IT/모바일
제공 : 한빛 네트워크
저자 : blackbear
역자 : 채수원
원문 : How to use UIAutomation to create iPhone UI tests
(예전에는 iPhone OS4라고 불렸던) iOS 4에 추가된 기능 중 개발자 관점에 보았을 때 좀더 유용하게 변한 기능 하나는 UIAutomation 툴이다. 이 기능을 이용하면 애플리케이션에 대한 일련의 자동화된 테스트 수행을 할 수 있다. 아쉽게도, 이 글을 쓰는 현 시점에서, 이 도구에 대해서는 문서가 거의 없다. 따라서 해당 툴을 사용하는 방법에 대해 개략적인 수준에서 살펴보려 한다.
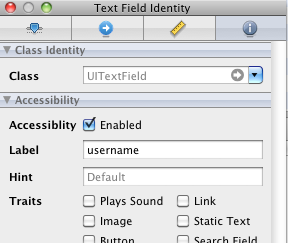
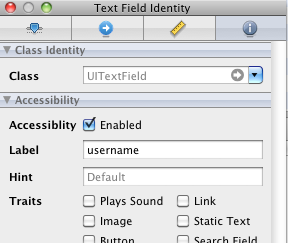
우선 iOS4 SDK가 필요하다. iOS4 SDK는 developer.apple.com에서 내려 받을 수 있다. 그 다음에는, UIAutomation 스위트에 의해 쉽게 실행될 수 있도록 당신이 작성한 애플리케이션을 준비해 놓아야 한다. 이때의 핵심은 인터페이스 빌더에 있는 모든 UI 컨트롤들에 이름을 미리 붙여놓는 것이다. 이 작업은 뷰를 위한 접근성 라벨(Accessability label)에 고유한 값을 세팅해 놓는 식으로 이루어진다.

세팅을 끝내고 디버깅을 위해 애플리케이션을 재빌드까지 마쳤다면, 애플리케이션을 실행하고 모든 것이 예상대로 동작하는지를 테스트 하기 위한 자바스크립트 파일을 작성해야 한다. 다음은 해당 샘플파일과 주석이다.
그런데 마지막 부분이 잘 동작하지 않는다는 걸 알게 될 것이다. UILabel의 텍스트 라벨 문자열은 StaticText 필드의 값이 아니라 이름을 보여준다. 그리고 항상 nil 이다. 접근성 라벨을 지정했다면, 해당 값은 이름 속성값이 되고, UILabel에서 현재 텍스트를 알아낼 방법이 없다. 이에 대해서 애플에 버그로 신고를 했다.
추가사항 : 이 버그는 여전히 존재한다. 하지만 UITextField 나 UITextView를 사용해서 우회할 수 있다. 변경을 원했던 UILabel에 있는 보더와 사용자 인터렉션을 꺼 놓으면 된다. .value 접근자는 텍스트 필드나 뷰에서 정확하게 동작한다.
iPhone 온라인 문서에서 "UI Automation Reference Collection"을 검색하면 사용 가능한 모든 자바스크립트 객체들을 찾을 수 있다.
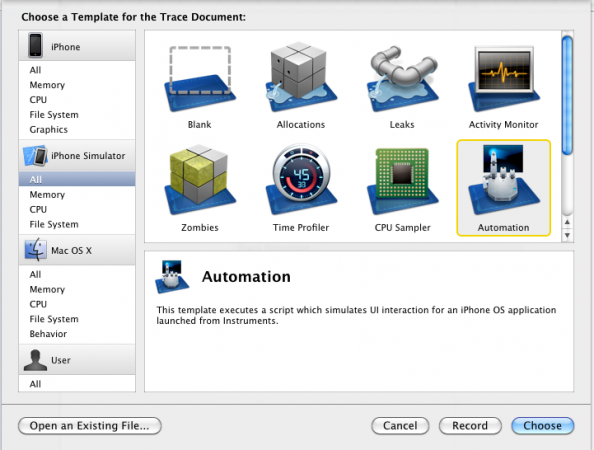
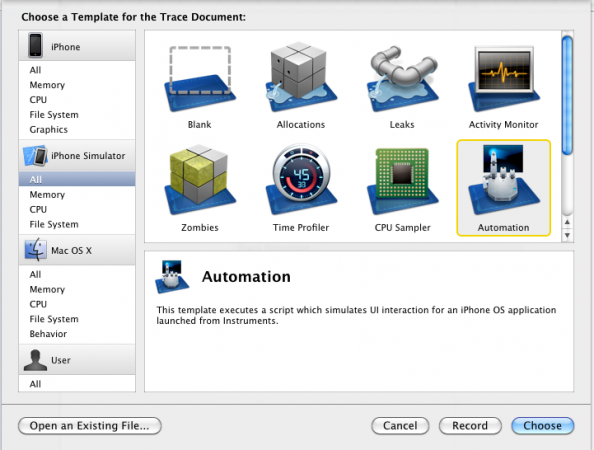
자바스크립트를 작성했다면 이제 실행해서 잘 동작하는지 볼 차례이다. Instruments를 실행해서 아이폰 시뮬레이션 자동화 트레이스(iPhone Simulator Automation trace)를 생성하자. (Instruments는 스포트라이트를 이용해서 찾을 수 있다.)

