23.3K
백엔드 개발을 한마디로 정의하기는 어렵습니다. 일반적으로 백엔드 개발이라고 하면 ‘웹 백엔드 개발’을 이야기합니다. 그럼 웹은 무엇일까요? 우리가 매일 사용하고 있는 유튜브, 구글, 카카오톡 같은 서비스나 스마트폰 애플리케이션은 모두 웹을 통해 작동합니다. 웹 백엔드 개발을 이해하기 위해 웹과 백엔드라는 두 가지 키워드에 대해 알아보겠습니다.
✅웹 개발
웹(Web)은 ‘월드 와이드 웹(World Wide Web)’이라는 말에서 따온 것으로, 전 세계를 마치 거미줄처럼 연결한다는 개념에서 가져온 말입니다. 웹은 물리적 실체가 있는 것이 아니라 전 세계를 아우르는 정보 교환 방식 자체를 의미하죠.
웹의 다른 이름은 ‘HTTP(Hyper Text Transfer Protocol)’입니다. 하지만 HTTP는 웹과 달리 프로토콜(Protocol)이라는 실체가 있습니다. 프로토콜이란 어떤 약속이나 규약을 말하므로 HTTP는 웹에서 사용되는 통신 규약을 의미합니다. 서로 동일한 프로토콜로 통신을 해야만 정상적인 데이터 교환이 가능합니다. 따라서 웹을 이해한다는 것은 HTTP를 이해하는 것이고, 웹 개발이란 HTTP 메시지를 주고받는 소프트웨어를 개발하는 것입니다.
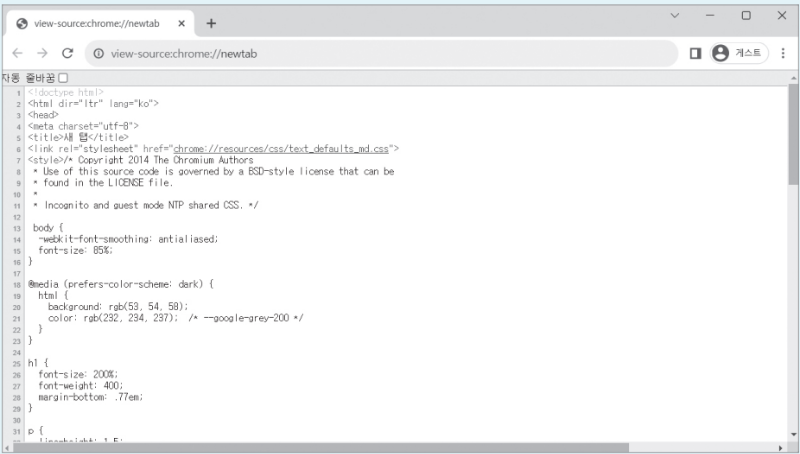
우리가 웹 개발을 하면서 마주하게 되는 키워드에는 HTTP 외에도 웹 브라우저, HTML, 웹 서버 등이 있습니다. 특히 웹 브라우저와 HTML은 많이 들어 보셨을텐데요. 웹 브라우저란 우리가 흔히 쓰는 구글 크롬(Chrome)과 같이 웹사이트에 접속할 수 있도록 도와주는 프로그램을 말합니다. HTML은 이 웹 브라우저를 통해 웹사이트에 방문했을 때 보이는 화면입니다. 물론 우리가 보는 HTML은 웹 브라우저가 HTML 코드를 화면에 그려 준 결과로, 실제 HTML 코드는 웹 브라우저의 [페이지 소스 보기]에서 확인할 수 있습니다.
크롬에서 웹사이트를 열고 사이트 내부 아무 곳에 마우스 오른쪽 버튼을 클릭한 다음 [페이지 소스 보기]를 선택하면 별도의 창으로 HTML 코드를 확인할 수 있습니다.

