IT/모바일 >
TensorFlow.js는 텐서플로 파이썬 API와 호환이 되는 머신러닝 모델을 구성하고자 할 때 사용하는 프레임워크입니다. TensorFlow.js는 텐서플로 파이썬 API와는 달리 웹 환경에 매끄럽게 통합할 수 있기 때문에 어느 플랫폼에서든지 머신러닝 알고리즘을 빠르게 돌려볼 수 있습니다.
구글에서 최초로 개발했으며, 처음에는 deeplearn.js라는 오픈소스 소프트웨어로 배포되었습니다. 개발자들이 고생해준 덕분에 현재는 텐서플로 제품군 중에서도 대단히 활발히 개발되고 있는 프로젝트에 속합니다.
머신러닝 애플리케이션을 만들고자 하는 개발자에게 TensorFlow.js가 왜 그렇게 중요한 걸까요? 이 프레임워크의 중요성을 보여주는 다양한 특징들이 있습니다.
웹 기술과의 매끄러운 통합
TensorFlow.js는 타입스크립트로 작성되므로 기존의 웹 기술과 자연스럽게 통합될 수 있습니다. 이는 TensorFlow.js로 작성된 머신러닝 모델이 별도의 수정이나 변환 없이 웹 브라우저에서 동작할 수 있음을 의미합니다. 이러한 특징은 웹 브라우저가 제공하는 풍부한 사용자 인터페이스를 사용할 수 있다는 것을 보장합니다.
사실 TensorFlow.js는 자체 유틸리티를 내장하고 있기 때문에 canvas 같은 이미지 문서 객체 모델(document object model, DOM) 요소를 텐서로 불러올 수 있습니다. 이런 점을 이용하여 인터넷에서 접할 수 있는 데이터를 가져다 쉽게 애플리케이션을 구동할 수 있습니다.
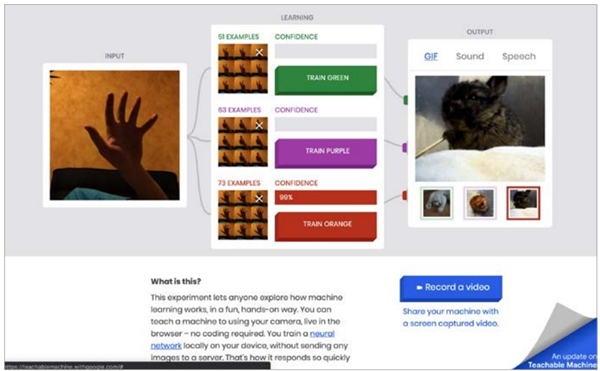
‘티처블 머신Teachable Machine’은 기술이 웹에 통합되었을 때 얼마나 강력해질 수 있는지를 보여주는 좋은 예로, 브라우저의 API를 사용하여 웹캠으로 들어온 입력 데이터를 처리합니다. 다음 그림이 티처블 머신 화면입니다(https://teachablemachine.withgoogle.com/).

기술을 웹과 통합하는 것의 또 다른 이점은 애플리케이션 배포에 있습니다. 많은 개발자가 애플리케이션 배포라는 문제에 직면하게 됩니다. 패키지를 배포할 방법을 찾은 후에도, 사용자가 실제 사용하게 될 환경에서 예상대로 동작하는지 확인해야 합니다.
웹 플랫폼은 초기에 이러한 자원을 포괄적으로 배포하도록 개발되었습니다. 이런 특성상 패키지 배포 범위가 넓고 효율적인 형태로 배포가 이루어질 수 있으며, 웹 브라우저는 로컬 자원에 접근하는 복잡한 과정을 안전하게 숨깁니다.
이런 점 때문에 웹사이트 혹은 웹 애플리케이션을 한 번 배포하면 전 세계에서 웹사이트 혹은 애플리케이션에 포함된 모델을 사용할 수 있게 됩니다.
웹 브라우저 API를 사용한 하드웨어 가속
웹 브라우저를 머신러닝 플랫폼으로 사용할 때 한 가지 걸림돌이 될 수 있는 부분은 바로 성능입니다.
웹 브라우저는 보통 단일 프로세스로 실행되는 애플리케이션입니다. 일반적으로는 머신러닝과 같은 CPU 집중적인 사용 사례는 많지 않은 편입니다. 하지만 웹 브라우저에서도 높은 성능을 달성할 수 있는 몇 가지 방법이 존재합니다.
최신 웹 브라우저는 GPU 같은 로컬 하드웨어 가속기를 사용할 수 있게 해주는 표준 API를 제공합니다. 가령 WebGL은 웹 브라우저에서 손쉽게 GPU를 사용할 수 있게 해주는 표준화된 명세입니다. 이러한 API를 사용함으로써 TensorFlow.js는 웹 브라우저에서도 견줄 만한 성능을 달성할 수 있습니다.
WebGL은 원래 그래픽 처리를 위해 개발되었지만, TensorFlow.js에는 각 플랫폼의 구현 세부 정보를 숨기는 자체 래퍼(wrapper)가 존재합니다. 이런 래퍼를 백엔드(backend)라고 부르죠. TensorFlow.js 백엔드에서는 애플리케이션 개발자가 구현의 세부 내용을 신경 쓰지 않도록 표준 인터페이스를 제공합니다.
TensorFlow.js는 CPU, WebGL, WebGPU, Node.js를 백엔드로 지원하기 때문에 동일한 인터페이스를 사용하여 가속 메커니즘을 사용할 수 있습니다.
