개하지 못한 많은 예제들을
가져와서 참고하면서 연습해 볼수 있습니다.

310 페이지에 '디자인 시스템'에서 설명하는 디자인 컴포넌트들에 대해서는 UX/UI를 공부하는 분들에게 필수적으로
알아두어야 하는 부분이라고 생각이 되는데, 디자인하는 페이지에 대한 전체적인 통일성이나 완성도를 높이기 위해서
각각의 컴포넌트 들을 가이드라인에 맞게 어떻게 만들어야 하는지를 자세히 설명해 주고 있어서,
이 부분이 오히려 책의 앞부분에 소개가 되어야 하지 않나 싶을 중도로 중요한 부분이라고 생각이 됩니다.
310 페이지에 '디자인 시스템'에서 설명하는 디자인 컴포넌트들에 대해서는 UX/UI를 공부하는 분들에게 필수적으로
알아두어야 하는 부분이라고 생각이 되는데, 디자인하는 페이지에 대한 전체적인 통일성이나 완성도를 높이기 위해서
각각의 컴포넌트 들을 가이드라인에 맞게 어떻게 만들어야 하는지를 자세히 설명해 주고 있어서,
이 부분이 오히려 책의 앞부분에 소개가 되어야 하지 않나 싶을 중도로 중요한 부분이라고 생각이 됩니다.

책의 뒷부분에는 완성한 디자인을 개발자에게 전달하는 방법등과, 풀스택을 준비하는 분들에게 도움이 될만한
여러 피그마 플러그인을 제공하는 제플린(Zeplin), 애니마(Anima) 등을 소개하고 있는데요,
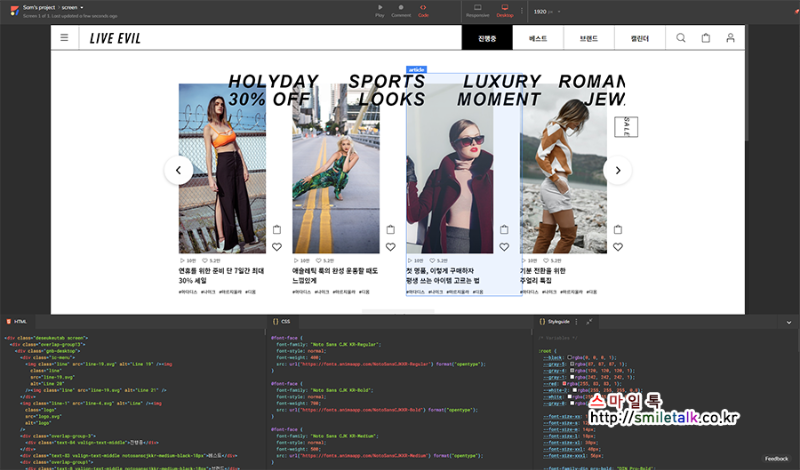
애니마를 이용해서 피그마를 HTML로 변경을 해보니, HTML과 CSS등이 모두 자동으로 코드가 생성이 되었습니다.
ZIP파일로 다운로드도 받을수 있는데, 아쉽게도 이 기능은 유료 이용자만 가능하기 때문에,
제한적이지만 완성된 코드를 그대로 옯겨서 활용하는 방법으로는, 무료로 이용할수 있습니다.
이 책은 피그마 공부해 보고 싶은 분들에게 가장 빠르고 쉽게 익혀서 바로 활용을 해볼수 있도록
가이드를 제공해주고 있는 책으로 최고의 피그마 입문서라고 생각이 되며,
피그마를 이용해서 UX/UI를 공부하시려는 디자이너들 뿐만 아니라 프론트엔드 개발자를 포함,
백엔드 개발자들 또한 한번쯤 참고해 보시면, 프로젝트를 수행할 때 프론트엔드 개발자나 디자이너와
협엽을 하거나 소통을(328페이지) 하는데 도움이 될거라 생각이 되며,
풀스택 개발자를 준비하는 분들에게 피그마는 필수적으로 알아 두어야 하는 툴중에 하나라고 생각 합니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

클레어 정 지음
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
2023년 3월
2023 나는 리뷰어다 활동의 두 번째 리뷰
두 번째 리뷰할 책은 "UX/UI 디자이너를 위한 실무 피그마"이다.
개발자인 본인이 꼭 공부해야 할 책은 아니지만 회사 내에서 협업을 하면서 피그마가 궁금한 적이 많긴 했다.
매번 개발 도서만 보기보다는 가끔은 같이 일하는 동료와의 커뮤니케이션을 위한 책을 보는 것도 좋겠다 생각하는 요즘이다.
추천사를 봐도 개발자에게 왜 피그마가 필요한지 언급하는 분들도 계신다.
피그마로 디자인을 처리하는 흐름을 이해하면 프론트에서 어떻게 동작해야 할지에 대한 감이 더 잡힐 것 같다.
디자이너와 쉽게 협업을 하고 싶다면? 이 책을 꼭 보도록 하자. 무려 개정판이다!!
저자의 말을 인용하자면,
2021년 피그마 콘퍼런스의 테마가 '어떻게 쓸 것인가?' 였다면 2022년의 주제는 '어떻게 협업할 것인가?' 로 넘어갔다.
효율적인 재택 방법에 대한 논의가 많아지면서 피그마가 더욱더 각광받기 시작했다.
피그마는 UX/UI 디자인 툴로 시작하였지만 브랜딩, 기획 등 관련된 업종으로 확장되는 추세이다. 이런 트렌드에 따라 개정판에서는 업데이트 내용과 함께 디자이너 외 타 직군에 도움이 될 수 있는 내용을 추가하였다니 너무 고마울 따름이다.
이 책은 현업에서의 디자인 시스템과 개발 전달 과정을 자세히 기술하려 노력하고 있다.
1부에서는 피그마 기능 2부에서는 실습 프로젝트를 다루고 있다. 개발자라면 조금 가볍게 읽어 나가면 더 좋을 듯하다.
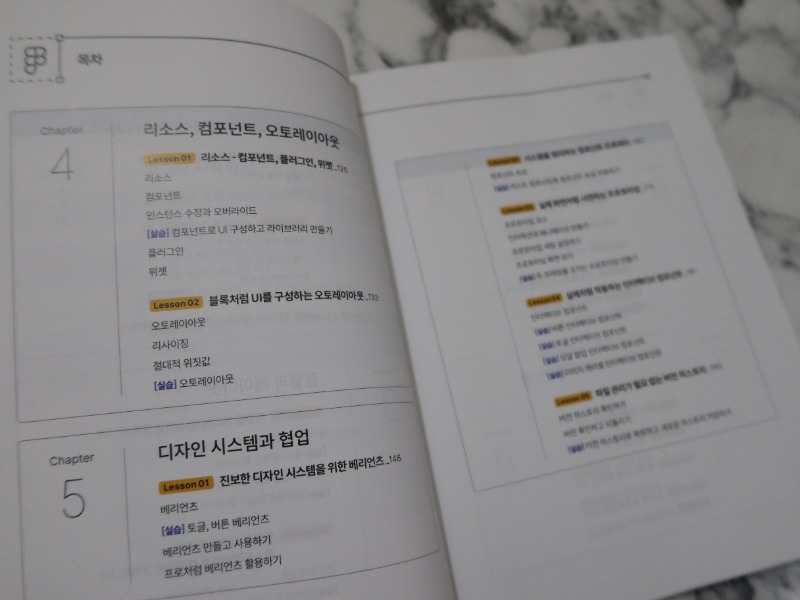
목차로 좀 더 자세히 살펴보자.


Part 1. 피그마 활용하기
Chapter 1 피그마 시작하기
Chapter 2 그래픽 스타일과 라이브러리
Chapter 3 정렬과 레이아웃
Chapter 4 리소스, 컴포넌트, 오토레이아웃
Chapter 5 디자인 시스템과 협업
Part 2. 피그마로 디자인하기
Chapter 6 iOS 뉴스 앱
Chapter 7 안드로이드 스포츠 클래스 앱
Chapter 8 반응형 패션 라이브 커머스
Chapter 9 디자인 시스템
Chapter 10 글로벌 NFT 마켓
부록 A 개발 전달과 파일 관리
부록 B 단축키와 플러그인
피그마 사용법부터 실제 서비스 예제를 통한 제작까지 다루고 있어, 흔히 말하는 기본부터 응용까지 학습이 가능하다.

또한 산뜻한 컬러와 촉감 좋은 종이 재질까지 독자의 기분을 상쾌하게 하니 이보다 더 좋을 수가 없다.
책을 깊게 보진 않았지만 전체적인 명칭이나 흐름을 이해하면서 보고 있다.
피그마를 배우고자 하시는 모든 분들! 특히나 저와 같이 협업의 중요성을 알고 계신 개발자 분들은 꼭 봤으면 좋겠다.
Love Yourself.
빠르게 업데이트되는 웹상의 정보보다 이 책이 가지는 이점은 경험자가 쌓아온 노하우가 녹아들어 있다는 것입니다. 피그마에서 제공하는 기능이 워낙 많고, 같은 결과물을 구현하는 데에도 여러 방식이 있을 수 있기 때문에 실무 경험이 있는 저자의 안내로 작업 효율을 극대화할 수 있습니다. 주로 사용하는 기능과 외워두면 좋은 단축키 등이 요약정리되어 있기 때문에 방대한 웹의 정보를 찾아나가는 것보다 훨씬 빠르고 간편하게 피그마를 배울 수 있습니다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
■ 피그마를 잘 활용할수 있게 Step by Step
· 피그마는 도구 입니다. 그래서 각 메뉴 및 기능에 대한 설명이 매우 중요합니다.
· 이 책에서는 메뉴에서 제공하는 기능 설명을 우선 1장에서 설명을 합니다.
· 2장에서는 그래픽의 스타일을 사용법을 통해서 "컬러, 라인, 그라데이션"등 사용법을 설명하고 Organization플랜 제공 항목인 팀 라이블러를 통한 공유 방법을 설명합니다.
· 3장에서는 개인적으로 가장 중요하다고 생각하는 레이아웃에 대해서 설명합니다.
레이아웃을 구성할때, 중요한 반응형디자인에 대한 구성도 할수 있습니다.
"콘스트레인트" 라고 하는 어떤 오브젝트의 위칫값을 상하좌우 강제로 고정하는 기능이 있어서 많이 사용하실거 같습니다.

· 4장에서는 화면 구성시 필요한 리소스 - 컴포넌트, 플러그인, 위젯을 사용하고 관리하 다양한 방법이 소개됩니다.
· 5장에서는 Figma를 조금더 잘 활용하기 위한 다양한 협업 기능이 있습니다.

베리언츠 : 컴포넌트 세트를 만들고 더 체계적으로 사용하는 기능
컴포넌트 프로퍼티 : 지정된 텍스트를 쉽게 변경하고, 아이콘을 앞이나 뒤의 원하는 위치로 지정하기 편리
인터랙티브 컴포넌트 : (컴포넌트 + 베리언츠 + 프로토타입)의 3가지 기능이 합쳐져 실제 같은 인터랙션을 바로 구현해보는 기능
버전히스토리 : 30분 단위로 오토세이브로 기록하고, 이전 내역을 볼수 있는 기능
· 6장부터는 실제 앞단원에서 배운 요소요소 항목을 가지고 본적격인 실습을 합니다.

· 실습 장표를 구성시, iOS, 안드로이드, 반응형서비스를 구성하면서 각각의 다른 Device을 하게 예제가 있는 부분이 좋았습니다.
예를 들어 안드로이드와 iOS에는 구조적인 호면 차이가 있습니다. 안드로이드는 하단의 소프트 키가 있어 iOS와 달리 '뒤로 가기' 버튼이 없어도 된다는 특징이 있습니다.
반응형 웹은 크게 모바일 뷰, 패드 뷰, 데이크톱 뷰 별로 디자인을 만듭니다.
· 9장에서 소개되는 요서는 Figma에 종속적이지 않지만, 가장 많이 사용하는 항목들인데 그것들에 대한 디자인에 대한 원칙 및 기준을 제시하는 부분이라서 많이 생각할 수 있고, 한번 익히고 배워놓으면 계속 사용하게 될 내용으로 구성되어 있습니다.