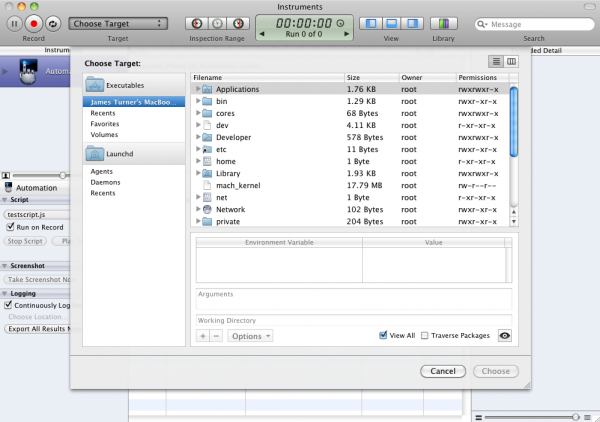
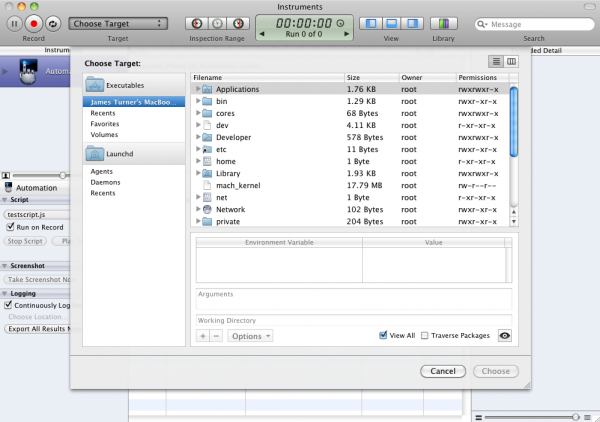
트레이스 윈도우가 뜨면 대상선택(Choose Target)을 스크롤해서 애플리케이션의 디버깅 버전을 선택한다.

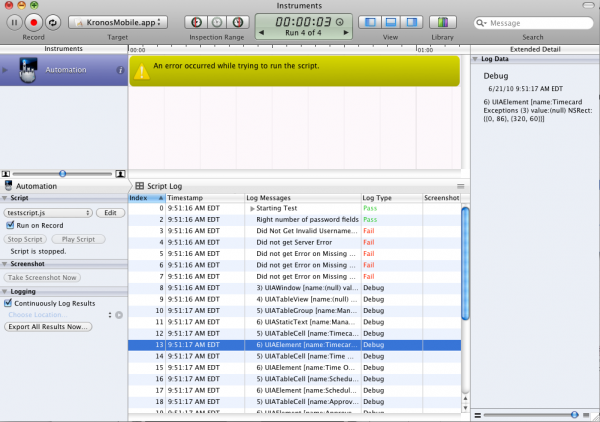
Scripts 항목을 선택해서 앞서 생성한 자바스크립트 테스트 파일을 선택한 다음, 녹화(record) 버튼을 클릭한다. 그러면 아이폰 시뮬레이터가 시작될 것이고, 테스트 대상 애플리케이션이 뜨기 위해서 약 5초 정도 대기하게 된다. 그런 다음 앞에서 작성한 테스트대로 시작될 것이다.
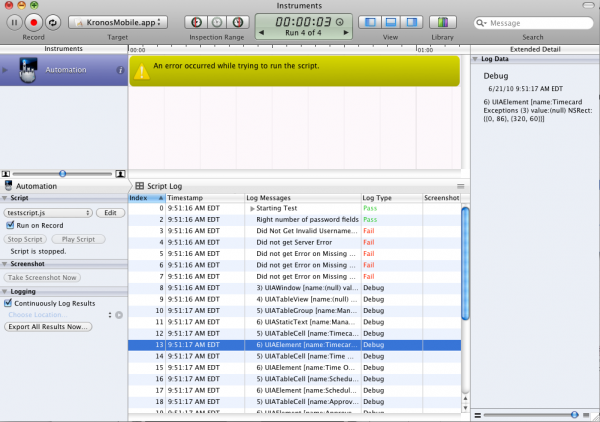
자바스크립트 파일의 마지막에 도달했는지 지켜보고 만약 녹화가 멈추지 않는다면 직접 멈추자. 결과는 Script Log에서 볼 수 있다.