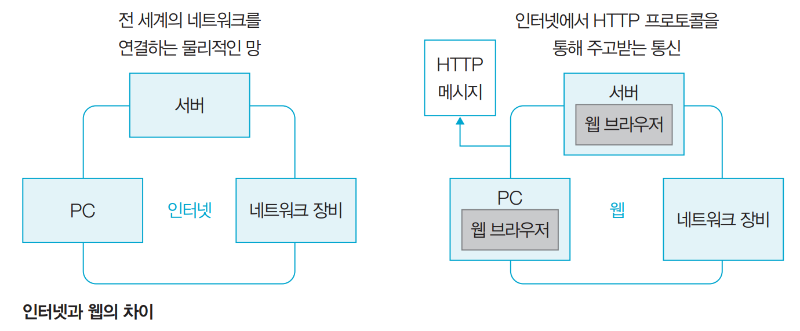
많은 분들이 웹과 인터넷이라는 두 가지 개념을 혼동하곤 합니다. 인터넷은 물리적으로 연결된 전 세계의 네트워크 망 자체를 가리키고, 웹은 HTTP라는 프로토콜을 통해 인터넷에서 데이터를 주고받는 방법을 말합니다. 인터넷에는 웹 말고도 데이터를 주고받는 여러 가지 방법이 있습니다. 파일을 주고받을 때 사용하는 FTP나 메일을 보낼 때 사용하는 SMTP 같은 프로토콜이 그 예입니다. 이들 모두 HTTP와 마찬가지로 인터넷이라는 네트워크 망을 사용합니다.

HTTP가 세상에 등장한 지는 그리 오래되지 않았습니다. 1989년, 팀 버너스 리(Tim Berners-Lee)에 의해 제안되고 불과 몇 년 만에 인터넷에서 매우 높은 트래픽을 차지하는 프로토콜이 되었죠. 처음에는 HTML 문서를 교환하기 위해 고안되었지만, 인터넷이 점점 광범위하게 사용되고 개인 PC가 보급되면서 더욱 다양해졌습니다. 서비스 다양화에 따라 HTTP 역시 복잡해지면서 HTML 문서 외에 여러 형태의 데이터를 주고받을 수 있도록 발전한 것입니다. 이렇게 웹 개발은 사용자의 눈에 보이는 부분을 다루는 ‘프런트엔드(Front-end)’와 눈에 보이지 않는 부분을 다루는 ‘백엔드(Back-end)’로 나뉘게 되었습니다.
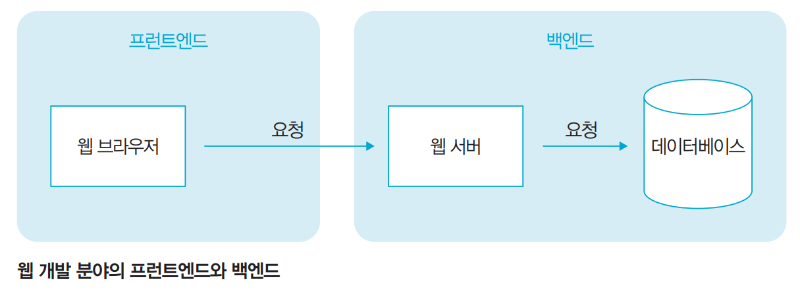
프런트엔드는 서비스를 사용하는 사람들이 실제로 보는 웹 브라우저의 화면을 구성하고, 화면 구성에 필요한 데이터를 웹 서버에 요청해 받습니다. 그리고 사용자가 글을 작성하는 등의 행동을 하면 그 데이터를 웹 서버로 보냅니다. 그럼 백엔드는 그에 맞는 웹 서버를 구성하여 프런트엔드에서 넘어오는 요청을 처리할 수 있는 기능을 만듭니다. 여기에는 데이터베이스와 같이 프런트엔드에서 넘어온 데이터를 저장할 수 있는 저장소도 포함됩니다.

웹 개발이 프런트엔드와 백엔드로 분화된 후에도 한동안은 한 명의 개발자가 프런트엔드와 백엔드를 모두 개발하는 경우가 많았습니다. 초기에는 웹 서비스가 비교적 간단한 형태였기 때문이죠. 이러한 분위기를 크게 변화시킨 계기가 바로 스마트폰의 등장입니다.