■ 디자인을 잘하기 위한 노하우가 잘 설명되어 있습니다.
피그마의 사용법에 대한 부분 이외에 "디자인 노하우"가 잘 정리되어 있습니다.
현업에서 이러한 지식이 없이, 디자인 작업을 진행하게 된다면, 몇번이고 다시 작업을 하고
정확하게 제품 릴리즈에 필요한 디자인 요소를 놓칠수가 있습니다.
이러한 부분은 실제 협업에서도 매우 중요한 개념이여서 많은 도움이 됩니다.
→ 디자인하기 전 알아야 하는 UI 기술 지식 (P.61)

책에 소개되는 추가적인 "디자인 노하우"에는 아래와 같은 부분이 있으니 참고해주세요.
→ 팀원들에게 피그마 도입을 설득하고 싶어요! (P.40)
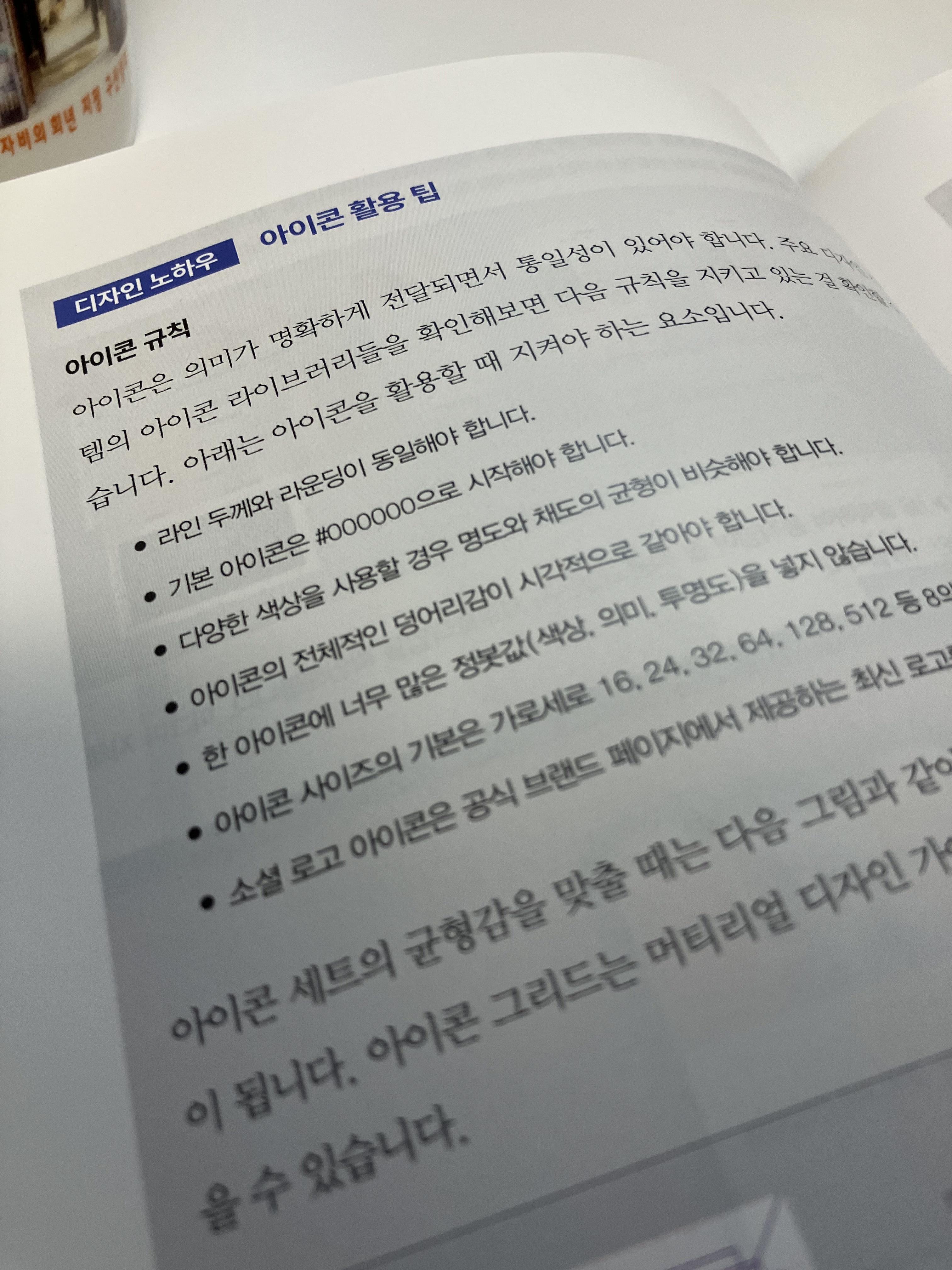
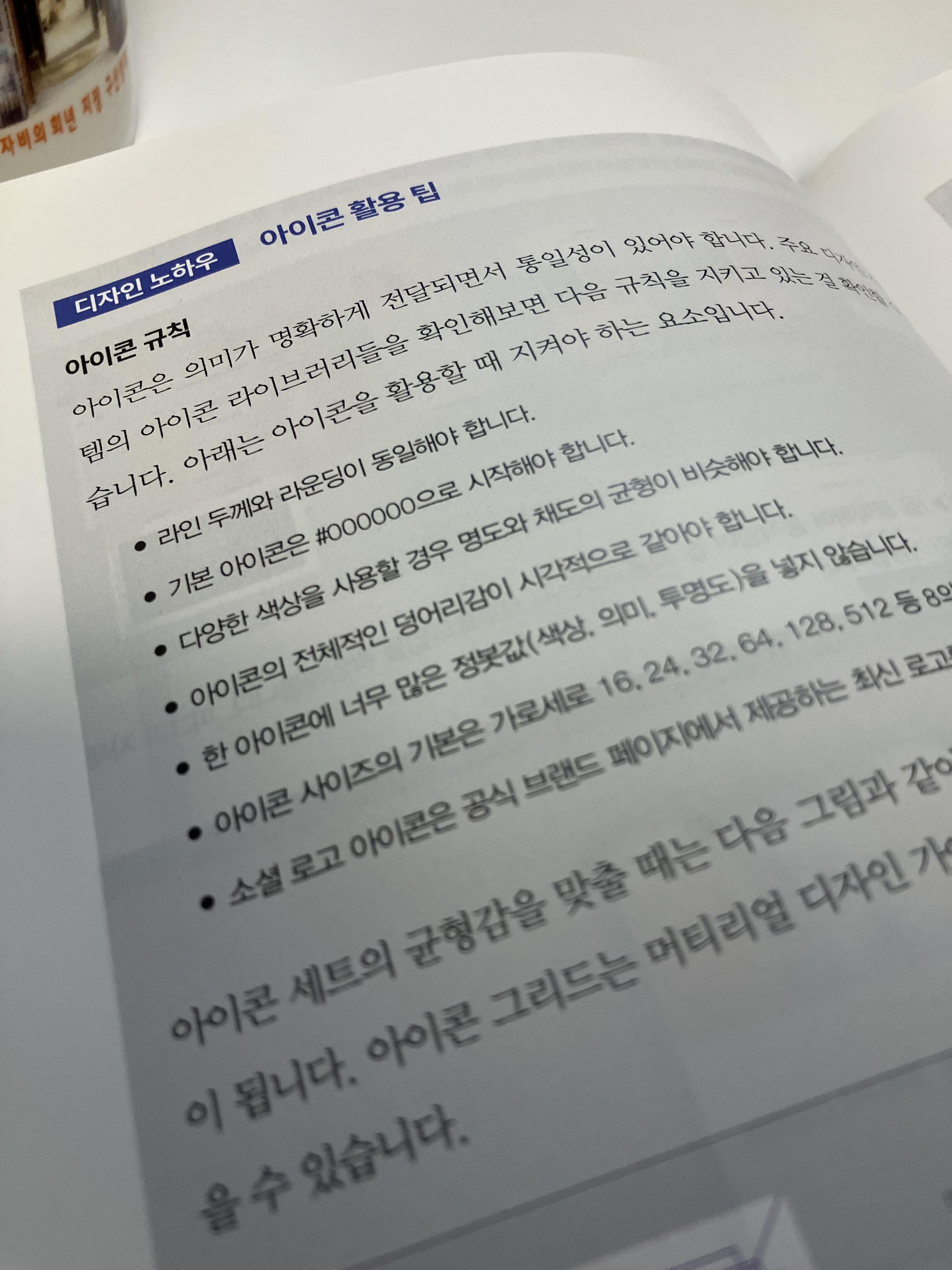
→ 아이콘 활용 팁 (P.230)
→ 다크모드의 디자인 요소 (P.266)
→ 반응형 디자인의 이해 (P.303)
→ 디자인과 개발 화면이 다를때 (P.382)
추가적으로 책의 요소요소 마다 Tip이라는 항목으로 도움이 되는 정보가 제공됩니다.