UIAutomation과 함께 메모리 누수 인스트루먼트(memory leak instrument)같은 다른 인스트루먼트 를 띄울 수도 있다. 그러면 자동적으로 애플리케이션 동작 시에 발생하는 메모리 누수를 찾아낼 것이다.
마지막 팁 한가지. 어떤 엘리먼트에서든 logElementTree()를 호출한다면 현재 엘리먼트의 전체 트리 뷰와 모든 자식 엘리먼트들을 통째로 로그에 남긴다. 이 방법은 엘리먼트 트리를 조사 할 때 매우 유용하다.
저자 : blackbear
역자 : 채수원
원문 : How to use UIAutomation to create iPhone UI tests
(예전에는 iPhone OS4라고 불렸던) iOS 4에 추가된 기능 중 개발자 관점에 보았을 때 좀더 유용하게 변한 기능 하나는 UIAutomation 툴이다. 이 기능을 이용하면 애플리케이션에 대한 일련의 자동화된 테스트 수행을 할 수 있다. 아쉽게도, 이 글을 쓰는 현 시점에서, 이 도구에 대해서는 문서가 거의 없다. 따라서 해당 툴을 사용하는 방법에 대해 개략적인 수준에서 살펴보려 한다.
우선 iOS4 SDK가 필요하다. iOS4 SDK는 developer.apple.com에서 내려 받을 수 있다. 그 다음에는, UIAutomation 스위트에 의해 쉽게 실행될 수 있도록 당신이 작성한 애플리케이션을 준비해 놓아야 한다. 이때의 핵심은 인터페이스 빌더에 있는 모든 UI 컨트롤들에 이름을 미리 붙여놓는 것이다. 이 작업은 뷰를 위한 접근성 라벨(Accessability label)에 고유한 값을 세팅해 놓는 식으로 이루어진다.