2000년대 말 처음 스마트폰이 등장한 이후 애플의 아이폰이 상업적으로 큰 성공을 거두면서 스마트폰은 전 세계로 빠르게 보급되었습니다. 그러면서 PC의 웹 브라우저를 통하지 않고 스마트폰 자체에서 작동하는 애플리케이션 또한 우후죽순 생겨났죠. 여기서부터 웹 서비스를 개발하던 회사들의 고민이 시작되었습니다.
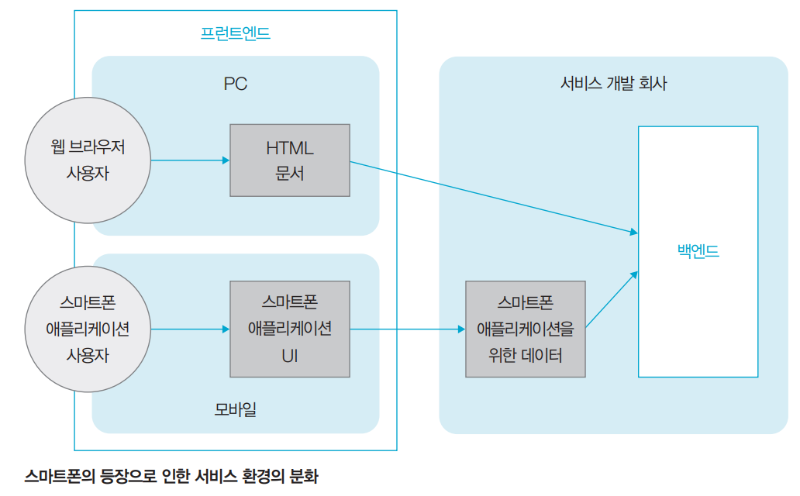
PC를 통한 웹 서비스를 개발하던 회사들은 동일한 서비스를 스마트폰 애플리케이션으로도 제공해야 하는 상황이 된것이죠. 문제는 웹 서비스에서는 사용자들이 원하는 HTML 문서를 보내 주면 됐지만, 스마트폰 애플리케이션에서는 HTML 문서가 아닌 스마트폰 UI(User Interface)를 통해 서비스를 해야 한다는 것이었습니다. 즉, 동일한 서비스의 사용자 환경이 두 가지로 나뉜 것입니다.

서비스를 개발하는 회사 입장에서 보면 하나의 서비스를 두 가지 환경의 사용자에게 제공하는 것은 아주 비효율적입니다. 서비스 기능 중 한 가지를 변경하면 웹 브라우저의 웹 페이지와 스마트폰의 애플리케이션을 위한 데이터를 각각 수정해 줘야 하기 때문이죠. 이는 특히 백엔드 개발자에게 불편한 상황입니다. 데이터 하나를 제공할 때마다 똑같은 기능의 코드를 두 벌씩 만들어야 하는 상황이 된 것입니다.
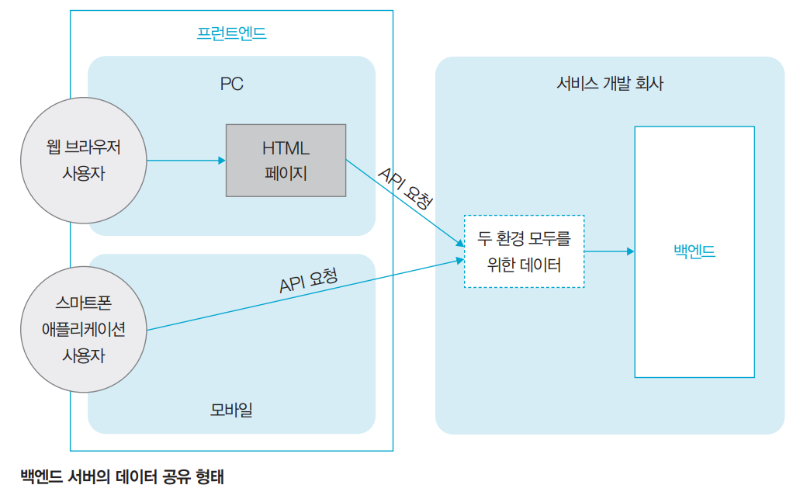
그렇게 개발자들은 두 환경의 사용자에게 효과적으로 서비스를 제공하는 방법을 찾기 시작했고, 그 해결책이 바로 HTML 페이지와 데이터를 분리해 두 환경 모두를 위한 데이터를 제공하는 것이었습니다. 스마트폰 사용자가 애플리케이션을 통해 데이터만 주고받듯, 웹 브라우저 사용자도 HTML 페이지를 통해 데이터만 주고받도록 적용하는 것입니다.