■ 대상 독자
· 디자인 서적이여서 그런지, 편집 및 화면구성이 눈에 잘 들어와서 편하고, 핵심내용이 눈이 잘 들어옵니다.
· 피그마는 디자인을 잘 하기 위한 도구 입니다. 그래서 디자인을 하려고 할때 필요한 기본적으로 알아야할 중요 개념을 깔끔하게 설명해줍니다.
· 피그마를 다루는 디자이너의 입장, 기획자의 입장, 개발자의 입장을 느껴볼수 있어 좋았습니다.
· 피그마가 디자인툴이기는 하지만, "프리젠테이션"에 활용할 수도 있어서 매력적입니다.
· 현업 디자이너 입장에서 스케치에서 피그마로 변경하는 사례를 많이 소개해주는 Tip들이 많이 있습니다.
· Figma를 처음 사용해보려고 하시는 분이나, 본격적으로 사용해보려고 하시는 독자분들에게 도움이 되는 책입니다.
어도비xd를 포함한 디자인관련 강의를 듣다가
스케치와 피그마에 대해 알게되었다.
그동안은 xd에 대한 약간의 지식만 있언던 터라
좀 더 많은 정보를 찾다 보니 피그마에 대한
이야기가 많이 나와서 궁금해졌다.
UX/UI분야는 잘 모르기도 하고, 독학이 가능한
시대다 보니 좋은 책 한권으로 공부하는 시간을
만들어 보고 싶었다.
과거엔 디자인툴은 거의 어도비사의 포토샵,일러스트 등이었고,
개발툴은 HTML,자바,CSS정도였다.
기술의 발전으로 많은 개발툴과, 디자인툴이
생겨났고, 그 중에 웹/앱이 핵심인 세상이 되면서 피그마도
알려지게 된 것이다.
(현재, 피그마는 어도비사에서 인수한것으로 알고 있다.)
'UX/UI 디자이너를 위한 실무 피그마' 개정판은
2021년 초판이후 2023년 새롭게 개정되어 나온
도서다.
저자 클레어정이 피그마를 배울시기에는 가르치는 곳도 거의 없었고,
학원비도 고액이어서 동호회등의 웹/앱서비스를 제작하는 경험을
통해 배우기도 했다고 한다. 혼자 해외 아티클을 번역하며 독학을
시작했고, 이제는 후배들을 위한 좋은 가르침을 담은 책의 저자이다.
책 내용은 파트1,파트2로 나뉘어있다.
<파트1은 피그마 알아보기>
파트1은 피그마에 대한 설명과, 툴의 인터페이스
& 툴의 기능들에 대한 설명, 실습을 통한 레이아웃,
UI화면을 실제처럼 다루기 위한 정보들을 제공한다.
<파트2는 피그마로 디자인하기>
파트2에서는 챕터별로 예제를 따라하며 피그마
툴을 이용해서 디자인 테크닉을 배울 수 있는
과정이다. 중간중간 디자인 노하우 페이지가
있어 디자인 팁이나 추천 사이트 정보를 제공한다.
[피그마의 장점 : 간편함, 협업, 오픈소스]
툴이 무겁지 않아, 디자이너,기획자,개발자의 협업시
동시에 접속해서 확인이 가능하기도 하고,
재택근무중에도 툴 상에서 회의가 가능하여
피드백도 빠르다.
웹기반이라 스케치와 어도비XD에 비해 업데이트
가 빠르다는 장점도 있다.
피그마에서 먼저 도입한 기능이, 추후에 스케치나
어도비XD에 도입되는 경우도 많다.
곧 피그마는 메인 UI 다지인 툴 이 될 것이다.
개인적으론 히스토리 패널이 있어, 파일 최종버전
그 이전의 내용을 확인 할 수 있는게 큰 장점 같다.
부록으로 제공된 단축키와, 실무 플러그인도
매우 유용할 듯 하다.
.........................................
p6
저(저자)의 경우를 보면 알 수 있듯이 디자인 전공이어도
ux/ui 다지인을 시작하려면 툴에 대한
이해도와 기술적인 지식 그리고 경험이 필요합니다.
p7
2021년의 피그마 콘퍼런스의 테마가
'어떻게 쓸 것인가?'였다면,
2022년의 주제는 '어떻게 협업할 것인가?'
로 넘어갔습니다.
p9
<어도비의 피그마 인수>
2022년 9월,어도비의 피그마 인수가 발표되었습니다.
지금까지 어도비가 인수한 서비스를 봤을때 예상 할 수
있는 변화는 다음과 같습니다.
*피그마 커뮤니티 파일과 플러그인이 어도비 클라우드에 포함
*어도비 프로그램과의 호환성 증가
*비핸스 ux카테고리와 라이브에서 피그마 추가
*기술적인 안정성과 다국어 지원
*프로 이상은 구독료 증가, 오픈소스의 유료화지원
p10
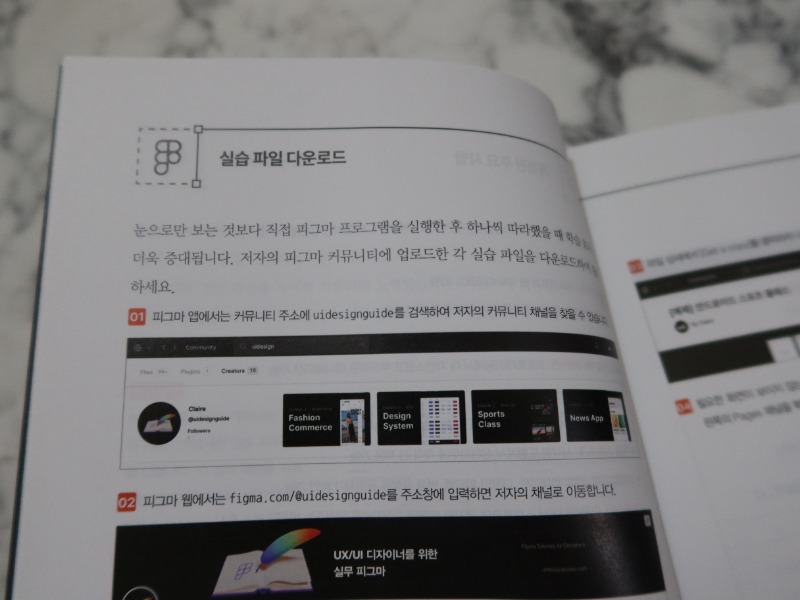
눈으로만 보는 것보다 직접 피그마 프로그램을 실행한 후
하나씩 따라했을 때 학습 효과는 더욱 증대됩니다.
p25
웹 기반이므로 스케치와 어도비xd에 비해 업데이트가
빠른 것도 큰 장점입니다.
p30
기존 스케치 사용자라면 제플린과 앱스트랙등 여러 다른
보조 툴이 필요했던 기능을 피그마에서 바로 처리할 수
있다는 걸 눈치챘을 겁니다.
p42
피그마는 웹 기반 프로그램이기 때문에 설치 없이
브라우저에서 바로 디자인할 수 있습니다.
크롬,사파리,파이어폭스,마이크로소프트 에지에서
사용 가능합니다.
figma.com에서 회원가입을 하면 바로 피그마
starter 계정의 모든 기능을 사용할 수 있습니다.
p46
새 파일을 만들 때 피그잼(FigJam)이라는 온라인
화이트보드&프레젠테이션 툴을 선택할 수 있습니다.
피그마의 다지인을 피그잼으로 가져와서 시안을
공유하고 아이디어를 나누는 용도로 주로 사용합니다.
ppt사용자라면 학습이 필요하지 않은 간단한 UI.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."












웹 개발 공부를 하면서 피그마를 사용해 봤는데, 편한 듯 하면서도 배우지 않으면 어렵게 느껴질 수 도 있는 툴이었다.
피그마를 제대로 배워보고 싶단 생각이 들었던 와중에 한빛미디어에서 보내 준 책 리뷰 목록에 피그마와 관련된 도서가 있어서 바로 신청을 했다.

처음엔 책을 가볍게 전부 읽어보았고, 다음엔 하나씩 따라 만들어 보았다. 피그마가 얼마나 유용한지 예제까지 넣어서 설명해주니 이해하기가 쉬웠다.
책 리뷰 덕분에 피그마를 좀 더 상세히 배울 수 있게 되어서 좋았다. 운영체제 마다 다른 단축키도 알려주고, 실습 파일도 바로 받을 수 있게 되어 있어서 편했고 서버 쪽으로 공부하다가 화려하게 바로 바로 보이는 화면을 보니 재밌었다.
아무래도 IT 서적은 실습을 많이 해야 하다보니 예제가 잘 나와 있는 책들을 선호 하는데 이 책은 피그마에 관한 예제가 잘 되어 있다.
또한 설명이 잘 되어 있어서 입문자들도 쉽게 따라 할 수 있고, 용어나 단축키에 관한 것도 잘 나와 있다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
피그마는 디자이너들이 디자인 작업을 할 때 사용하는 도구입니다. 이 도구를 이용하면 컴퓨터나 스마트폰 등 다양한 기기에서 디자인 작업을 할 수 있으며, 작업한 내용을 다른 사람들과 쉽게 공유할 수도 있습니다. 그리고 다양한 디자인 요소들을 자유롭게 조합해 디자인을 만들 수 있으며, 다른 사람들과 함께 작업하거나 피드백을 받아 쉽게 수정할 수도 있습니다. 하지만 기능이 매우 다양하고 사용법도 복잡하여 초보자들이 익히기에 어려운 부분이 있습니다.
따라서, UI/UX 디자인에 필수적인 도구 중 하나인 피그마를 처음 접하는 분들이나 이미 사용하고 있지만 더욱 전문적으로 활용하고자 하는 분들께
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다"
서비스 개발자라면 피그마를 많이 들었을 것이다. (물론 아직 포토샵이나 파워포인트를 이용하는 곳도 많다!)
항상 나는 궁금했다. 피그마가 무엇인지
그리고 이 툴을 잘 활용해서 내가 나중에 독립할 수 있을지를 말이다.
기본적으로 피그마는 오픈소스이며 자신의 머릿속을 가시화할 수 있는 툴이라고 소개할 수 있다.
이 책은 피그마의 기본 개념을 다루는 부분과 실제 프로젝트 별로 다룬 실습 부분이 있다.
피그마의 기본 개념에서 인상 깊은 것은 서두에 기획자, 디자이너 및 개발자 관점에서 피그마를 활용하여 어떤 일을 할 수 있을지에 대해 시나리오를 구상했다는 점이다.
기본적으로 독자로 하여금 피그마를 통해 어떤 일을 할 수 있을지 상상을 하게 만들어서 인상이 깊었다.
가령, 피그마를 통해 슬랙이나 팀즈와 같이 단체 통화를 할 수 있다는 것과 영역 별로 코멘트를 남길 수 있다는 점이 신기했다. 이런 도구를 활용한다면 상호 간에 한 가지 영역에 온전히 집중하고 디벨롭할 수 있는 환경이기 때문이다.
실제 프로젝트 별로 다룬 실습 부분은 다양한 경우의 수를 다룰 수 있게 하여 좋았다.
가령, 반응형 개념, 디자인 원칙 등을 딥다이브까지는 아니더라도 처음 보는 사람들에게 다양한 관점을 제공해줄 수 있기 때문이다. 해당 부분을 보면서 처음부터 개념을 보지 않고 필요한 프로젝트 부분을 먼저 보다가 이해가 되지 않는 부분이 있다면 앞쪽 개념으로 넘어가 교차하면서 보는 것도 좋은 방법일 것같다.
마지막으로 나는 이 책을 읽어야 하는 사람을 정의해야 한다면 아래와 같은 사람으로 다룰 수 있을 것같다.
1) 모던한 방법으로 소통하고 싶은 기획자
2) 생산성을 높이고 싶은 디자이너
3) 디자이너 및 기획자 관점에서 소통을 개선하고 싶은 개발자
4) 아웃소싱을 원하는 개발자
(적어도 나는 네번째 유형의 사람이 되고 싶다 ㅎㅎ)
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

이번에 리뷰할 책은 UX/UI 디자인에 쓰이는 피그마라는 툴을 소개하는 책을 제공받았습니다. 전부터 디자인에 약소한 관심을 가지고 있었지만, 미적으로 재능이 부족하였기 때문에 항상 배우는 것을 후순위로 미루었습니다.본 책은 예제들이 자세히 나와있고 이를 통해 실습을 종료한 후에 학습자료를 찾아보며 배운 것을 다시 한번 이해하기 좋게 책의 내용이 구성되어 있습니다.
책을 읽으면서 웹개발의 관점이 아닌 디자이너의 관점에서 한층 더 생각해서 볼 수 있게 되었으며, 타이포 그래피 섹션에서는 폰트와 색상을 어떻게 조화롭게 실습 및 현업에서 적용을 할 수 있을지 고민있게 생각을 해볼 수 있었습니다.
추가로 글로벌 NFT 마켓에 대한 인사이트도 기재가 되어 있어서 흥미롭게 읽을 수 있었습니다.
마지막으로 좋은 책 제공과 기회를 주신 한빛미디어 담당자 분들께 감사 드립니다. 4월에도 내용이 탄탄한 도서를 읽고 빨리 리뷰를 남기고 싶습니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
내용은 초심자부터 기존 피그마 사용자들까지 수용할 수 있는 책이다.
내가 초심자이기 때문에 초심자 입장에서 쓰는 글이니 참고 바란다.
저자는 맥 앱을 기준으로 설명하고 있다.
윈도우, 맥북 등 환경에 구애받지 않고 아무 데서나 작업하려면 웹이 편하지만 덜 헤매고자 한다면 맥북에 피그마 앱을 설치하는 것을 추천한다.
목차를 보면 part1, part2로 나뉘어 있다. part1에서는 기본적인 기능을 part2에서는 실습 위주의 내용이다.
이 덕분에 다른 책들과 달리 처음부터 실습을 하지 않아 실습 때 크게 헤매거나 어렵지 않다.
그렇다고 part1에서 실습이 없는 건 아니다.
기본적인 기능을 직접 해봐야 익숙해지기 때문에 기능을 사용해 보는 간단한 실습들이 있다.
저자는 초심자에게 무작정 0부터 100까지 해보라며 시키는 것이 아닌 예제파일 제공한다.
그 덕에 나는 한 장, 한 장 넘기면서 피그마에 익숙해질 수 있었다.
피그마는 디자이너뿐만 아니라 개발자, 기획자 등 프로젝트 관련된 모든 이들에게 편리함을 제공한다.
'디자이너도 아닌데 굳이?' 하는 생각이 들더라도, 일단 사용해 보는 것을 추천한다.
그리고 이 책과 함께하는 것을 더더욱 추천한다.