Node.js 백엔드는 같은 코드를 클라이언트 사이드와 서버 사이드 양쪽에서 재사용할 수 있도록 TensorFlow.js를 서버 사이드에서 구동할 수 있는 가능성을 보여줍니다. 지금 이 순간에도 새로운 플랫폼들에 대한 지원이 추가되고 있으며 가까운 시일 내에 일렉트론(Electron), 웹어셈블리(WebAssembly), OpenGL ES가 지원될 예정입니다.
텐서플로와의 호환성
텐서플로는 분명히 가장 있기 있는 머신러닝 프레임워크입니다. 꽤 많은 라이브러리 혹은 에코시스템이 텐서플로와 호환되도록 설계되었기 때문에 텐서플로에서 학습된 모델을 다른 프레임워크에서 재사용하거나, 반대로 다른 프레임워크에서 학습된 모델을 텐서플로에서 재사용할 수 있습니다.
물론 TensorFlow.js는 텐서플로 및 사전 학습된 모델과 호환되는 API를 제공합니다. 텐서플로 커뮤니티는 이미 일부 최신 연구에서 발표한 모델을 포함해 많은 수의 사전 학습된 모델을 제공합니다. TensorFlow.js는 내부적으로 읽을 수 있도록 모델 형식을 JSON 파일로 변환하여 이러한 리소스를 사용할 수 있습니다.
추가로 TensorFlow.js가 제공하는 API는 외형과 파라미터 타입 측면에서 텐서플로와 유사하게 보이도록 만들어졌습니다. 같은 외형에 같은 느낌마저 주기 때문에 TensorFlow.js에 익숙해지는 것은 어렵지 않습니다
데이터 프라이버시
사람들은 자기 자신의 데이터 프라이버시 문제에 더욱더 예민해지고 있습니다. 클라우드 기술을 이용해 데이터를 수집하는 것은 그 어떤 때보다도 어려워졌습니다. 이러한 점 때문에 서버 사이드에서 수집한 데이터를 사용하여 머신러닝 모델을 학습시키는 것이 어려워질 수도 있습니다.
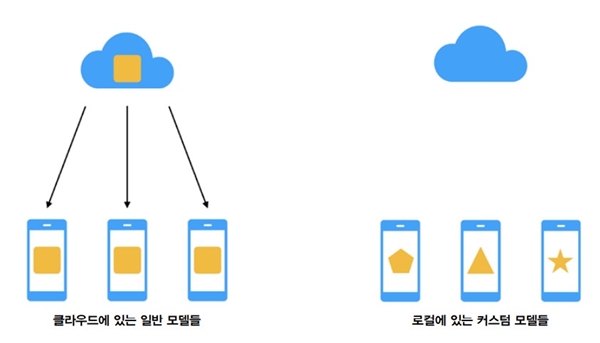
TensorFlow.js 기반의 클라이언트 사이드 머신러닝 기술은 이 문제의 해결책이라고 할 수 있습니다. TensorFlow.js는 클라이언트의 컴퓨터상의 학습 데이터를 외부로 전송할 필요 없이 모델을 학습하는 것을 가능하게 해줍니다. 이는 사용자가 개인 데이터의 프라이버시를 유지하면서 머신러닝의 이점은 누릴 수 있음을 의미합니다. 아래 그림은 TensorFlow.js가 유용하게 사용되는 시나리오를 보여줍니다.

일반 모델은 중앙 클라우드 서버에서 배포될 수 있습니다. 이 모델은 대부분의 상황에서 사용할 수 있지만, 사용자가 생성한 데이터를 사용하여 파인튜닝함으로써 커스터마이즈(customize)할 필요가 있습니다.
TensorFlow.js를 사용하면 각 클라이언트는 로컬 환경에서 접근할 수 있는 데이터를 사용하여 모델을 파인튜닝할 수 있습니다. 모델학습 과정에서 사용한 모델과 데이터는 그 누구와도 공유되지 않습니다. 어떤 의미에서는 오직 사용자만을 위한, 사용자의 로컬 머신에서만 접근할 수 있는 개인화된 모델인 셈입니다. 이와 같은 로컬 환경 머신러닝에서는 데이터 프라이버시 침해를 우려할 필요 없이 개인화된 모델을 배포할 수 있습니다.
연합학습(federated learning) 역시 같은 목표를 달성할 수 있습니다. 연합학습 방법을 사용하면 사전 학습된 모델을 모아서 모델 파라미터를 갱신할 수 있습니다.
이 기술은 입력 학습 데이터에 대한 별도의 지식 없이 여러 개의 머신러닝 모델을 결합하며, 이는 클라이언트 사이드에서 일반적으로 추적되는 개인 데이터를 보호하는 데 기여합니다. 이와 같은 기술 사례는 이제는 머신러닝 분야에서도 데이터 프라이버시와 보안이 흥미로운 주제로 부상하고 있음을 보여줍니다.
이 글은 <웹 브라우저 속 머신러닝 TensorFlow.js> 도서 내용 일부를 발췌 편집하여 작성되었습니다. 웹 브라우저 머신러닝에 대한 보다 자세한 정보는 하기 책에서 만나볼 수 있습니다.
이전 글 : 마테크와 AI의 접목으로 얻게되는 것들
다음 글 : 머신러닝을 웹에서 돌리는 이유?
최신 콘텐츠