앞에서 언급했듯이 스마트폰 애플리케이션은 서비스를 위해 UI를 반드시 가지고 있어야 합니다. UI는 설치될 때 함께 포함되어 있으므로 스마트폰 애플리케이션과 백엔드는 서로 필요한 데이터만을 주고받으면 됩니다. 이 방법을 웹 브라우저 사용자에게도 동일하게 적용하면 다음 그림과 같은 형태가 됩니다.

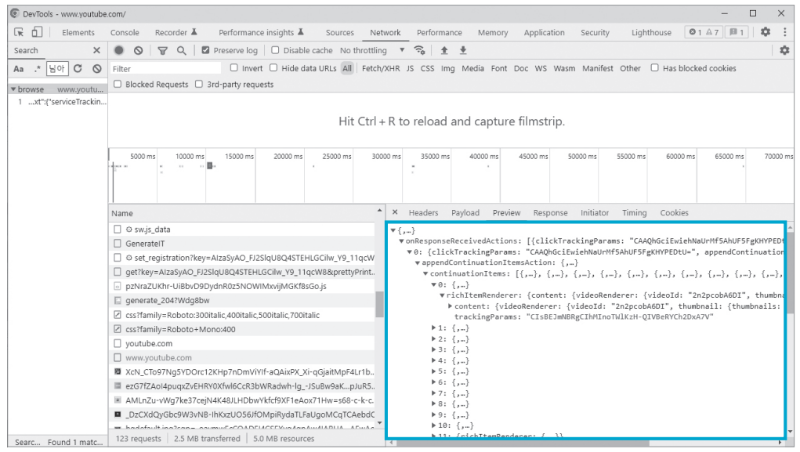
우리가 웹 브라우저에서 유튜브, 인스타그램, 페이스북 등의 메인 페이지를 보다가 스크롤을 아래로 내리면 계속해서 새로운 추천 영상과 게시물이 나타나는 것을 볼 수 있습니다. 이때 우리가 보고 있는 화면, 즉 HTML 문서는 매번 페이지를 새로 받아오는 것이 아니라 페이지를 유지한 채로 데이터만 가져온 것이죠. 다음 이미지는 이렇게 웹 브라우저와 사용자가 서로 데이터를 주고받는 상황을 보여줍니다.

이렇게 데이터만 주고받도록 구성하면 백엔드 개발자가 하나의 데이터를 제공하기 위해 한 벌의 코드만 작성하면 됩니다. 이런 구조는 백엔드와 프런트엔드의 결합도를 낮춰 두 영역이 각각 전문적으로 발전할 수 있는 토대가 되었습니다. 이것이 지금까지 널리 사용되고 있는 웹 개발의 전반적인 형태라고 할 수 있습니다.
결과적으로 웹 개발은 시초부터 프런트엔드 개발과 백엔드 개발로 나눠져 있었지만, 스마트폰의 등장으로 인해 그 구분이 더 명확해지고 전문화되었습니다. 프런트엔드 개발은 HTML 페이지처럼 사용자들의 눈에 보이는 코드를 개발하는 것을 의미하고, 백엔드 개발은 HTML 페이지 혹은 스마트폰 애플리케이션에서 오는 HTTP 요청을 처리하는 서버를 개발하는 것을 의미한다고 정의할 수 있습니다.