저는 웹퍼블리셔 과정을 배웠기에 너무도 자연스럽게 UX/UI 디자인에 관심을 가지게 되었습니다.
하지만 학원에서는 디자인 설계를 포토샵으로 배웠고.... 이후 네이버 카페를 통해 알게 되었는데..
포토샵은 현업에서 잘 사용하지 않고 스케치나 어도비XD 피그마를 주로 활용한다는 이야기를 듣게 되었습니다.
그나마.. 어도비는 포토샵이나 일러스트를 사용해 봤던 경험이 있어 어도비 XD 또한 사용법이 그리 어렵지 않을 것이라 판단하고
공부를 하던 중.. 서평단을 통해 우연히 실무 피그마 책을 접하게 되었고 관심이 가서 신청하게 되었습니다.
피그마 프로그램은 처음 접하는 것이라 책 내용이 너무 어렵진 않을까? 내심 걱정도 되었습니다만...
다행히도 해당 도서는 기본부터 응용까지의 내용이 상세하게 나와 있어 크게 어려운 부분은 없었습니다.


책의 구성은 크게 PART1과 PART2로 나뉘어져 있습니다.
PART1에서는 피그마 기능에 대해서 배우고, PART2에서는 실습 프로젝트를 통해서 자연스럽게 피그마 사용법을 익힐 수 있습니다.
피그마 기능에 대해 잘 알고 계신 분들은 PART1을 건너뛰고 바로 PART2로 넘어가 디자인 실습을 하는 것도 좋을 것 같습니다.
이 책을 가장 추천하고 싶은 대상은?
아무래도 UX/UI 디자이너를 꿈꾸는 학생들에게 가장 추천을 많이 해드리고 싶습니다.
피그마는 다양한 업종에서 활용되고 있지만 특히나 디자인 업계에서 더욱 활발하게 활용되고 있는 프로그램이기 때문입니다.
피그마 프로그램은 웹기반이라 설치할 필요도 없고 업데이트도 빠릅니다 . (게다가 부분유료이긴 해도 무료로도 사용가능!)
웹공유도 간편하고 여러계정이 동시접속도 가능해서 공동작업할 때 편리하다는 강력한 장점도 가지고 있죠.
피그잼(화이트보드_프레젠테이션)이라든가, 코멘트등도 달 수 있기 때문에 익혀두면 여러모로 좋은 프로그램 입니다.
-THE END-
UX/UI 디자이너를 위한 실무 피그마(개정판)
클레어 정

요즘 내가 하는 일이 워낙 다양해서 한가지로 정의내릴 수 없긴 하지만 어떤 일을 하더라도 가장 필요로 하는 능력 중에 기획과 디자인은 빠지지 않는 것 같다.
얼마전에 아이디어를 기관에 의제 형태로 제안하기도 하고, 사업계획서로 작성해보기도 했었는데 둘 다 기획과 UX/UI 디자인을 기본으로 필요로 하는 일들이었고 요즘은 기획자나 디자이너를 따로 쓰기 보다는 제안자 혼자 하는 경우가 많고, 사업가형 프리랜서나 스타트업을 하는 사람들은 기본적으로 이런 능력을 갖추고 있다고 생각된다.
그래서 소규모 자영업자, 스타트업 종사자들의 경우 디자이너를 고용하기 보다는 (외주의 경우 필요에 따라 쓰는 것도 괜찮다고 봄) 실무에 도움이 되는 툴들을 틈틈히 배워두는 것이 좋은데 UXUI분야의 경우 많은 경우 피그마로 진행하고 있기 때문에 이 책이 꽤나 도움이 될 것이라고 생각된다.
물론 비슷한 프로그램이라고 할 수 있는 어도비xd를 사용하는 경우도 있지만 피그마의 경우 불편한 PPT 대신 사용하는 경우도 있어서 보다 범용성이 높다고 할 수 있겠다.
이 책은 제목처럼 UX, UI 디자이너들을 위한 실무 피그마 학습서라고 할 수 있는데 디자이너만큼 이 책을 봐야할 사람들은 기획자, 개발자라고 할 수 있다. 회사에서 중요한 일을 처리하기 위해 가장 필요한 협업 그 중에서도 삼각형처럼 맞물려 있는 중요한 포지션들이 기획자, 디자이너, 개발자 라고 할 수 있는데 요즘은 디자이너나 기획자가 개발자들과 원활하게 업무를 진행하기 위해 코딩을 알아야하는 것처럼 기획자나 개발자들이 ux, ui 디자인에 대한 공부를 하는 것이 거의 필수라고 할 수 있기 때문이다.
특히 피그마의 경우 온라인으로 실무자들이 협업을 할 때 소통에 유용한 툴로 사용되고 있기 때문에 보다 목적에 적합한 툴이 아닌가 싶다. (재미있는 것은 이 책에서도 디자이너 외에 개발자, 기획자들이 피그마를 어떻게 업무에 유용하게 활용할 수 있는지 타임테이블과 플로우차트 등으로 보여준다)

1부에서는 피그마의 기능, 2부에서는 실습 프로젝트를 다루고 있는데 처음에는 피그마의 필요성과 유용한 팁들을 익히며 익숙해질 수 있고 2부에서는 예시가 자세히 나와 있어서 순서대로 따라하기만해도 자연스럽게 피그마를 사용할 수 있게 된다.


특히 1부 초반에는 벡터, 프레임과 레이아웃, 스마트 셀렉션 처럼 디자인 공부를 조금이라도 해봤으면 알 수 있는 내용들이 많이 있기 때문에 쉽게 따라갈 수 있었고 초보자들의 경우 프로토타입 제작이나 인터랙티브 컴포넌트 같은 다소 생소한 개념도 공부할 수 있기 때문에 초급자부터 중급자까지 두루 아우르는 책이라고 할 수 있다.

그 밖에 이책의 장점은 개정판이라 최신 정보를 담고 있고 업데이트가 반영된 후의 내용이 실려 있어서 실무자들에게 유용할 것 같고 코드들도 OS에 따라 어떤 식으로 변형하고 활용할 수 있는지 예시와 함께 아주 상세히 나와 있어서 좋았다.

또한 저자(클레어 정)가 피그마 커뮤니티에 업로드한 실습 파일들을 다운로드해서 사용해볼 수 도 있기 때문에 초보자들도 바로 실무에 적용해볼 수도 있고 결과물을 만들어 낼 수 있어서 시간 절약에도 도움이 됐다. (잘 만들어진 예제를 살펴 볼 수 있다는 장점도 있고)

디자이너 뿐 아니라 기획자나 개발자 등 디자이너와 협업, 소통이 필요한 개인들이 쉽게 피그마라는 호환성 좋은 글로벌 UXUI 툴을 배울 수 있고 초보 디자이너라면 실무에 쉽게 적용하여 역량을 업그레이드 할 수 있는 책이므로 ux, ui 디자인에 관심있는 모든 사람들에게 추천하고 싶다.

"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
최근 몇년 사이 많은 서비스가 클라우드로 이동했다. 지난 세월동안 2D 디자인 영역의 경우 Adobe사의 포토샵, 일러스트레이터 등의 다양한 툴이 업계 표준으로 자리잡았다. 나는 디자인 업계에 종사하고 있지는 않지만, Adobe의 생태계를 무너뜨릴만한 도전자를 들어본 적도 상상해본 적도 없었다. 그러던 중 작년부터 Figma라는 서비스를 전해듣게 되었고, 관심을 가지고 간단히 시도해 보았다. 클라우드 기반 서비스이기 때문에 웹 기반으로 작업이 가능한 이 서비스는, 태생부터 협업을 위해 태어난 것이라 보였다. 당장 내가 디자인 협업을 할 일은 없어서, 그 뒤로 Figma를 다시 열어보지 않았다. 그러던 중에 우연히 이 책을 접하게 되어 다시 Figma를 접하면서 전에는 미처 깨닫지 못했던 부분들이 눈에 들어왔다.
책에서 소개하는 Figma의 특징은 다음과 같다.
- Cloud 기반 서비스로 협업에 특화된 기능
- 개발자를 위한 코드 변환 가능
- 플러그인 설치를 통한 확장성
- Figma mirror를 통한 모바일 확인
- 버전 히스토리
- Git과 같은 branch merge기능 제공
- 단체 미팅 기능
- Slack 등 외부 툴과 연동 가능
- 각종 템플릿 제공
물론 디자인 비전공자가 바라보는 Figma의 장점은 디자인 전공자에 비해 매우 적은 부분일 것이다. 책의 대부분의 부분은 웹디자인이나 웹 디자인을 예시로 들고 있다. 나의 경우에는 전문적인 용도보다는 가볍게 디자인 협업을 하기 위한 툴로 Figma를 생각하고 있었는데, 그에 비해 훨씬 많은 기능을 제공하여 생각보다 복잡하고 다양한 기능을 제공하고 있었다. 직업으로 웹 및 앱 디자인을 하지 않는 나로써는 간단한 썸네일 제작 및 파워포인트에 사용할 그림 등을 협업하고 공유하기 좋은 도구로 보인다. 책의 제목 및 방향 자체가 UI/UX 디자이너를 위한 피그마인 만큼, UI/UX 디자이너에게는 상세한 가이드가 될 것이라 보인다.
피그마 툴을 처음써본건 PM 부트캠프에서 처음 써보았다. 피그마는 디자이너뿐만 아니라 개발자, PM, 마케터 모두에게 유용한 툴이다. 동시에 수정 및 문답이 가능하여 협업에 굉장한 장점을 갖고 있는 툴이기 때문이다. 핵심 용어를 익힌 후 직접 본인의 업무 포트폴리오를 통해 연습해보고, 최종적으로 실무 협업에 사용하는것을 추천한다.

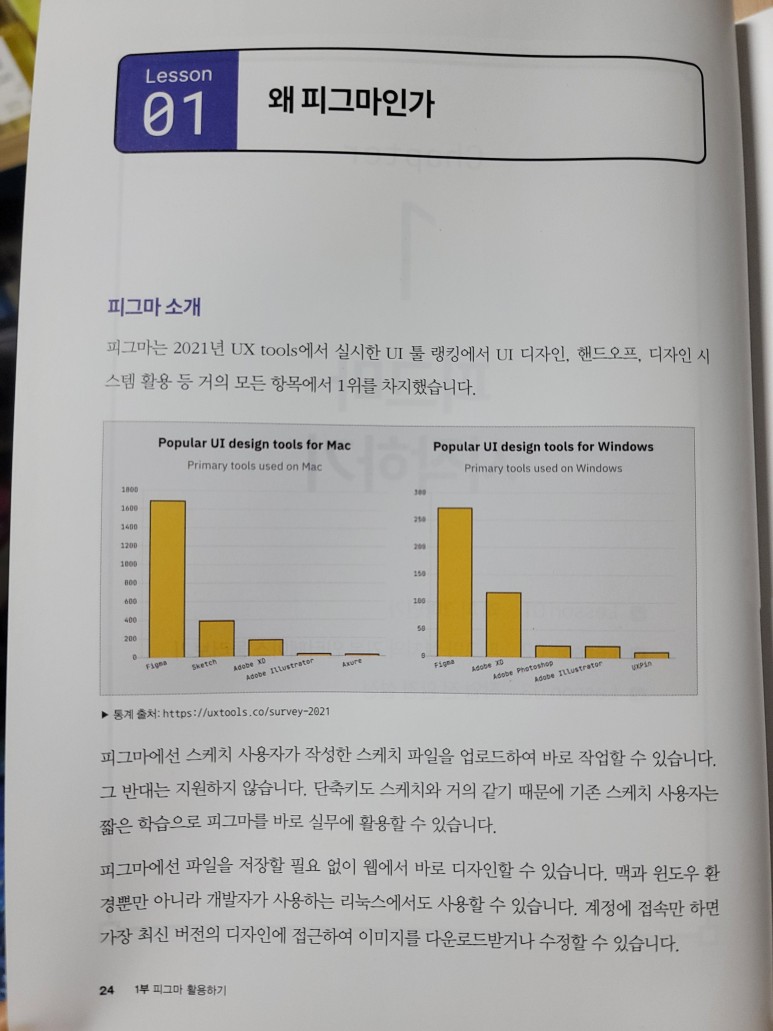
실제로 과거 Sketch에서 Figma가 대세가 되었다. (Uxtools 통계를 보면, UI 디자인, 핸드오프, 디자인 시스템 활용 등 거의 모든 항목에서 Figma가 1등을 한 것을 확인 가능하다.)