세팅을 끝내고 디버깅을 위해 애플리케이션을 재빌드까지 마쳤다면, 애플리케이션을 실행하고 모든 것이 예상대로 동작하는지를 테스트 하기 위한 자바스크립트 파일을 작성해야 한다. 다음은 해당 샘플파일과 주석이다.
[color=#1C2837][font=arial, verdana, tahoma, sans-serif][size=2]
[color=#000000]UIALogger.logStart("Starting Test");
var view = UIATarget.localTarget().frontMostApp().mainWindow().elements()[2];
var textfields = view.textFields();
if (textfields.length != 2) {
UIALogger.logFail("Wrong number of text fields");
} else {
UIALogger.logPass("Right number of text fields");
}
var passwordfields = view.secureTextFields();
if (passwordfields.length != 1) {
UIALogger.logFail("Wrong number of password fields");
} else {
UIALogger.logPass("Right number of password fields");
}
textfields["username"].setValue("tturner");
passwordfields[0].setValue("tod");
view.buttons()["logon"].tap();
var errorVal = view.staticTexts()["error"].value();
if (errorVal != "Invalid User Name or Password") {
UIALogger.logFail("Did Not Get Invalid Username Error: " + errorVal);
} else {
UIALogger.logPass("Username Error Detected");
}[/color][/size][/font][/color]
UIALogger.logStart("Starting Test");
테스트의 첫 줄은 단순한 정보성 메시지를 로그로 보낸다.
var view = UIATarget.localTarget().frontMostApp().mainWindow().elements()[2];다음 줄은 테스트 대상의 현재 실행중인 애플리케이션을 가져오기 위해 UIATarget.localTarget().frontMostApp() 을 호출하고 있다. 테스트 대상은 미리 설정해 놓은 Instruments가 될 수도 있고 테스트 수행을 위한 테스트 러너가 될 수도 있다. 그런 다음에 mainWindow()를 호출함으로써 메인 UIWindow를 얻어낼 수 있고, 이를 통해 해당 윈도우의 모든 자식들을 찾을 수 있는 Elements를 얻어낼 수 있다. 예제 애플리케이션 메인 윈도우의 세 번째 자식은 스크롤 뷰이다. 해당 엘리먼트를 얻기 위해 배열 참조에서 [2]를 호출했다.
var textfields = view.textFields();
그 다음 패스워드 필드를 제외한 모든 텍스트 필드를 얻어온다.
if (textfields.length != 2) {
UIALogger.logFail("Wrong number of text fields");
} else {
UIALogger.logPass("Right number of text fields");
}
그리고 가져온 것이 2개의 텍스트 필드가 맞는지 확인한다.
var passwordfields = view.secureTextFields();
if (passwordfields.length != 1) {
UIALogger.logFail("Wrong number of password fields");
} else {
UIALogger.logPass("Right number of password fields");
}
또한 암호 필드는 1개가 맞는지도 확인한다.
textfields["username"].setValue("tturner");
passwordfields[0].setValue("tod");
view.buttons()["logon"].tap();
그 다음엔, 사용자 이름과 패스워드 필드에 값을 세팅하고 제출(submit) 버튼을 누른다.
var errorVal = view.staticTexts()["error"].value();
if (errorVal != "Invalid User Name or Password") {
UIALogger.logFail("Did Not Get Invalid Username Error: " + errorVal);
} else {
UIALogger.logPass("Username Error Detected");
}
그리고는 에러 라벨이 올바른 메시지로 정확히 세팅되었는지 확인한다.
그런데 마지막 부분이 잘 동작하지 않는다는 걸 알게 될 것이다. UILabel의 텍스트 라벨 문자열은 StaticText 필드의 값이 아니라 이름을 보여준다. 그리고 항상 nil 이다. 접근성 라벨을 지정했다면, 해당 값은 이름 속성값이 되고, UILabel에서 현재 텍스트를 알아낼 방법이 없다. 이에 대해서 애플에 버그로 신고를 했다.
추가사항 : 이 버그는 여전히 존재한다. 하지만 UITextField 나 UITextView를 사용해서 우회할 수 있다. 변경을 원했던 UILabel에 있는 보더와 사용자 인터렉션을 꺼 놓으면 된다. .value 접근자는 텍스트 필드나 뷰에서 정확하게 동작한다.
iPhone 온라인 문서에서 "UI Automation Reference Collection"을 검색하면 사용 가능한 모든 자바스크립트 객체들을 찾을 수 있다.
자바스크립트를 작성했다면 이제 실행해서 잘 동작하는지 볼 차례이다. Instruments를 실행해서 아이폰 시뮬레이션 자동화 트레이스(iPhone Simulator Automation trace)를 생성하자. (Instruments는 스포트라이트를 이용해서 찾을 수 있다.)

트레이스 윈도우가 뜨면 대상선택(Choose Target)을 스크롤해서 애플리케이션의 디버깅 버전을 선택한다.

Scripts 항목을 선택해서 앞서 생성한 자바스크립트 테스트 파일을 선택한 다음, 녹화(record) 버튼을 클릭한다. 그러면 아이폰 시뮬레이터가 시작될 것이고, 테스트 대상 애플리케이션이 뜨기 위해서 약 5초 정도 대기하게 된다. 그런 다음 앞에서 작성한 테스트대로 시작될 것이다.
자바스크립트 파일의 마지막에 도달했는지 지켜보고 만약 녹화가 멈추지 않는다면 직접 멈추자. 결과는 Script Log에서 볼 수 있다.

UIAutomation과 함께 메모리 누수 인스트루먼트(memory leak instrument)같은 다른 인스트루먼트 를 띄울 수도 있다. 그러면 자동적으로 애플리케이션 동작 시에 발생하는 메모리 누수를 찾아낼 것이다.
마지막 팁 한가지. 어떤 엘리먼트에서든 logElementTree()를 호출한다면 현재 엘리먼트의 전체 트리 뷰와 모든 자식 엘리먼트들을 통째로 로그에 남긴다. 이 방법은 엘리먼트 트리를 조사 할 때 매우 유용하다.
TAG :
최신 콘텐츠