웹 개발이 프런트엔드와 백엔드로 나뉜다는 사실을 알았으니 이제 구체적으로 백엔드에 대해 알아보겠습니다. 앞에서 살펴본 것처럼 백엔드는 프런트엔드와 스마트폰 애플리케이션에서 오는 요청을 받아서 처리한 후 사용자에게 다시 데이터를 전달하는 형태입니다. 이렇게 프런트엔드와 백엔드가 데이터를 서로 주고받는 형태로 개발하는 것을 ‘API 개발’이라고 합니다. API(Application Programming Interface)는 컴퓨터 과학에서 널리 사용하는 용어로, 하나의 프로그램 또는 라이브러리를 외부의 다른 곳에서도 사용할 수 있도록 해주는 인터페이스를 의미합니다. 웹 개발에서는 이 개념을 확장해 ‘백엔드 서버가 가지고 있는 기능을 프런트엔드의 인터페이스로 제공한다’는 의미로 사용합니다.
백엔드 개발자의 API 개발은 프런트엔드와 주고받을 데이터를 처리하기 위한 서버 프로그램을 개발한다는 뜻입니다. 이렇게 API로 개발된 서버 프로그램을 서버 컴퓨터에서 실행하면, 그 서버를 ‘API 서버’라고 부릅니다.
또한 프런트엔드 개발자와 백엔드 개발자는 서로 어떤 API를 사용하여 통신할지를 미리 정의해야 하는데, 이렇게 여러 API들을 정의한 문서를 ‘API 문서’라고 하며, 프런트엔드와 백엔드 개발자는 보통 개발을 시작하기 전에 다음과 같이 API 문서를 작성합니다. 이 과정을 거치지 않고 개발을 시작하면 서로 미묘하게 데이터가 맞지 않아 API가 제대로 작동하지 않는 문제가 발생하기 쉽습니다.
API 문서 작성 예시
요청 메서드 : POST
요청 경로 : /orders
요청 데이터
[
{
"id": 1,
"amount": 1
},
{
"id": 3,
"amount": 1
}
]
응답 데이터
{
"id": 1,
"orderedProducts": [
{
"id": 1,
"name": "상품1",
"price": 10000,
"amount": 1
},
{
"id": 3,
"name": "상품3",
"price": 30000,
"amount": 1
}
],
"totalPrice": 40000,
"state": "CREATED"
}
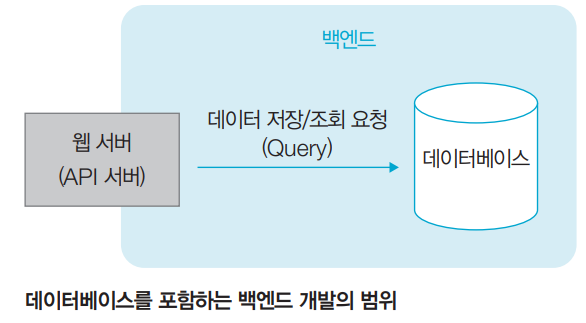
백엔드 개발에 포함되는 또 다른 중요 요소는 API 서버로 들어온 요청을 데이터베이스와 같은 외부 요소를 통해 처리하는 일인데, API 서버는 많은 데이터를 저장하고 조회하는 데 취약합니다. 보통 데이터베이스가 대량의 데이터 처리를 담당하기 때문에 백엔드 개발자는 API 서버에서 데이터베이스로 데이터를 저장하거나 조회하고 데이터가 늘어남에 따라 발생하는 성능 문제를 해결합니다. 물론 데이터베이스와 관련된 일을 하는 DBA(Database Administrator)라는 직군이 따로 존재하지만, 회사에 따라 없는 경우도 많고 설령 있다고 하더라도 기능적으로는 백엔드 개발자가 데이터베이스에 대해 잘 알고 있어야 총체적인 개발이 가능합니다.

위 콘텐츠는 『이것이 취업을 위한 백엔드 개발이다 with 자바』를 재구성하여 작성하였습니다.
댓글