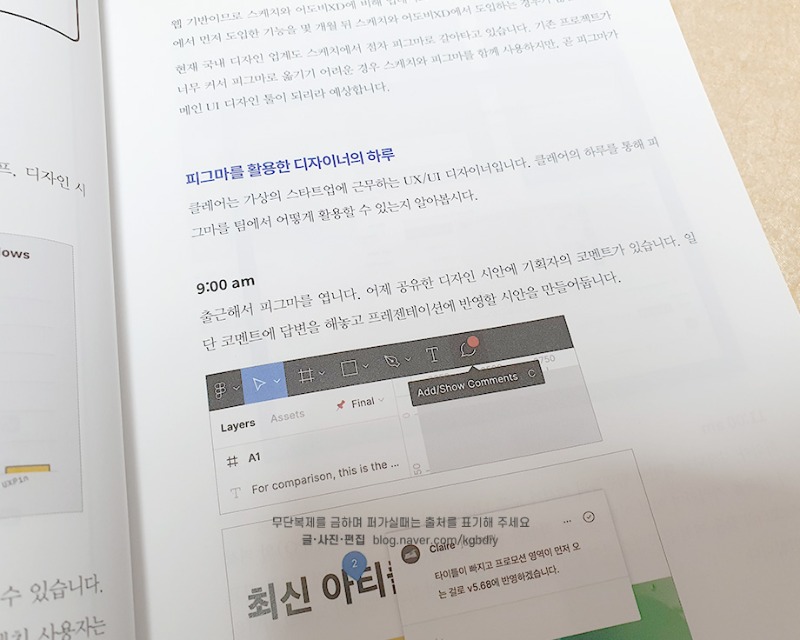
[코멘트(피드백)]

사진은 스터디 팀원들과 같이 작성해본 시안이다.
가운대는 디지안및 설명 시안이고 우측에는 코멘트가 포함되어 있다.
코멘트에 각각 담당한 분야의 답변을 해놓고 이를 프레젠테이션에 반영한다.
[Jira]
이후 Jira에 피그마 링크를 첨부한다.

[프레젠테이션]
피그마는 UX?UI 디자인뿐만 아니라 문서 공유에도 훌륭한 툴이다. 문서를 공유하거나 새로 만들어야 한다면 사전에 피그마로 공유하고 ㅡ레젠테이션하는것을 추천한다.
특히 피그마의 백미는 실시간 협업 기능을 파악할 수 있게 된다는 점이다.
IT업계에서 툴은 언제나 가장 빠르고 유저의 가려운곳을 긁어주었다. 피그마의 장점을 요약하면 다음과 같다.
1)간편함
2)협업
3)오픈소스
4)어도비 연계(2022.09 인수)
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
안녕하세요~~!! #플랫폼디자이너 IT를 소개하는 #승호아빠 입니다.
11월의 막바지인데두 날씨가 너무 좋습니다. 아직도 가을의 기운이 느껴집니다.
오늘 용인은 한파주의보라고 합니다. 최저기온과 최고기온의 온도차가 너무커서 한파주의보가 내려진거 같은데요!! 오후의 따스한 햇살은 한파라는 단어를 부끄럽게 하는거 같습니다.
오늘 찾은 카페는 용인 동백에 있는 아주 분위기가 좋은 까페입니다. 단독 주택가에 위치하고 있어 그렇게 사람이 많지 않아 좋은데요!! 카페 안에는 여러가지 테마를 즐길 수 있어서 더욱 좋은거 같습니다. 그리고 저처럼 노트북으로 작업을 하는 사람들에게 더욱 좋은 공간인거 같습니다. 앞으로 자주 찾아올거 같습니다.
오늘 리뷰를 진행할 책은 <UX/UI 디자이너를 위한 실무 피그마> 입니다.
디자이너와 프그램 개발자들은 피그마 라는 단어가 매우 친숙할거라 생각됩니다. 최근 스케치와 Adobe XD를 제치고 부동의 1위를 차지하고 있는 피그마 입니다. 이번에 서평을 통하여 이웃님들께 소개할 수 있어 너무 좋은 기회라고 생각합니다.
블로그 하시는 이웃님들께 피그마를 한번 사용해보시는 것을 추천드립니다. 왜냐하면!! 무료버전에서도 대부분의 기능들을 사용할 수 있어서!! 아주 좋아요!! 물론 학습은 어느정도 필요하지만!! 한번 사용해보시면 공감하실거예요!!
저같은 경우에는 UI 디자인만 피그마로 하는 것이 아니구요!! 사업계획서나 IR자료 등 문서 자료도 피그마로 작업하고 있습니다.
Lesson 01 왜 피그마인가
피그마는 2021년 UX tools에서 실시한 UI툴 랭킹에서 UI 디자인, 핸드오프, 디자인 시스템 활용 등 거의 모든 항목에서 1위를 차지했습니다.
아래 통계와 그래프는 다른 사이트에서 가져왔습니다. 제가 이렇게까지 소개하는 이유는 피그마가 정말 좋기 때문입니다.
2021년 UI 디자인툴 랭킹
연도별 UI 디자인툴 점유율 변화
흠... 서평인데 피그마 자체에 너무 많은 힘을 실어주는거 같아서 다시 책으로 넘어오겠습니다.
레슨 01에서는 피그마에 대한 소개와 함께 IT 개발을 진행함에 있어 디자이너와 기획자, 개발자들이 피그마로 의사소통하는 내용을 시간대별로 정리하고 있어 피그마의 활용 중 협업에 대한 부분을 강조하였습니다.
피그마의 장점 중 하나이죠!! 다양한 그룹과 함께 실시간 의사소통이 가능하며, 디자인 툴내에서 자유롭게 의견을 제시하고 실시간으로 디자인을 수정할 수 있습니다.
Lesson 02 피그마 설치와 기본 인터페이스 둘러보기
피그마는 웹 기반 프로그램이기 때문에 PC에 설치 없이 브라우저에서 바로 디자인할 수 있습니다. 물론 PC에 설치하여 디자인도 가능합니다.
책에서는 피그마의 다양한 환경에서 사용할 수 있는 사용성과 함께 기본적인 화면구성 등 인터페이스에 대해 친절히 설명해주고 있습니다. 그리고 중간중간 UI 디자인 노하우도 전해주고 있어 UI 디자인에 대한 전문적인 지식이 없는 사람들도 쉽게 읽을 수 있도록 구성하였습니다.
Lesson 03 작업 전 환경 설정
디자인툴 전체적으로 조금 아쉬운 부분이 있는데요!! 그것은 호환성입니다. 스케치에서 작업한 내용는 XD 또는 피그마로 완벽하게 전환할 수 없습니다. 조금씩 수작업을 해주어야 합니다.
스케치에서 작업한 내용은 피그마로 어느정도 전환할 수 있지만!! XD에서 작업한 내용은 피그마로 전환할 수 없습니다. 이점은 참고하시기 바랍니다.
여기까지가 챕터 1, 피그마 시작하기 내용이었습니다!! 책은 상당히 가독성 있게 작성이 되었습니다. 피그마를 잘 모르는 사람들에게도 쉽게 읽혀질 수 있도록 작성되어 있습니다.
이 책은 2가지 파트로 구분되어 있습니다. 파그마 활용하기 & 피그마로 디자인하기 입니다. 각 파트는 챕터로 구성되어 있구요!! 챕터는 레슨으로 구분되어 있네요!! 레슨별로 정리가 잘 되어 있으며, 저자가 정말 고민을 많이 한것이 느껴집니다. 정말 군더더기 없는 구성입니다. 이정도면 대학교 강의 교재로 사용해도 좋을거 같습니다.
챕터 1 이후에는 기능별 상세 설명과 함께 실습할 수 있는 예제도 주어집니다. 또한 피그마 커뮤니티에는 저자인 클레이 정님이 직접 작업한 예제소스도 제공되어 있어 UI 디자이너와 피그마 입무자에게 매우 도움이 될거라 생각이 됩니다.
이 책은 UI 디자이너들 뿐만 아니라 IT기획자와 개발자들도 보면 좋을 책입니다. 그리고 한번 읽고 책장에 넣어 두기보다는 실무를 하면서 한번씩 찾아볼만한 참고서적이라 생각합니다.
IT업무를 진행하면서 다양한 직군의 사람들과 협업을 진행하게 됩니다. 저의 경우 피그마로 UI 디자인에 대해 협업을 진행하고 있으며, 많은 기업들이 피그마를 활용하는 추세입니다. 그 흐름에 있어 아주 필요한 책이라고 생각이 됩니다. 디자이너에게만 필요한 책이 아니라 IT기획자와 개발자에게도 매우 도움이 되리라 생각이 됩니다. 구성도 좋고!! 이미지도 너무 깔끔하게 만들어서 너무 좋네요!! 진짜!!
승호아빠가 이 책을 읽고 느낀 솔직한 후
UI 개발 담당이 아니더라도, 백엔드 엔지니어들도 개발 설계시 Figma의 내용을 확인하고 활용하게 된다. 기획자의 설계 의도를 파악하고 UX/UI를 함께 체크하여 필요한 서버 컴포넌트 또는 API들이 무엇이 있을지 설계해야 하기 때문이다. 기획 의도와 배경 그리고 전체적인 구조는 PPT 또는 글로 확인해도 의미가 잘 전달되지만 상황에 따른 흐름 확인은 실시간적으로 figma로 확인하고 커뮤니케이션하는게 훨씬 업무 적용에 빠르다. 또한 웹에서 바로 화면을 볼 수 있기에 접근도 매우 용이다.
이 책은 디자인학과를 졸업하고 독학으로 Sketch를 익혀 UI/UX 세계에 입문한 저자가 쓴 Figma의 실무 활용 서적이다. "1장 피그마 시작하기"에서 간단한 figma 설명과 더불어 디자이너, 기획자, 개발자의 figma 활용을 가상의 시나리오로 예시을 들어 적었는데 무척이나 흥미를 불러 일으켰다. "엇, 나는 이렇게 쓰고 있는데 이렇게 활용되기도 하는구나", "나도 나중에 이렇게 써봐야겠다"등의 생각이 들었기 때문이다.
방금 전에 이야기한 1장을 포함하여 크게 2가지 파트로 나누게 된다.
Part 1 피그마 시작하기
피그마 소개 및 간단한 활용 예시 그리고 그래픽 리소스, 컴포넌트, 레이아웃, 협업등 기본적인 사용법과 예시들을 제공한다.

|

|
Part 2 피그마로 디자인하기


iOS 뉴스앱, 안드로이드 스포츠 클래스 앱, 반응형 패션 라이브 커머스, 디자인 시스템등 가상의 상황을 만들어서 어떻게 figma로 디자인을 하는지 설명한다.실용적인 다수 예시들을 제공한다는 것은 학습자가 빠르게 성장할 수 있도록 도와준다.
Figma를 처음 다루는 디자이너라면, 책에서 제공하는 예시를 활용하여 충분한 연습을 하는 것이 필요해보인다. 1인 개발에도 최근 관심이 많은데, 만약에 향후 기획이 정리가 된다면 와이어 프레임이나 간단한 디자인은 이 도구를 사용해서 진행해보려고 한다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
테고리 메뉴 보이기/감추기블로그내 검색 기본 카테고리 모바일 작성글 개발자의 PT를 도와줄 피그마~ pribi 2022.11.27 댓글 수 0 수정 | 삭제 UX/UI 디자이너를 위한 실무 피그마 [도서] UX/UI 디자이너를 위한 실무 피그마 클레어 정 저 내용 평점 5점 구성 평점 5점 개발자로 다른 크루의 프레젠테이션을 볼 때 부러웠던 점 중에 하나는 PT를 기가 막히게 멋있게 한다는 점이다. 그 요인들 중에 하나로 피그마를 들 수 있다. 피그마로 컴포넌트 간의 관계를 직관적으로 예쁘게(?) 어필하면 없던 어필도 샘솟는 듯하다. 평범한 아이디아 하나도 있어 보이게 잘 보여주는 건 뭐랄까 너무 사기적인 능력이랄까? 물론 내용이 중요하다고 나는 되뇌어 보지만 파워포인트로 직사각형만 서툴게 작성된 내 PPT를 보면 한없이 작아지는건 어쩔 수 없다. 이렇게 피그마 책을 읽은 동기는 일단 갬성이었지만, 나름 여러 가지 생산성 부분에서 좋은 점이 많이 보이더라. 피그마로 할 수 있는 것들이 생각보다 많은 점도 있고, 책 내용은 그다지 어려울 부분도 양도 없어서 수월하게 읽음. 다음으로는 오로지 실습이지~ 일단..... 플로우 차트 그리기. 그다음.. 플로차트 그리기... 그다음 또 플로차트 그리기... 뭥..??? 요즘 하는 일이 기획이다 보니 계속 플로차트만 그려서 배우고 있는데, 내 본업인 개발은 언제 하지??? 어쨌거나 화면 설계도 할 수 있고 코딩과 연계되어 좋은 기능들 많다는 건 알겠다. 기획 끝나면 실습해봐야지. 피그마 전에 기획은 MIRO를 이용했는데, 좀 더 세밀하게 조정이 가능하고 이를 컴포넌트화 하는 부분들이 좋다. 그냥 아무것도 모르고 막 쓰기에는 미로가 좋은데, 계속 빌드업 하기에는 피그마가 더 나은 듯
1년 전쯤 해서 실무 피그마 도서를 리뷰한 적이 있습니다.
UX/UI 디자인 프로그램으로써 협업 웹 프로그램입니다.
한마디로 인터페이스 디자인을 하는 프로그램이면서 웹 기반이라서 다양한 플랫폼에서 활용할 수 있다는 의미입니다.
맥 사용자로써 이런 프로그램은 반갑죠^^;
그리고 피그마는 얼마 전 2022년 9월 15일에 디자인 대기업인 어도비에 2000억 달러에 인수한다고 발표가 나와서 많은 사람들의 관심을 받고 있습니다.
도대체 무슨 회사이길래 2,000억 달러에 인수되는지 궁금해 하더군요.
2016년에 개발된 회사가 6년 만에 2,000억 달러의 기업이 된 걸 보면 대단한 프로그램이라는 걸 증명하고 있습니다.
저도 UX나 UI 디자인을 할 때 필수 프로그램입니다.
어도비 XD가 있지만 2,000억 달러에 어도비가 인수한다는 말에 눈이 더 가더군요 ㅎㅎㅎ
요즘은 UX/UI뿐만 아니라 파워포인트 대신 사용하는 분들도 많더군요.
또한 피그잼이라는 화이트보드 프로그램은 포스트잇 형식의 기획 단계에서 정리가 필요할 때 유용하게 사용합니다.
이처럼 피그마 활용도가 높아지고 있는 가운데 실무 피그마 개정판이 나와서 다시 공부하는 마음에 리뷰가 하게 되었습니다.
참고로... 요즘은 책보다 e북이 익숙해져서 전자책으로 공부해 봤습니다.

1년 만에 개정판입니다.
2,000억 달러 때문인지 다르게 보이네요 ㅎㅎㅎ

기존 내용과 다른 개정판 내용을 확인하시고 공부하시면 됩니다.
또한 어도비 피그마 인수에 대한 예상도 설명해 주고 있는데요.
어도비 프로그램과의 호환성 증가를 보니 포토샵이나 일러스트 같은 프로그램과 호환성이 높아지겠네요.

전체적인 흐름은 크게 2가지입니다.
1부는 피그마 기본적인 내용과 2부는 실습 위주의 내용입니다.

시작은 왜 피그마인가를 보시면 피그마의 업체 위치를 볼 수 있습니다.
그만큼 강력하고 인기가 많다는 것입니다.

중간마다 잠깐이라는 표시로 놓칠 수 있는 중요한 정보를 체크합니다.

메뉴나 운영 기능을 번호로 설명하고 있기에 소소한 메뉴까지도 친절하게 설명하고 있습니다.

피그마를 어느 정도 알고 계시면 2부부터 시작하셔도 됩니다.
2부는 실제 서비스 예제를 제작하면서 공부합니다.

각 예제는 개요로 시작하여 실습 파일과 함께 step by step으로 실습합니다.

각 레슨이 끝나면 디자인 노하우를 통해서 보충수업처럼 추가된 저자의 실무 노하우를 알려주고 있습니다.
중간마다 Tip은 피그마를 운영하면서 레벨 업할 수 있는 다양한 팁을 소개합니다.

각 레슨이 끝나면 디자인 노하우를 통해서 보충수업처럼 추가된 저자의 실무 노하우를 알려주고 있습니다.
중간마다 Tip은 피그마를 운영하면서 레벨 업할 수 있는 다양한 팁을 소개합니다.

마지막에는 디자인 작업물을 개발자에게 전달할 수 있는 과정을 소개합니다.
디자인 작업에서 앱 개발로 넘어가는 부분에서 개발자에 대한 배려도 충분히 고려하면서 작업하는 과정을 소개합니다.

디자인 작업을 할 때 단축키를 아는 것과 모르는 것은 단순한 차이지만 그래도 시간이 지나면서 초보와의 차이를 느끼게 합니다.
단축키를 알아야 작업 속도나 능률도 오릅니다.
귀찮더라도 단축키는 자주 사용하는 기능은 외우시길 바랍니다.
예전에는 피그마는 단순한 UX/UI 디자인 프로그램이었지만 다양하게 응용할 수 있는 디자인 프로그램이 되었습니다.
UX/UI, 웹디자인, 프로토타입, 기획회의 등에 적용할 수 있으며 막강한 플러그인을 통해서 좀 더 다양한 프로그램 운영이 가능합니다.
개인적으로 급할 때는 피그마로 간단한 디자인도 가능하기 때문에 이용하는 횟수가 점점 늘고 있습니다.
좀 더 공부하고 코딩도 공부해서 기획, 디자인부터 시작해서 앱 개발까지 할 수 있는 날까지 열공하겠습니다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
이 도서는 “한빛미디어 <나는 리뷰어다> 활동”을 위해서 책을 제공받아 작성된 서평입니다.
피그마를 가끔 디자이너 분들과 협업할 때면 디자인 시안을 보기 위해 사용했었는데, 이제는 개발자들도 문서 작업 등을 하는데 피그마를 사용하는 시대가 왔습니다.
노션처럼 문제를 풀고자하는 시작점을 완전히 다른 관점으로 시작해 접근했으며, 이게 피그마의 성공에 기여한 큰 원인이라 생각합니다.
앞으로 5년 뒤에는 디자이너들과 협업할 때 어도비 제품군은 거의 다 사라지고 피그마를 사용하는 시대가 올지도 모르겠습니다.
피그마는 굉장히 핫한 UI/UX 디자인 도구로 사람들에게 사랑받고 있으며 최근 Adobe에서 200억달러(한화 28조원)에 인수를 하기로 하면서 큰 화제를 이끌기도 하였습니다.
이러한 피그마가 무엇인지, 그리고 어떻게 다루는지 담은 도서, ‘UX/UI 디자이너를 위한 실무 피그마(개정판)’을 리뷰 해보도록 하겠습니다.
본 리뷰는 한빛 미디어의 ‘나는 리뷰어다’를 통해 받은 도서입니다.
피그마는 웹 기반 UI/UX 디자인 소프트웨어로 기존 UI/UX 디자인으로 유명한 Sktech와 다르게 모든 플랫폼에서 이용할 수 있다는 장점과 함께 2021년 기준, Sketch/Adobe XD/Adobe Illustrator/Adobe Photoshop을 제치고 넘볼 수 없는 압도적인 1위를 차지하고 있습니다.
또한 기본적으로 무료 소프트웨어 이기에 학생들도 부담없이 사용이 가능합니다. 어느정도 기능의 제한은 있지만 핵심 기능들 보다는 대부분 협업과 관련된 기능 이기에 "팀으로 협업을 할꺼면 유료로 사용해보는 것이 어때?" 정도로 생각하시면 편할 것 같습니다.
기존 Adobe XD도 무료 정책을 유지하다 어느순간부터 유료 정책으로 변경되어 더 이상 무료로 이용이 불가능 하기에, 당분간 피그마의 독주를 막기 힘들지 않을까 생각됩니다.
본 도서는 크게 파트1과 파트2, 그리고 Appendix로 분류됩니다.
이를 통해 피그마에 대한 기본적인 지식 보유 여부에 따라 파트1부터 시작할지, 혹은 2부터 시작할지를 선택할 수 있습니다.
파트1에서는 피그마에 대한 전반적인 기능들에 대해 학습합니다.
마치 포토샵에서 도형을 그리는 방법, 레이어를 분리하고 합치는 방법, 각 도구들을 활용하는 방법 등을 배운다고 생각하면 좋을 것 같습니다.
파트2에서 부터는 본격적인 피그마를 활용한 디자인을 하는 방법에 대해 학습을 시작합니다.
iOS 뉴스앱, 안드로이드 스포츠 클래스앱, 글로벌 NFT 마켓앱 디자인 등 실습 파일을 통해 직접 만드는 과정을 따라 배울 수 있습니다.
Appendix 파트에서는 디자인한 작업물을 개발자와 공유 시 유의할 점과 디자인 소스를 관리하는 방법에 대한 내용을 팁처럼 풀어내고 있습니다. 또한 핵심 단축키들에 대한 내용을 시트로 정리하였기에 빠르게 단축키를 학습하고 싶다면 해당 시트를 보고 배울 수 있습니다.
핵심 주제를 의미하는 챕터안에 여러가지 레슨이 존재합니다.
해당 여러 레슨은 챕터를 이해하는데 필요한 요소들로 해당 레슨들을 익힌다면, 해당 챕터의 본질적인 의미를 이해할 수 있습니다.
기본적으로 책의 내용은 예제/실습 파일을 통해 피그마의 기능들을 소개합니다.
해당 파일들은 피그마 커뮤니티에 업로드가 되어있으며, 책의 소개 파트에서 해당 URL을 제공하고 있습니다.
마치 포토샵 GTQ 도서와 같이 각 레슨별 파일을 통해 책의 내용을 따라하며 배울 수 있습니다.
피그마의 기능을 소개하는 과정에서 단축키를 사용할 수 있는 부분들은 간략 하면서 핵심적으로 설명하고 있습니다.
당연할 수 도 있는 부분이지만, 단순히 윈도우키 뿐만이 아닌 맥과 윈도우 각각의 단축키를 설명하고 있어 좋았습니다. 간혹 윈도우 단축키만 설명하는 도서도 있기에...
피그마의 장점 중 하나는 다양한 플러그인을 쉽게 추가하여 사용할 수 있다는 것 입니다.
다만 플러그인이 아무리 많다 하더라도 자신에게 필요한 플러그인들을 찾는데는 오랜 시간이 걸립니다.
본 도서 에서는 피그마에서 유용하게 사용할 수 있는 플러그인들과 해당 플러그인을 어떻게 활용 하는지를 예제와 실습을 통해 함께 배울 수 있습니다.
읽으면서 느꼈던 부분은 버릴 내용없이 핵심 내용만 잘 정리했다는 느낌을 받았습니다.
약 400페이지가 되는 내용에서 서론, 설치법 등을 제외하면 불과 150페이지가 피그마의 기능들을 학습하는 내용 임에도 앞으로 피그마를 활용하는데 있어 완벽하지는 않더라도 부족함 없이 사용할 수 있을 것이라는 생각이 들 정도로 매우 잘 정리되어있던 것 같습니다.
또한 예제/실습 파일을 통해 단순히 글로만 설명하는 것이 아닌, 독자가 스스로 따라하면서 배울 수 있는 부분이 직접 경험을 통해 피그마를 익히는데 큰 도움이 된 것 같았습니다.
다만 개인적으로 아쉬운점은 일부 예제/실습 부분에서 따라하였지만 무언가 책의 내용처럼 되지 않았던 부분이 있습니다. 물론 돌이켜보면 제가 실수를 하거나 놓쳤던 부분이지만, 간혹 당황하는 부분이 생겼었습니다.
이를 해결할 방법은 매우 상세하게 설명을 작성하는 것 이겠지만, 그랬다면 오히려 정보 대비 글의 양만 늘어나는 것 이기에 아쉽지만 어쩔 수 없는 부분이라고 생각됩니다.
(물론 제가 멍청해서 그럴 수 도 있습니다)
저는 Adobe XD를 고등학생 때 부터 사용하여 4년 간 사용해오면서 피그마를 사용하는 많은 디자이너를 만났지만 굳이 피그마를 넘어갈만한 이유를 느끼지 못하였습니다.
그러다 이번 가격 정책 변동과 Adobe에서 조차 피그마를 인수했다는 소식을 듣고 강제로 피그마를 넘어가보았지만 어색함과 불편함의 연속이였습니다.
그렇게 어색함과 불편함을 가지고 피그마를 사용하던 도중, 한빛미디어를 통해 본 도서를 읽을 수 있는 기회가 생겼고, 책이 시키는데로 따라만 하였음에도 그동안 마치 강력한 도구를 가지고 있지만 사용할 줄 모르는 어린 아이과 같다는 것을 깨달았습니다.
물론 아직은 완벽하게 다루지 못하지만, 방학동안 다시 한번 읽어보면서 숙련도를 높여볼 생각입니다.
피그마에 관심이 있거나 UI/UX에 대해 관심이 있다면, 본 도서를 읽어보시는 것을 꼭 추천드립니다.

UX UI 디자이너를 위한 실무 피그마 [2022개정판] #한빛미디어 #피그마 #Figma
디자인 시스템에서 개발 전달까지 - 클레어 정 지음 - 한빛미디어
UX/UI 분야 베스트셀러!
21년 11월 출간 이후 1년만에 개정판 !
얼마전에 초판본도 구매했는데, 연말에 공부해야지 하다가 개정판을 보게 되었습니다 :) 책 한번 볼게요.
기획-디자인-개발 등등.. 디자인은 협업이 무엇보다 중요한 직군입니다. 혼자 가볍게 와이어프레임을 짤 때에도, 디자인 협업툴로서 이용할때도 피그마가 정말 괜찮아 보이더라구요 ! 새롭게 떠오르는 프로그램이니 익혀두는것이 좋을것 같아요!
피그마는 웹 기반이라 신기능이나 피드백에 대해서 재빠르게 자주 업데이트 된다고 합니다! 그 다음으로 스케치와 XD가 업데이트. XD를 가지고있는 어도비에서 피그마를 인수했는데 어떻게 변화할지 궁금하긴 하네요 :)
맥.윈도우.리눅스 모두 앱을 지원하거나 웹에서 작업 가능! 애플, 구글플레이 모두 피그마 앱 다운로드 가능하네요 :)
기기의 제한을 받지 않고 모든 디바이스에서 작업 가능하기때문에 모든 사람이 이용 가능합니다!
-> 스케치는 맥 사용자들.. XD는 어도비 구독자들에 한해 사용 가능해서 솔직히 접근성이 떨어졌었지요!

스케치사용자들은 스케치파일을 피그마로 옮길수 있어요! 스케치와 피그마 단축키가 동일하기 때문에 툴 갈아타기도 쉽다고 합니다 :) 고민돼면 일단 한번 사용해보는것이 좋을것 같아요.
(개정판 68페이지를 보면 스케치 프로젝트를 피그마로옮긴 후 달라지는사항과 팁을 알려줍니다 )
어도비 XD사용자는 기존 프로젝트를 피그마로 갈아타기가 어려워요! 제 생각엔 어도비가 피그마를 인수했기 때문에.. 시간이 지나면 호환이 되지 않을까 기대해 봅니다 :D 새로 시작하는 프로젝트부터 사부작사부작 이용해보는것을 추천해요.

[ PART1 : 피그마 시작하기 ]
1장 : 피그마 시작하기
디자이너 / 개발자의 관점으로 피그마 실무 활용법 훑어보기!!
출근을 시작으로 퇴근까지 다양한 상황에서 피그마를 어떻게 활용할 수 있는지 알려줍니다. 책 자체는 for 디자이너지만, 개발자나 기획자가 어떻게 사용할 수 있는지도 어깨너머로 볼 수 있어요.
다양한 상황이 있으니 술술 읽어 넘기면 됩니다.
1장 끝부분을 보면, 디자인하기 전 알아야 하는 UI 기술지식 부분이 있는데 이 부분은 꼭 읽고 넘어가는걸 추천합니다 :D
다양한 해상도 관련 용어와 팁을 자세하게 알려주는데 매우 유익했습니다! 이런 자세한 팁은 또 처음이라.. 감동.
2장 : 그래픽 스타일과 라이브러리
3장 : 정렬과 레이아웃
4장 : 리소스/컴포넌트/오토레이아웃
5장 : 디자인 시스템과 협업
본격 피그마 프로그램 배우기는 2장부터 시작됩니다! 기능 익히기죠 :)
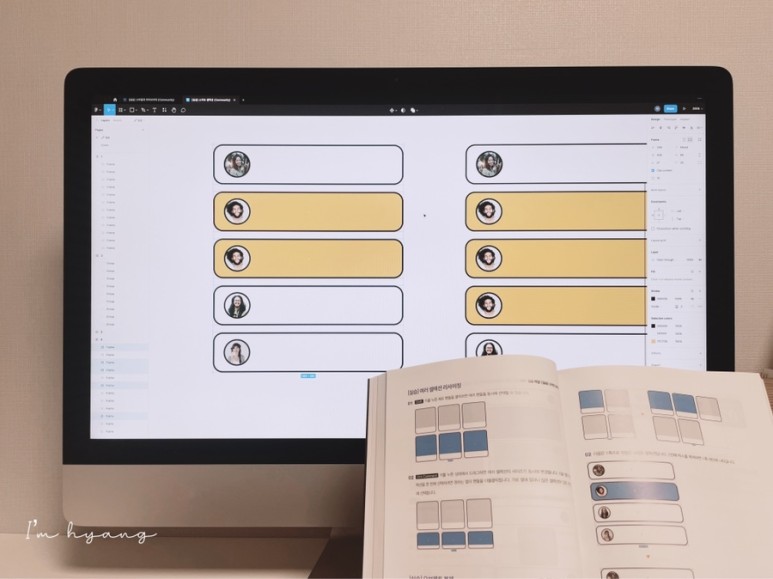
내외의 내용으로, 각 패널의 기능과 스타일/라이브러리 만드는 방법 설명을 시작으로 실무에서 사용하는 기능 위주로 자세하게 설명해 줍니다. 모니터에 Figma 앱을 열어두고 하나씩 만져보면서 읽어내려가면 좋은것 같아요!
5장까지 하면 왠만한 기능은 다 배운것이라 할 수 있어요 :D

[ PART2 : 피그마로 디자인하기 ]
6장부터는 요즘 트랜드 예제를 통해 실제 프로젝트를 만들어가면서 실무 활용법을 배울 수 있습니다!
요 부분은 아직 덜해봤는데, 꼭 해봐야하는 예제들로 구성되어있어서 한주에 한두개씩 짬내서 해보면 좋을것 같아요 :D
대표예제 : iOS 뉴스 앱 / 안드로이드 스포츠 클래스 앱 / 반응형 패션 라이브 커머스 / B2B 서비스 구성 / 글로벌 NFT마켓
[ Appendix : 부록A/B ]
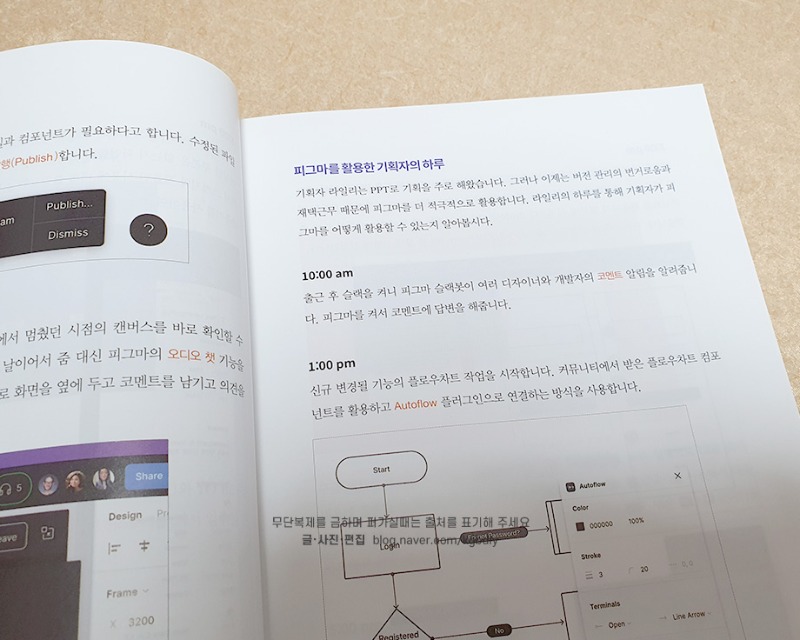
부록A 에서는 디자인을 완료하고 개발자에게 전달하는 (협업을 편리하게 하는) 방법을 알려줍니다. 디자인과 개발 결과물이 다를 때 왜 다른지 몇가지 예를 들어 설명해주고 있어 실무에 매우 도움이 되는 부분. 코드확인(변환, 플러그인활용 등)과 브랜치로 파일 관리하는 방법을 알려줍니다.
부록B 에서는 단축키와 필수 · 추천 플러그인을 알려줍니다. 피그마를 조금 더 쉽고 편하게 사용할 수 있습니다.
스케치와 XD도 정말 살짝씩 발을 다 담궈 보긴 했는데 실무에서 사용을 안하니 배워두면 까먹고 안써서 까먹고 :D
피그마도 업무에 사용하지는 않지만, 이직에 필요할 것 같아서 '공부 해야지..~내일은 해야지~' 하고 차일피일 미루다가 개정판이 나오고서야 보게 되었는데, 왜 이제서야 봤을까 싶다. 얇은 책이지만 시작부터 끝까지 정말 알찬 내용을 담고 있습니다. 요 책 한권으로 피그마를 혼자서 사용할 수 있게 된다면 괜찮은 책 아닐까 싶어요!
저자님 블로그도 꽤 재미있게 볼만함! http://uidesignguides.com/
UX/UI 디자이너를 위한 실무 피그마 예제 소스 : https://www.figma.com/@uidesignguide
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.


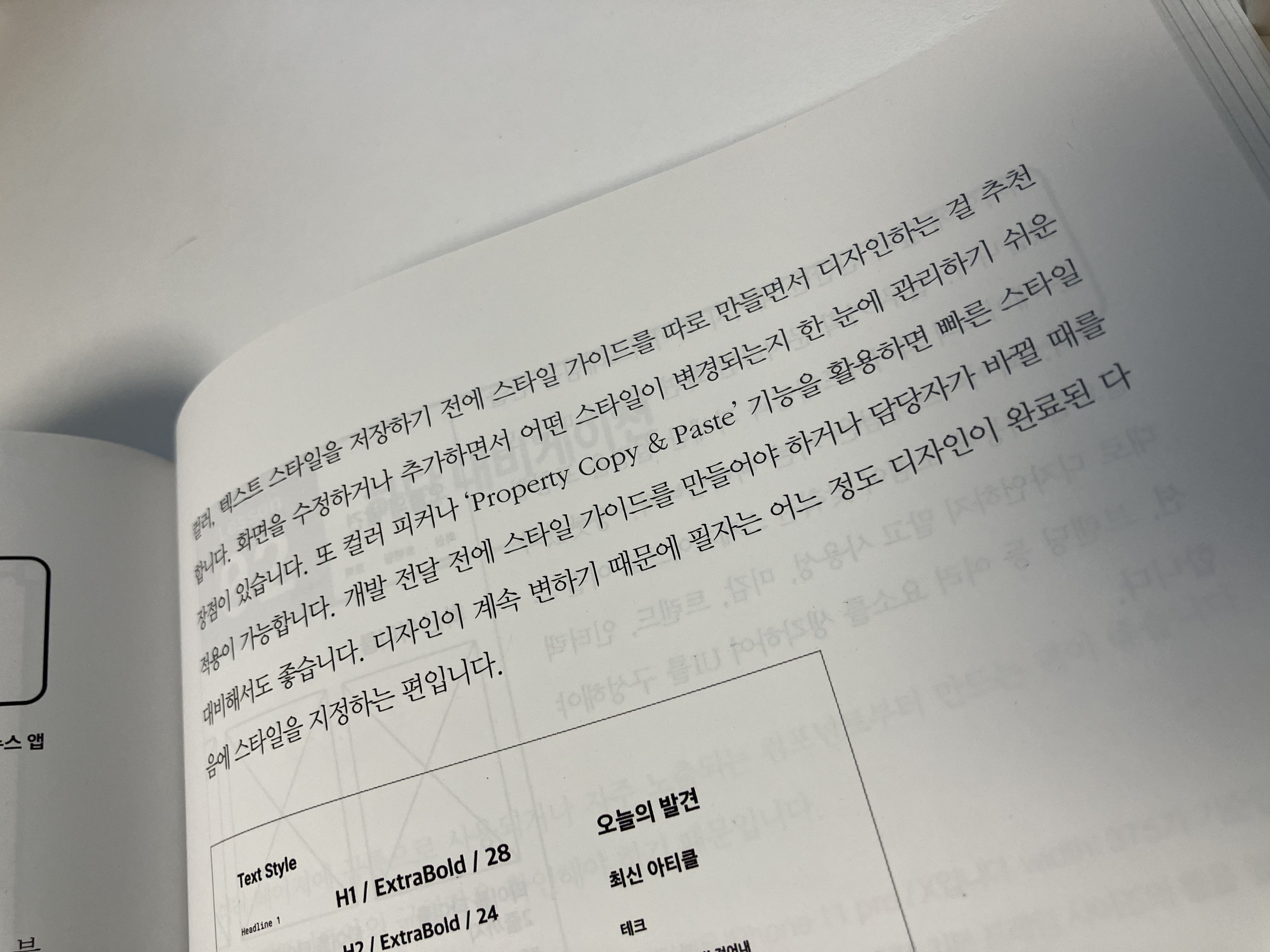
‘피그마’의 주요 기능을 살펴보고, 곧바로 실습해보기로 했다. 피그마 앱> 커뮤니티> uidesignnguide를 검색했다.
나열된 실습 파일이 한 눈에 알아보기 쉽게 정리가 되어 있다. 또한, 손쉽게 실습 파일을 복사할 수 있으며, 복사한 파일을 가지고 바로 실습해 볼 수 있어서 편리했다.

책을 따라 바로 실습해보았다.
저자는 실습 전 해당 기능에 대한 개념을 설명하고, 학습자가 바로 실습해 볼 수 있도록 구성했다. 이러한 학습 설계로 인해 해당 기능을 쉽게 이해할 수 있다.

책 속의 설명은 최대한 쉽게, 예제는 간편하게 따라해 볼 수 있어서 굉장히 편리하다.


피그마를 공부하며, <UX/UI 디자이너를 위한 실무 피그마(개정판)> 왜 1위인지 그 이유를 알 것 같다.
몇 가지 피그마책을 도서관에 빌려 읽고 따라해본 바, 이 책을 다른 책과 비교했을때 가장 장점은 군더더기 없고 깔끔하게 설명하며 예제 또한 심플하고 해당 기능을 중점적으로 아주 쉽게 알려주고 있어서 누구든 그 장점을 알아본 것 같다는 생각이 든다.
끝으로 집에서 피그마를 쉽고 재미있게 독학할 수 있으니, 피그마를 공부할 생각이라면 꼭 이 책으로 공부해보셨으면 좋겠다. 군더더기 없는 가독성 좋은 문장으로 피그마에 대한 이해력을 높여주므로 <UX/UI 디자이너를 위한 실무 피그마(개정판)>를 추천하는 바이다.
어도비의 피그마 인수로 피그마가 좀 더 도약하는 발판이 될것이라 생각 되기에 디자이너 혹은 디자이너와 함께 하는 개발자분들이 보기에 좋은 책이라 생각 되어 진다.
피그마(Figma)를 처음 들어보는 분들도 계실 것이고, 익숙하게 들어보신 분들도 계실텐데요. 간단하게 설명드리면 클라우드를 기반으로 크롬과 같은 웹브라우저에서 UX/UI 디자인 협업할 수 있는 프로그램입니다.
웹 기반이기 때문에 어도비와는 달리 설치가 필요하지 않고 크롬에서 바로 실행이 가능합니다. 태블릿에서도 실행이 가능하다보니, 최근에는 학교에서 에듀테크용 협업 소프트웨어로도 관심이 높아지고 있는데요.
제가 피그마에 관심을 갖게 된 이유도 바로 에듀테크로 피그마를 학습하고 싶었기 때문입니다.

그런데 지난 2022년 9월 15일에 어도비가 피그마를 200억 달러에 인수했다는 소식이 퍼졌습니다.
그로 인해 피그마를 배워야겠다는 생각이 더욱 확고해졌는데, 이번에 나는 리뷰어다를 통해서 UX/UI 디자이너를 위한 실무 피그마 개정판을 받자마자 단숨에 읽었습니다.
UX/UI 디자이너를 위한 실무 피그마 초판은 2021년 11월 1일에 출간되었는데요.
역시 믿고 보는 한빛미디어 책이라 출간과 동시에 UX/UX분야 피그마 베스트셀러에 올랐습니다.
그후로부터 정확히 1년 뒤에 UX/UI 디자이너를 위한 실무 피그마 개정판이 2022년 11월 1일에 나왔습니다.

웹 클라우드 기반으로 협업에 특화된 디자인 도구인 피그마를 다양한 예제로 익힐 수 있는 책이 바로 UX/UI 디자이너를 위한 실무 피그마 개정판인데요.
이 책은 저와 같이 피그마를 한번도 다뤄보지 않고 처음 시작하는 분들부터 스케치나 어도비XD와 같은 프로그램을 사용해보았지만 피그마는 사용해보지 않은 UX/UI디자이너 혹은 디자이너와 협업하는 기획자나 개발자를 위해서 기초부터 프로젝트 응용까지 상세하게 다루고 있습니다.
또한 피그마 도입을 고민하는 디자이너뿐만 아니라 피그마를 통해 디자이너와 협업하고자 하는 마케터나 개발자, PO나 PM도 이 책을 통해서 피그마를 빠르게 학습할 수 있습니다.
이를 위해서 기존에 만든 스케치 프로젝트를 임포트하는 방법과 같은 기본적인 피그마 기능에서부터 반응형 앱 디자인 프로젝트까지 다루면서 현업에서 바로 사용할 수 있도록 돕고 있습니다.

특히 피그마 실습을 위한 예제 소스가 너무나 잘 되어 있어서 저처럼 디자인에 문외한인 사람도 이 책의 실습을 따라하기만 해도 피그마를 잘 쓸 수가 있습니다.
또한 이 책의 저자인 클레어 정님께서 강조하듯이 다른 피그마책에서는 볼 수 없는 현업에서의 디자인 시스템과 개발 전달 과정을 UX/UI 디자이너를 위한 실무 피그마는 자세히 기술하고 있습니다.
이와 같은 책의 구성으로 인해서 마치 실무 프로젝트를 직접 한 것처럼 디자인 역량을 키울 수 있습니다.
따라서 제목은 UX/UI 디자이너를 위한 실무 피그마이지만 UX/UI디자이너뿐만이 아니라 UX/UI디자이너와 협업하는 모든 직군들 중 피그마를 도입하거나 도입할 예정인 실무자들에게 이 책을 추천합니다.
그러면 본격적으로 UX/UI 디자이너를 위한 실무 피그마 개정판의 주요 내용을 살펴보겠습니다.
UX/UI 디자이너를 위한 실무 피그마는 디자인 툴을 한번도 다뤄보지 않은 사람을 세심하게 배려한다는 사실을 곳곳에서 알 수 있습니다. 예를 들면 앞에서 말한 피그마 실습 파일을 다운로드해서 활용하는 방법도 하나하나 상세하게 설명하고 있습니다. 사실 디자인툴을 한번도 사용해보지 않은 사람들은 예제 파일을 자신의 페이지로 복사하는 것도 무척 어렵기 때문이죠. 이처럼 이 책의 저자는 독자의 눈높이에 맞춰서 꼼꼼하게 설명하고 있기 때문에 부담없이 피그마를 학습하는데 집중할 수 있습니다.

UX/UI 디자이너를 위한 실무 피그마는 왜 피그마인가?라는 질문으로 시작합니다. 그러면서 현업에서 피그마를 활용하는 디자이너, 기획자, 개발자의 하루를 순서대로 보여주는데요. 이 부분은 현업을 한번도 경험해보지 않은 학생의 입장에서 매우 유용한 부분이기도 하며, 동시에 피그마를 도입하지 않은 회사에서 왜 피그마를 도입해야 하는가를 충분히 생각하게 만드는 부분이기도 합니다.
게다가 위의 사진처럼 주요 단축키를 함께 제시하면서 설명하고 있기 때문에 피그마 기능 학습에도 큰 도움이 됩니다.

한예종 디자인학과를 졸업하고 스타트업과 인하우스를 거치며 현재는 글로벌 블록체인 서비스의 프로덕트 디자이너로 일하는 저자는 자신이 알고 있는 피그마를 활용할 때 유용한 팁이나 간단하지만 놓칠 수 있는 정보, 디자인 역량을 키워줄 수 있는 디자인 노하우 등을 이 책에 고스란히 담았습니다.

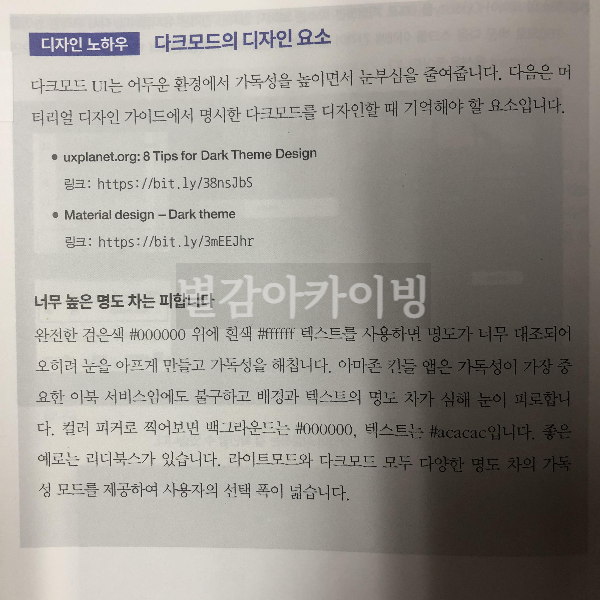
특히 위의 설명처럼 너무 높은 명도 차를 피해야 한다는 설명과 함께 #000000, #acacac와 같은 HEX코드도 함께 제시를 하거나 아마존 킨들 앱과 리디북스 등 케이스까지 구체적으로 제공하는 것을 보면 저자의 깊은 내공을 알 수 있습니다.